
¿Quieres incluir un mapa interactivo avanzado en tu sitio web? Pues bien, a partir de ahora podrás contar con Team Maps, el cual te ofrecerá las herramientas necesarias para su creación de manera colaborativa, e implementarlo en tu sitio web. Se trata de una nueva versión completamente reescrita y renombrada de Map Channels, lanzada hace cinco años.
Actualmente se encuentra en fase beta, y cuenta con las siguientes características: creación de las cuentas de usuario para los miembros del equipo; permite añadir marcadores, polígonos y polilíneas; permite mostrar múltiples fuentes; clusterización para mostrar un gran número de marcadores; definición de plantillas para personalizar la representación de datos; integración con el buscador de lugares de Google; filtración por nombres, categorías y características; geolocalización; personalización de la hoja de estilos CSS; inclusión de capas adicionales; e incluso mostrarlos a pantalla completa o mediante un iframe insertado.
El registro y acceso se realiza mediante procedimiento tradicional basado en el correo electrónico. Los miembros del equipo dispondrán de sus propias cuentas de Team Maps, lo que les permitirá trabajar en conjunto o de forma individual para desarrollar un proyecto cartográfico de equipo.
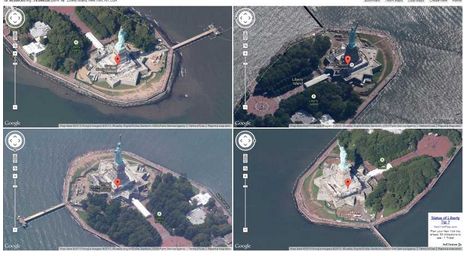
Lo más reciente de Team Maps es Quad Angle Maps, lo que permitirá mostrar cuatro imágenes de Google Maps separadas de la misma localización a 45 grados, lo que permitirá mostrar la misma localización desde cuatro ángulos diferentes, vinculadas entre ellas, de manera que si se desplaza un punto de vista, las restantes también se desplazarán. Sólo funciona si Google Maps dispone de imágenes a vista de pájaro de las localizaciones.
Enlace: Team Maps | Vía: Google Maps Manía