
Desde el pasado año ya se estaba informando de que Samsung estaba trabajando en un modelo de casco de Realidad Virtual autónomo, donde no fuera necesario insertar un dispositivo móvil en el mismo, como sí ocurre con su Gear VR.
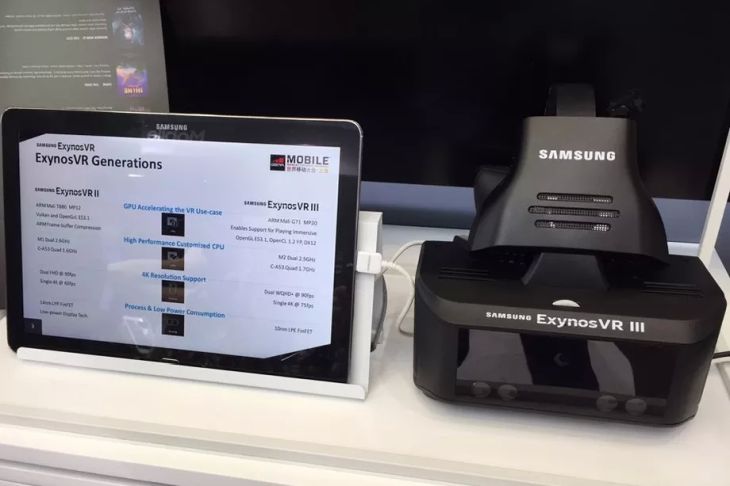
Ahora, gracias a la nota de prensa de Visual Camp, compañía especializada en la tecnología de seguimiento de ojos, tenemos conocimiento de un prototipo del casco de Realidad Virtual en el que Samsung ha estado trabajando hasta la fecha, y que había mostrado a puerta cerrada en el pasado MWC.
Este casco de Realidad Virtual, que estaría bajo el nombre de Exynos VR III, acorde a Liliputing, contaría con un procesador de hexa-core de 10nm con dos núcleos CPU M2 a 2,5 Ghz y cuatro ARM Cortex-A53 a 1,7 Ghz. Integraría además una gráfica ARM Mail G71 Mp20 y llevaría dos pantallas WQHD a 90 Hz o pantalla a 4K a 75Hz, algo que todavía no queda claro.
Continúa leyendo «Así es el casco de Realidad Virtual «secreto» de Samsung»








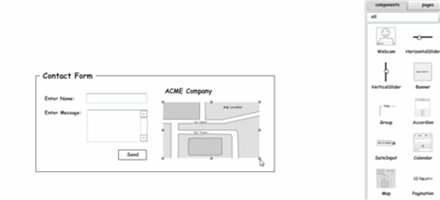
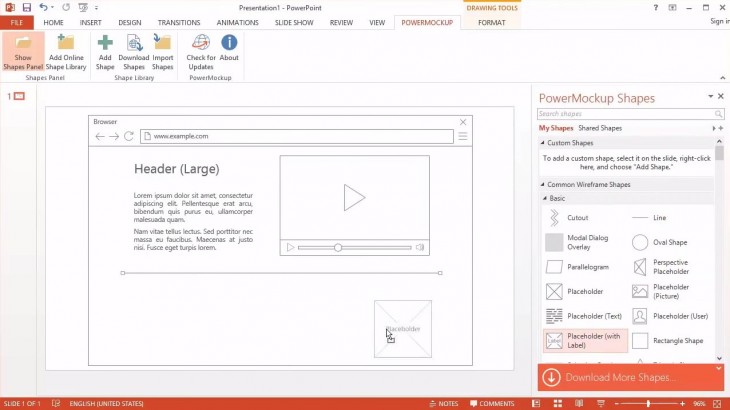
 Cuando vamos a empezar un nuevo proyecto de software, sea una página web o una aplicación de escritorio, solemos echar mano al lápiz y a la servilleta para dibujar lo que tenemos en mente.
Cuando vamos a empezar un nuevo proyecto de software, sea una página web o una aplicación de escritorio, solemos echar mano al lápiz y a la servilleta para dibujar lo que tenemos en mente.