
Hace unos meses, el equipo de Microsoft lanzó una herramienta opensource para que los desarrolladores puedan pasar apps de iOS a Windows.
El objetivo de lanzar esta primera versión era asegurarse que entendían las necesidades de los desarrolladores y formar una comunidad que les permitiría seguir trabajando en este proyecto.
Hoy dan más detalle sobre esta iniciativa en su blog, comentando el asombroso apoyo que han recibido de parte de los desarrolladores y sus planes a futuro. Parte del seguimiento de este proyecto es la nueva página que se han dedicado, que se encuentra desde hace unos días en Windows Bridge for iOS
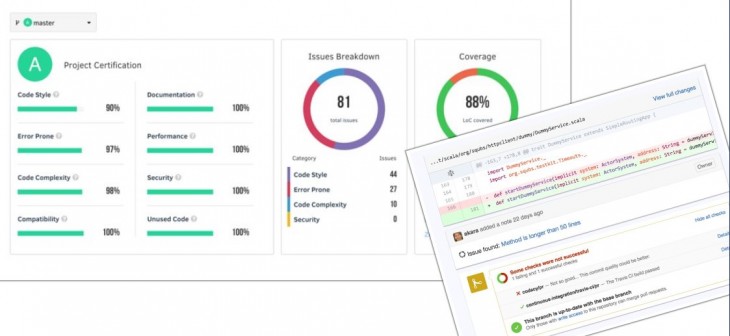
Y además, anunciaron que pronto lanzaran nuevas herramientas que facilitará a los desarrolladores el proceso. Por ejemplo, una de las herramientas analizará automáticamente la app para evaluar la compatibilidad, con el objetivo de brindar a los desarrolladores una serie de datos como el trabajo y tiempo que necesitará dedicar, así como problemas que les pudieran surgir.
También esta herramienta les ofrecerá sugerencias y soluciones que el desarrollador puede tomar en cuenta antes de comenzar a dedicar tiempo a la aplicación. Esta herramienta está siendo probada con un grupo de usuarios, y aquellos que deseen participar pueden llenar este formulario.
Para ver los detalles técnicos de este proyecto de Microsoft, así como más información de las nuevas herramientas, pueden dar un vistazo a su blog.