Backbeam (backbeam.io) es una plataforma que puede ayudar a los desarrolladores de aplicaciones a eliminar la burocracia para centrarse en la creatividad. Ofrece entornos de producción y desarrollo, base de datos, notificaciones push, autenticación de usuarios con email y contraseña o servicios externos (Twitter, Facebook, Google+, etc), así como una herramienta de prototipado que, siendo opcional, permite empezar una aplicación en pocos minutos.
Hablamos con su responsable, Alberto Gimeno, para que nos cuenta más sobre este sistema que, desarrollado en España, está ya trabajando para su implantación en varios países del mundo.

¿Para quién está creado Backbeam, qué se necesita para empezar a usarlo?
Está orientado a programadores, empresas de desarrollo y startups. Para empezar a usarlo simplemente necesitas tener conocimientos sobre alguna de las plataformas soportadas y crear un proyecto en Backbeam.
¿Qué ventaja tiene usar BackBeam para alguien que quiere desarrollar una aplicación android y/o iOS?
Te permite hacer la misma aplicación en mucho menos tiempo, más robusta y sin tener que preocuparte de administración de sistemas e infraestructura de backend ya que el servicio se ocupa de ello por ti.
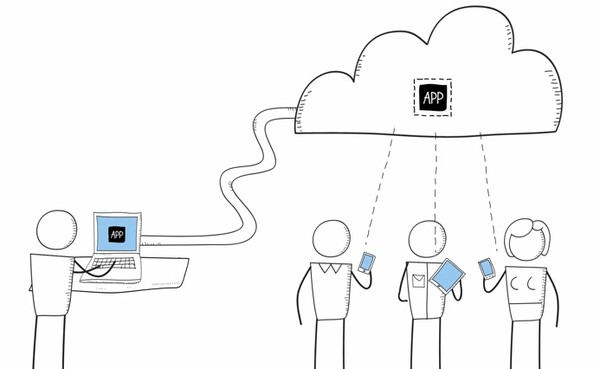
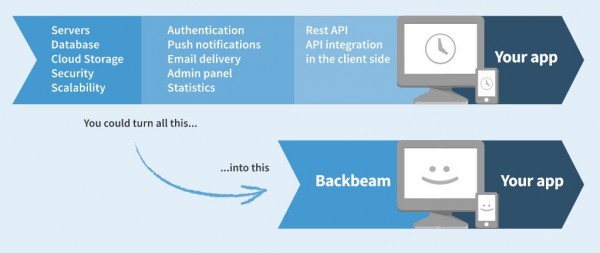
Toda aplicación móvil (salvo que sea trivial) necesita comunicarse con una base de datos a través de un webservice (API). Backbeam te ahorra toda esta infraestructura y te permite centrarte en lo que mejor sabes hacer y en lo que aporta valor: la aplicación móvil. Puedes crear un modelo de datos en el panel de control y estar introduciendo datos y haciendo consultas desde la aplicación en pocos minutos, sin tener que configurar servidores, bases de datos, deploys o implementar un webservice.
Si tu modelo de datos evoluciona (necesitas campos nuevos, nuevas entidades o nuevas relaciones) simplemente vas al panel de control, realizas los cambios al modelo y automáticamente el webservice/API está actualizado sin hacer ningún tipo de deploy y puedes empezar a usar esos nuevos campos, relaciones o entidades en tu código de iOS, Android o web.
¿Qué tipo de aplicaciones pueden crearse?
Se pueden hacer aplicaciones de todo tipo. Ofrecemos SDKs para web (tanto desktop, como web móvil, como híbridas), Android e iOS. El SDK te permite interactuar con el backend a nivel de datos, gestión de usuarios (login con email+password, twitter, facebook, google+, etc), notificaciones push, email delivery, incluso ofrecemos un API real-time muy útil para implementar un chat, juegos multijugador o aplicaciones colaborativas el tiempo real.
¿En qué se diferencia de App Press o ViziApps?
Backbeam es un servicio orientado a que los programadores puedan enfocarse en hacer lo que mejor saben y más les gusta: programar funcionalidades o interfaces que aporten valor, y olvidarse de los procesos tediosos involucrados: configuración de servicios, deploys, migraciones de modelos de datos, etc.
Backbeam no pretende ser un servicio de hacer apps sin escribir código como ViziApps o App Press, ni impone ninguna tecnología en la parte cliente / frontend.
Puedes desarrollar en iOS nativo, Android nativo, aplicación híbrida, Titanium Appcelerator, Phonegap, Intel XDK, etc. Lo que Backbeam soluciona es toda la infraestructura de backend
necesaria y las funcionalidades típicas de toda aplicación web y móvil (autenticación de usuarios, notificaciones push, envío de emails, consultas de datos geolocalizadas, almacenamiento de ficheros, etc), pero siempre dando libertad a las tecnologías a utilizar en la parte de interfaz / cliente / frontend.
Recapitulando, una empresa a la hora de implementar una aplicación móvil ahora tiene que:
1.- Crear la parte cliente en iOS, Android, phonegap, o la tecnología que prefieran
2.- Implementar un backend con su base de datos, web service, etc.
Backbeam es un servicio que da solucionada la segunda parte, el backend. Dándote la posibilidad de tener esa parte solucionada con un mínimo esfuerzo, en comparación con el flujo tradicional que requiere invertir un 50% aproximadamente (datos de kentnguyen.com) del esfuerzo total de desarrollo.