
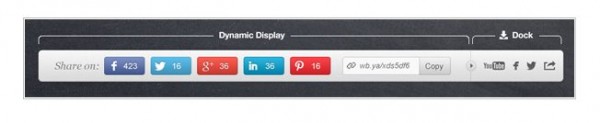
Las barras de Wibiya no necesitan presentación. Miles de sitios y blogs en todo el mundo las usan para aumentar la interacción con sus usuarios, mostrando tanto botones para compartir contenido en redes sociales, como áreas para divulgar contenido, enviar mensajes o aumentar el número de seguidores en algún perfil social específico.
Hoy anuncian novedades desde la herramienta que, recordemos, fue adquirida por conduit hace varios meses.
La nueva barra es inteligente, muestra contenido dependiendo del usuario que consulte la página. Este movimiento es completamente lógico, si un lector no tiene cuenta de twitter (algo relativamente fácil de saber analizando su histórico de navegación), no tiene sentido mostrarle el botón de dicha red social, ¿no?.
Por otro lado es capaz de realizar sugerencias a quien visita varias veces nuestra página y aún no ha hecho un «like» en Facebook, por ejemplo, existiendo una sección dinámica, adaptada al lector, y una fija que podemos configurar desde el panel de administración.
Disponible en wibiya.conduit.com, ya podéis echar un vistazo para considerar la posibilidad de incluirla en vuestra web.