En hongkiat.com han presentado el resultado de una encuesta que realizaron entre varios diseñadores de varios países para determinar cuáles eran los tipos de letra preferidos por esta comunidad.
En el artículo comentan la tipografía ganadora del estudio: Myriad Pro, entre las gratuitas, y Helvetica entre las Premium.
Como no podía ser de otra forma, muestran los datos en forma de infografía, creada en este caso por piktochart.com:








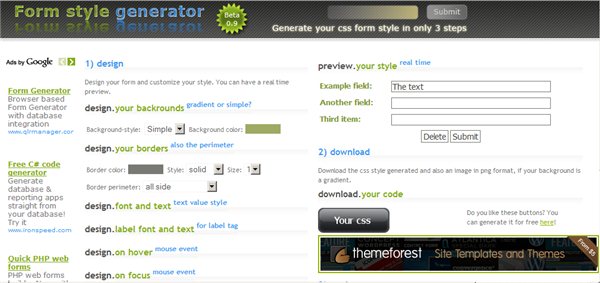
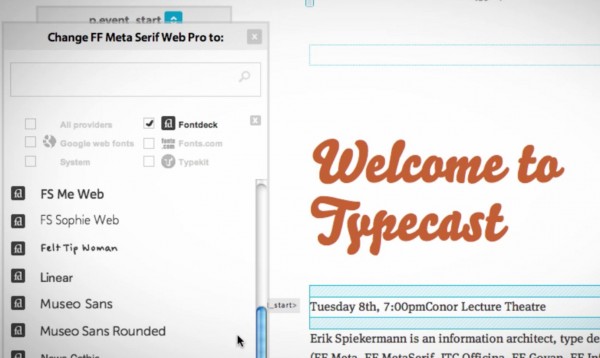
 Hace tiempo que no actualizamos la lista de opciones para encontrar fuentes, algo extremadamente necesario para quien entiende que la tipografía es una de las cosas más importantes en cualquier trabajo o presentación.
Hace tiempo que no actualizamos la lista de opciones para encontrar fuentes, algo extremadamente necesario para quien entiende que la tipografía es una de las cosas más importantes en cualquier trabajo o presentación.