Encontrar la fuente ideal para nuestro nuevo sitio web o para crear el documento perfecto no es tarea fácil. Hay miles de opciones disponibles en sitios de las más diversas categorías, pero pocos que permitan navegar, guardar y clasificar la tipografía que más nos llama la atención.
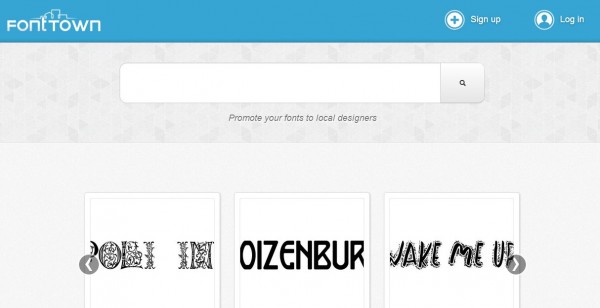
Eso es lo que hace fonttown.com, una aplicación que contiene miles de fuentes de todo tipo, fuentes que podemos guardar en nuestra cuenta y bajar a nuestro ordenador para instalarla en nuestro sistema operativo.
Fonttown ha ido encontrando fuentes gratuitas con licencias freeware, demos, dominio público y shareware. Ellos indican la licencia de cada fuente bajo el archivo correspondiente, pero recomiendan leer el texto de autor del material o acceder a la web original para obtener más detalles sobre cómo podemos usar la tipografía.
Actualmente cuenta con una función de búsqueda con opciones de clasificación y filtrado, vista previa en tiempo real de la fuente en la página de búsqueda y en el detalle, posibilidad de ver el alfabeto completo en el detalle de cada fuente y opción de agregar fuentes como si se tratara de un carrito de la compra. En el futuro tendremos la posibilidad de descargar todas las fuentes guardadas de una sola vez.
Se trata de un proyecto que nació en 2009, con más de 30.000 archivos OpenType (otf) y TrueType (ttf) disponibles para Download.