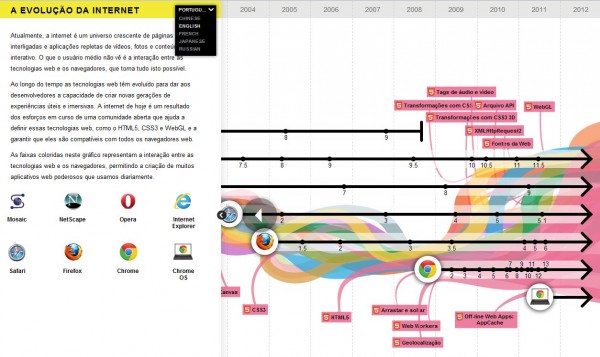
Para celebrar el tercer año de Google Chrome acaban de publicar una infografía interactiva en evolutionofweb.appspot.com llamada «Evolución de Internet».
Disponible en varios idiomas, hace un recorrido por las tecnologías utilizadas y los navegadores protagonistas de cada fase, siendo de excepcional valor para quienes trabajamos informando.
Creado en HTML5, como no podía ser de otra forma, muestra la importancia de HTML5, CSS3 y WebGL en la web actual, representando con lineas de colores la relación entre las tecnologías y los navegadores que las soportan.
Más información, con un recorrido de la historia de Chrome, en Chrome blog.
Etiqueta: Tecnologías
Native Client y Web Audio API, novedades en la nueva versión beta de Chrome
Acaba de salir la nueva versión beta de Google Chrome la cual implementa una serie de tecnologías que nos permitirá a los usuarios el acceso y uso de nuevas aplicaciones y juegos web más potentes y robustos gracias a los desarrollos que se realicen usando estas mismas tecnologías.
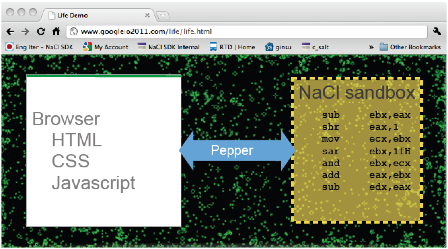
La primera de estas tecnologías es Native Client, la cual permitirá la ejecución de códigos en C y C++, además que otros lenguajes que soporten en el futuro, en el navegador sin problemas pero con las restricciones de seguridad similares a las que se encuentra en Javascript. Las aplicaciones bajo Native Client usarán Pepper, que es un un conjunto de interfaces que proveen a C y C++ del acceso a las capacidades de HTML5.
La otra tecnología implementada se trata de Web Audio API, una API en Javascript que ofrece capacidades avanzadas de audio mediante el procesamiento y sintetización del audio en aplicaciones web, la cual va a venir bien, sobre todo, a la hora de desarrollar juegos y aplicaciones web interactivas. Entre sus características, está el soporte de efectos de audio tales como la simulación de una sala, lo que ya nos podemos hacer una idea del tipo de aplicaciones que podemos encontrar en el futuro. Unoa ejemplos los tenemos en este enlace.
Vía: Google Chrome Blog
Xopers – Una red en español para compartir y descubrir ofertas
Definiéndose como una red social de comercio electrónico, Xopers nos permite encontrar ofertas navegando por las recomendaciones de otros usuarios.
Podemos seguir y ser seguidos, al estilo de Twitter, publicando detalles de productos y servicios que encontremos en Internet, permitiendo clasificarlo e indicar la url original.
En su blog podemos leer más sobre el inicio del proyecto, así como sus objetivos.
[…] el proyecto de dos jóvenes lucenses que, entusiasmados por las nuevas tecnologías, el desarrollo web y la búsqueda exhaustiva de ofertas en internet para optimizar sus compras, se lanzaron a construir desde cero esta red social dedicada al comercio electrónico. Su principal motivación no es la fortuna ni la fama, sino el poder crear y desarrollar una comunidad de gente que, como ellos, creen en la oferta justa en el comercio electrónico.
Votos, opiniones, comentarios… una red que seguiremos de cerca para analizar su evolución.
Google lanza el canal online "Think with Google"
Google Uk acaba de lanzar thinkwithgoogle.co.uk, un canal que pretende mostrar visiones e ideas de los mejores y más brillantes profesionales en marketing, internet y nuevas tecnologías.
Desde vídeos tratando temas académicos, hasta contenido sobre el futuro del marketing y la forma de canalizar la innovación para inspirar en decisiones de negocios, pretende ayudar a quienes se están formando y a quienes no paran de buscar mejorar sus capacidades profesionales en diferentes sectores, incluyendo el de la publicidad online.
De momento ya podemos encontrar varios vídeos y textos, permitiendo filtrar por idioma y país. Aunque en español no he encontrado nada, sí pueden verse discusiones en inglés y portugués
Link: thinkwithgoogle.co.uk | Vía TNW
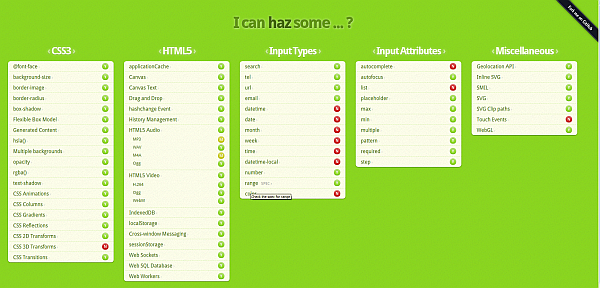
Haz.io – mide la capacidades HTML5 y CSS3 de tu navegador web
Todos los usuarios de Internet, en mayor o menos medida, navegamos por diferentes sitios web, usando para ello los conocidos navegadores web. En función del mismo y de su versión, teniendo en cuenta los últimos avances y los desarrollos actuales de sitios web, nuestros navegadores web tienen soporte para unas tecnologías y carecen de soporte para otras. Para conocer mejor a nuestro navegador, sólo tenemos que ir a Haz.io.
Se trata de una herramienta que detecta nuestro navegador y en función de ello nos ofrece una serie de listas por categorías: HTML5, CSS3, tipos de entradas, atributos y miscelánea, mostrando en cada una lista tanto las tecnologías que nuestros navegadores soportan y de las que carecen.
Lo ideal sería entrar desde distintos navegadores y comparar los resultados, seguro que nos podrían sorprender a más de uno.