
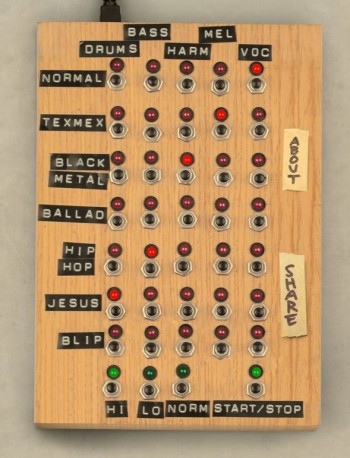
En rickastley.dinahmoe.com tenemos una aplicación web, creada con HTML5 y WEBAUDIO, que nos permite mezclar diferentes pistas de una canción de Rick Astley dando diferentes efectos a cada una.
Las combinaciones son extremadamente numerosas, ya que podemos especificar que la voz sea reproducida en modo balada mientras la guitarra toca en Heavy Metal, por ejemplo… solo hay que seleccionar el botón adecuado y las frecuencias en la parte inferior.
Aunque no deja de ser un experimento para jugar con las últimas tecnologías web, lo más sorprendente es que se trata de un proyecto real hecho con arduino. Eso significa que podemos tener una mesa de mezclas real, basada en la canción de Rick Astley, siguiendo las instrucciones de su autor (de momento solo ha publicado un vídeo, pero parece que tiene previsto explicar el paso a paso).

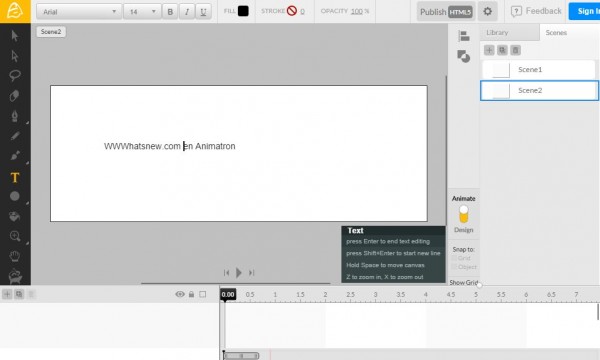
 Desde No-nonsense Labs (startup española) nos presentan
Desde No-nonsense Labs (startup española) nos presentan 


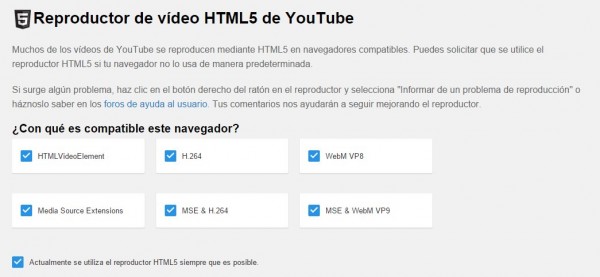
 Hoy día, los usuarios podemos interaccionar con los contenidos multimedia, colaborar en la edición de documentos y realizar otras acciones desde la web sin tener que recurrir a aplicaciones o plugins de terceros, pudiendo hacer uso de diferentes tipos de dispositivos desde diferentes lugares. Estas y otras posibilidades se deben gracias al estándar HTML5, siendo hoy noticia debido a que el mismo ya se encuentra completado, como apunta el Consorcio World Wide Web (W3C) mediante su recomendación
Hoy día, los usuarios podemos interaccionar con los contenidos multimedia, colaborar en la edición de documentos y realizar otras acciones desde la web sin tener que recurrir a aplicaciones o plugins de terceros, pudiendo hacer uso de diferentes tipos de dispositivos desde diferentes lugares. Estas y otras posibilidades se deben gracias al estándar HTML5, siendo hoy noticia debido a que el mismo ya se encuentra completado, como apunta el Consorcio World Wide Web (W3C) mediante su recomendación