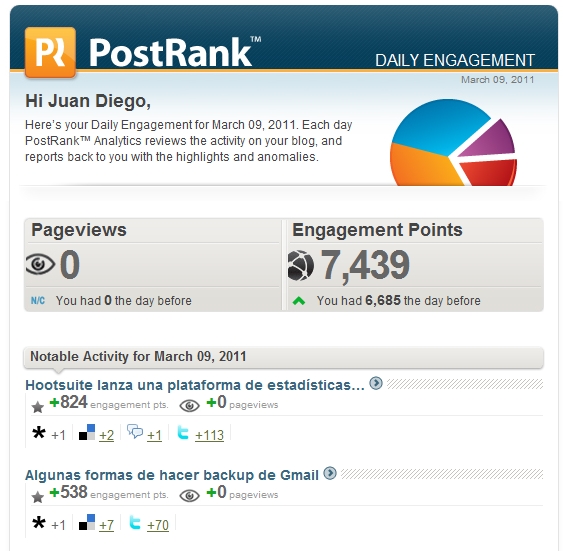
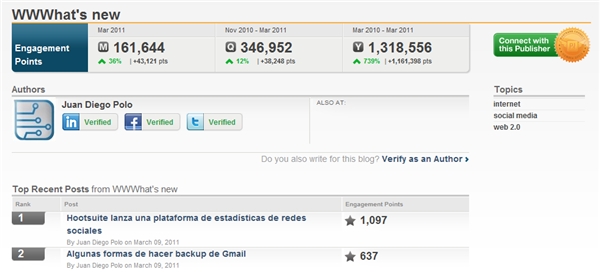
Recordando al viejo Postrank, herramienta comprada por Google que nos permitía, entre otras cosas, conocer detalles relacionados con la distribución de nuestros sitios web entre las redes sociales, socialcrawlytics se presenta como una solución semejante bastante interesante.
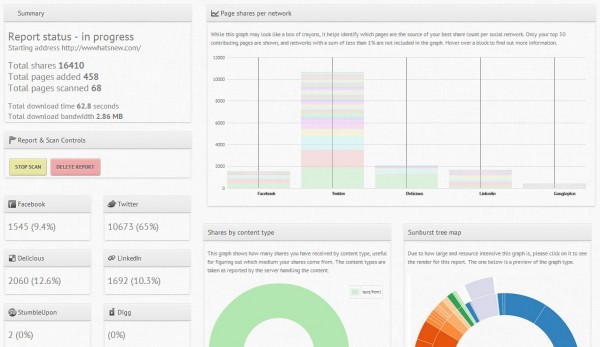
Podemos informar una url y ver gráficas e informes con el número de veces que se ha compartido dicha dirección web entre las redes sociales, siendo posible elegir el plan privado (también gratuito) para analizar las páginas de nuestro sitio web.
Podemos especificar el nivel de profundidad del análisis (páginas que se enlazan en las enlazadas desde la home, por ejemplo, para nivel 2) y ejecutar el informe para recibir el aviso por twitter o email cuando haya concluido. Estos informes solo pueden obtenerse si verificamos que el sitio es nuestro, siendo necesario subir un archivo TXT a nuestro servidor para demostrar la propiedad.
El resultado es bastante atractivo, con información de twitter, google Plus, Facebook, LinkedIn, delicious y otras menos relevantes en nuestro mercado hispánico. También genera una lista de los artículos más populares en el sitio, algo muy útil para crear categorías de destaque, por ejemplo.
En caso de no querer usar el plan privado, es posible analizar la url de la competencia, ayudando a descubrir los puntos débiles y fuertes de cualquier sitio web que deseemos.
Link: socialcrawlytics.com | Vía TNW













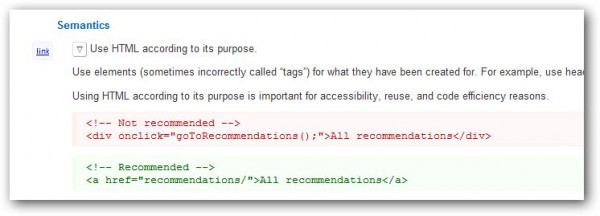
 Los que trabajamos creando sitios web tenemos que salir frecuentemente del papel de «webmaster» para entrar en el del visitante, intentando detectar posibles problemas y facilitando la navegación de quien visita la web por primera vez.
Los que trabajamos creando sitios web tenemos que salir frecuentemente del papel de «webmaster» para entrar en el del visitante, intentando detectar posibles problemas y facilitando la navegación de quien visita la web por primera vez.