
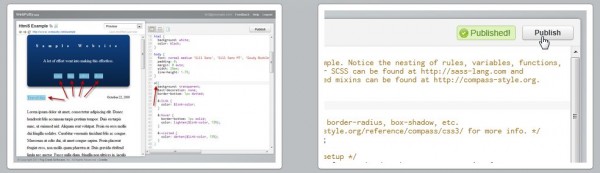
Si trabajáis con programación de hoja de estilos, prestad atención a webPutty, un editor de css, con posibilidad de hospedaje, bastante completo.
Podemos trabajar con el código viendo en tiempo real el resultado, dividiendo para ello el panel de trabajo en dos columnas sincronizadas. Con detector de palabras clave, ofrecen todo lo que un diseñador puede necesitar en este aspecto, incluyendo la optimización del código para que se baje comprimido.
En el vídeo que muestran en su página principal podemos ver una demostración, aunque podemos entrar usando nuestra cuenta de Google hoy mismo.
Etiqueta: css
Extensión para visualizar mejor los posts y comentarios de Google Plus
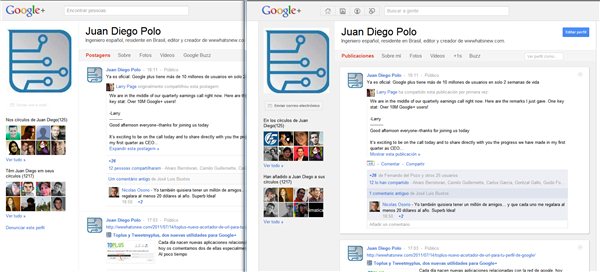
Seguimos con las herramientas que nos ayudan a mejorar la experiencia de Google + y paramos ahora a analizar la extensión para Chrome Usability Boost for Google Plus.
Después de instalarla veremos cambios en la hoja de estilo (css) que separa en cajas los posts y destaca los comentarios frente al contenido original, mostrando un resultado semejante al de la sección derecha de la figura inferior.

Como podéis ver, la información puede así leerse de una forma más agradable, sin confundir post con comentario, algo de lo que muchos usuarios ya se han quejado.
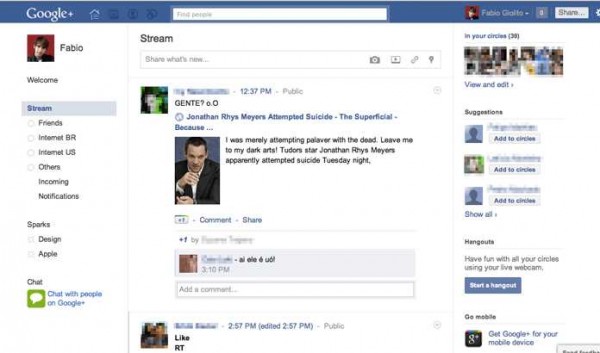
Haciendo de Google + lo más parecido posible a Facebook

Lo que veis en la imagen superior es lo que puede conseguirse si aplicáis este tema en Google Plus, dándole un aspecto muy parecido al que nos tiene acostumbrado Facebook.
Para eso hay que instalar un script, o una extensión disponible en varios navegadores, que permite alterar el CSS de la página visitada (los enlaces se muestran en userstyles.org, un proceso bastante sencillo que no suele llevar más de un minuto.
El código, para los curiosos, puede encontrarse en github.com.
Vía: Millones de tweets en pocas horas.
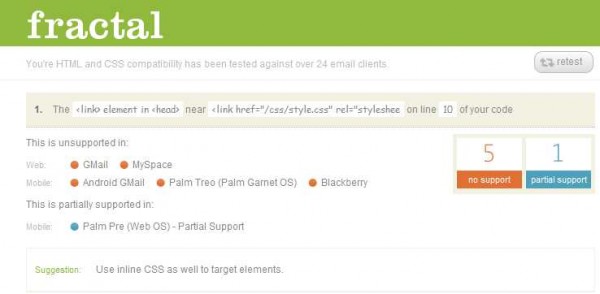
fractal – Valida el HTML y CSS de tus email para que todos lo reciban bien

Si vais a mandar un email a varias personas es importante que tengáis en cuenta que existen muchos clientes de correo electrónico diferentes, cada uno de ellos con sus peculiaridades que pueden llegar a hacer vuestro email completamente ilegible.
Para evitar dicho desastre, podemos usar herramientas que validen el código html y css del cuerpo del email que tenéis pensado enviar, recibiendo informes sobre lo compatible que es con los programas de correo más habituales.
Esa es la idea de getfractal.com, una herramienta que, sin necesidad de registro, solicita el código que queremos analizar y devuelve el resultado de probarlo en 24 clientes de email diferentes, dando sugerencias para mejorarlo.
Imprescindible para evitar sorpresas.
CSS Lint – Avisa soble posibles problemas en tu código CSS

Si trabajáis con hojas de estilo seguramente sabréis lo difícil que es hacerlo todo a la perfección, sin escribir dos veces seguidas el «;», o sin definir dos veces la misma variable… CSS Lint nos puede ayudar avisando sobre este tipo de problemas.
Después de informar el código del archivo, tendremos, sin necesidad de registro, que enviarlo para su proceso, obteniendo el número de errores y de avisos existentes, así como los detalles de cada uno de ellos.
Solo tendremos que consultar la tabla generada para saber dónde está el problema y cómo podemos solucionarlo.
Una sencilla herramienta que puede ayudarnos a obtener mejores resultados en nuestro trabajo.
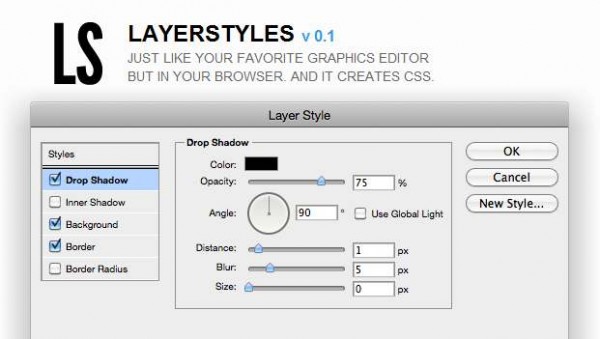
layerstyles – Un editor online de CSS para usuarios de Photoshop

Con un aspecto que recuerda mucho a las ventanas de edición de Adobe Photoshop, LayerStyles nos ofrece una aplicación ideal para generar estilos CSS, necesitando solamente alterar las variables existentes para obtener el código correspondiente.
Un cuadro irá alterando sus propiedades (colores, sombras, efectos, etc.) al mismo tiempo que alteramos los datos de entrada, permitiendo ver, en tiempo real, el resultado de nuestras acciones.
El proyecto tiene el código libre, publicado en Github, con lo que es ideal para los profesionales que quieran averiguar más sobre la edición dinámica de hojas de estilo.
Importantes mejoras en la versión beta de Google Chrome

Los usuarios que se descarguen la actual versión beta de Google Chrome se van a encontrar con una serie de características interesantes a tener en cuenta, que os resumimos en estos cincos puntos:
– Implementación de la aceleración 3D mediante CSS por hardware: los desarrolladores web ya pueden aplicar efectos 3D en sus sitios web usando CSS
– Navegación más segura: Ahora aparecerán mensajes del posible peligro de los archivos a descargar usando el mismo algoritmo usado en las advertencias de páginas potencialmente peligrosas.
– Más control de la privacidad online: Ahora es posible eliminar directamente desde la configuración de Google Chrome los datos almacenados de Flash Local Shared Objects (LSO)
– Mejora del lector de pantalla para personas con problemas visuales: Añadido soporte preliminar para muchos lectores de pantalla populares como JAWS , NVDA, y VoiceOver.
– Eliminado el soporte para Google Gears
Con estas mejoras, en competencia directa con el resto de navegadores web existentes en el mercado, el beneficiario de tales acciones somos los usuarios, que no sólo vemos como se implementan nuevas tecnologías sino que además, ahora podemos probarlo antes de que salga la versión estable, y en muchos de los casos, disfrutar de estas mejoras con total normalidad.
Vía: Google Chrome Blog
CSSPivot – Altera el archivo CSS de cualquier sitio web y comparte el resultado

Si queréis mostrar al mundo vuestra habilidad con la programación de hojas de estilo, echad un vistazo en CSSPivot.
Se trata de un proyecto que nos permite substituir el archivo CSS de cualquier sitio web que los use, permitiendo añadir nuestro trabajo y ver el resultado sin afectar, lógicamente, al sitio web trabajado.
El resultado puede ser compartido usando una url generada por CSSPivot, lo que facilita su distribución para mostrar a los posibles clientes vuestra capacidad con el tema.
Podemos, por ejemplo, modificar el aspecto de sitios tan famosos como reddit, obteniendo resultados como el divulgado en esta url: www.csspivot.com/GMKAW.
Para trabajar con la web sólo tenemos que indicar la url del sitio que queremos «modificar», incluir nuestro CSS y ver el resultado, así de sencillo.
Muy interesante desde el punto de vista académico y profesional.
IECSS – Conoce las hojas de estilo de Internet Explorer

IECSS es una web en la que podemos descubrir las User Agent Style Sheet de Internet Explorer; o lo que es lo mismo, el lenguaje específico recomendado a nivel de CSS que debemos de utilizar dependiendo para qué navegador determinado estemos programando o, en caso de ser para todos, cual puede darnos problemas y en qué determinados estilos CSS.
La tabla principal de esta web compara las hojas de estilo predeterminado diferentes que sirven para programar en HTML en las cuatro principales versiones de Internet Explorer: IE6, IE7, IE8, e IE9. Puedes descargar sus hojas de estilo en la parte superior.
En esta web también encontrarás en la parte inferior las hojas de estilo de los navegadores Firefox 3.6.3, Webkit (el motor que usan Chrome y Safari) versión r57042 y Opera 10.51.
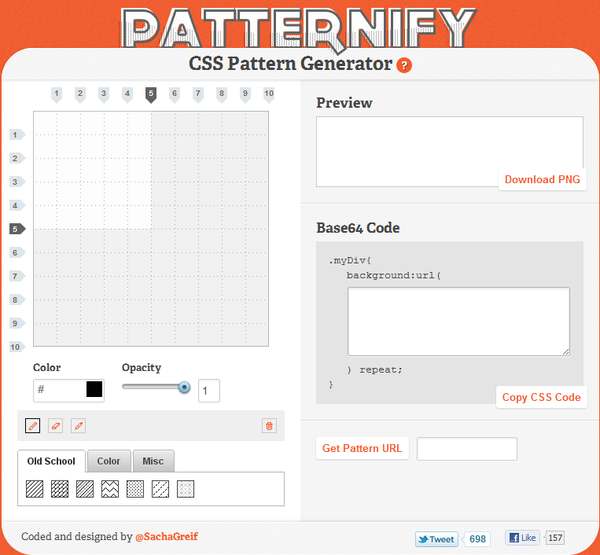
Patternify – Generador de patrones CSS

Una de la cosas que más les cuesta a los que empiezan a trabajar con la tecnología CSS es que las cosas se pinten donde se pretende y que no se muevan de sitio de una pantalla a otra.
Patternify es una juguete curioso que permite dibujar una imagen pixel a pixel en su pequeño editor web y obtener el archivo png de lo dibujado y el código CSS en formato base64.
El editor es básico pero permite al menos elegir el color del trazo, la opacidad, limpiar el dibujo, elegir un borrador, etc. También están disponibles unos patrones de ejemplo y se puede compartir las creaciones de cada uno con la comunidad.
Tiene un fallo menor y es que cuando descarga el archivo png no sabe ponerle la extensión y nos pide que no se nos olvide hacerlo a nosotros pero no tiene mayor importancia.
