Encontrar el tipo de letra para nuestro próximo proyecto es una de las tareas más complejas. Son muchas las opciones y muy variados los efectos que produce una tipografía u otra, motivo por el cual es importante tener presentes algunas herramientas que ayuden a ver el resultado con varias alternativas de forma rápida y efectiva.
Os dejamos aquí dos aplicaciones con ese objetivo, herramientas en las que es muy sencillo cambiar de tipografía para ver el efecto que tiene en la web.
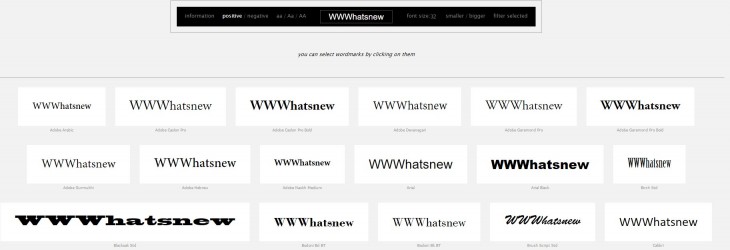
wordmark.it
Solo teneos que indicar la palabra que queremos ver de ejemplo y pulsar el botón, con algunas opciones en el menú superior que ayudan a cambiar el tamaño, el fondo y poco más.
Son decenas de fuentes que pueden ampliarse siempre en la parte inferior, con una opción de registro para que sea posible guardar las selecciones que realicemos.
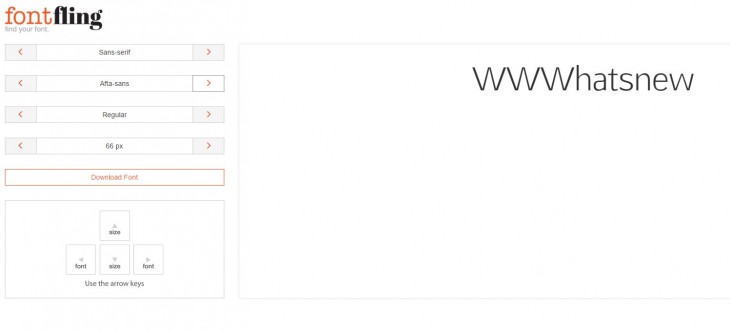
fontfling.com
No se ven todas las opciones de una sola vez, como en el caso anterior, pero con el menú lateral es posible personalizar el aspecto para cada una de las muchas opciones existentes. Cuentan con cientos de tipos de letra obtenidos de FontSquirrel, y en caso de gustarnos alguna de ellas, podemos bajarla desde el mismo portal.
Como veis, cada vez es más sencillo tomar este tipo de decisiones.