
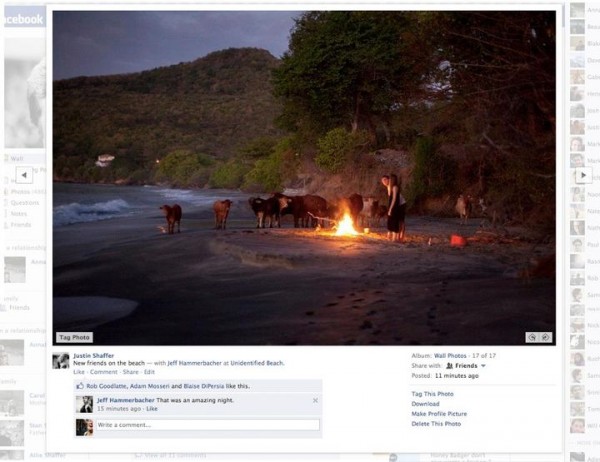
Las fotos de vuestras vacaciones, de las fiestas de cumpleaños, de las moragas a las que habéis asistido, de la fiesta de fin de año…. Son muchas las fotos que muchos de vosotros tenéis subidas y que a la hora de visualizarlas, a veces se atascan o cargan más lentamente, hasta ahora. Y es que a partir de ahora, la carga de las imágenes será más rápida, el doble de rápida, y además, mejorando las resoluciones, llegando ahora a 720×960 píxeles. De esta manera, tanto las imágenes que subáis a partir de ahora como aquéllas que tengáis ya subidas, serán de mayor resolución.
Pero esto no es todo en el terreno de la fotografía, ya que a partir de ahora, y de forma progresiva, los usuarios visualizaremos las imágenes a través de un nuevo visor, cuya caja de luz ahora es mucho más simple y basada en un fondo blanco y centrándose aún más en la imagen en sí.
Curioso como Facebook está poniendo el foco en el tema fotográfico a tenor de las noticias que recibimos, claro que algunos usuarios seguiremos apostando por otros servicios como Flickr, Picasa, Expono, Pixie o 500px, entre otros, pero para el usuario medio debe ser un gran avance contar con fotografías de mejor calidad.
Vía: Facebook blog
Etiqueta: carga
3 Herramientas para testear un nuevo sitio web
Ya tenemos la nueva web en marcha, las extensiones de caché bajo control, el servidor configurado, la aplicación perfecta… ahora solo falta comprobar si funcionará en el día a día, y para eso existen varias herramientas que pueden ayudarnos en los tests.
En la categoría de Utilidades para Blogs y Sitios web hemos comentado muchas, pero quiero destacar 3 que llevamos usando bastante en las últimas semanas.
loadimpact.com

Comenzamos con un poco de estrés, simulando el acceso simultáneo de varios usuarios para ver si el servidor soporta el ritmo, tanto de carga como de ancho de banda.
La versión gratuita es suficiente para comprobar su funcionamiento, existiendo una url pública con los resultados del test realizado.
browsermob.com

Para probar el acceso desde distintas ciudades, mostrando el tiempo que tarda en caragar cada componente de nuestra web.
websiteoptimization.com

Ofrece análisis y recomendaciones para mejorar la carga de la web, basándose en la cantidad de scripts, imágenes, frames, etc.
Esta ultima herramienta puede ser sustituida por otras ya comentadas, como PageSpeed.
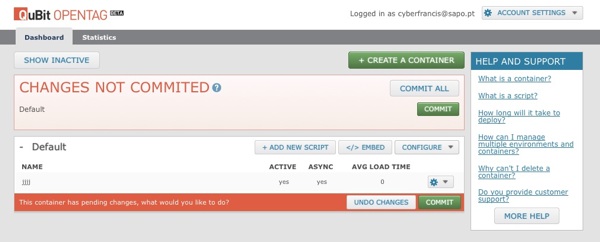
QuBit OpenTag – sistema de gestión de etiquetas para scripts en sitios web

Una de las causas que pueden ralentizar la carga de cualquier sitio web puede deberse a los numerosos scripts que están corriendo en su interior, y que en muchos casos, hasta que no termine la carga de uno no empieza la carga de otro script.
Para ganar en eficiencia en la carga, reducir el número de scripts, disponer de mayor control de qué script se ejecutan y decidir qué se ejecuta y que nose ejecuta en el interior de cualquier sitio web, tenemos a QuBit OpenTag, un sistema de etiquetado de scripts que irán ubicados en diferentes contenedores virtuales, donde se almacenarán tanto los scripts como los códigos de incrustación de elementos, con el fín de tener mayor control sobre ellos, teniendo también para ello acceso a las estadísticas.
QuBit OpenTag es una herramienta que podemos instalar en nuestros propios servidores, de código abierto, aunque también podemos optar por la solución alojada online, tanto la opción Service como la Opción Pro, cada una de ellas con sus correspondientes características, siendo la primera en principio gratuita, aunque en ambos casos hace falta introducir los datos de las tarjetas de créditos para trabajar con ellas, como ya os decimos, también con la opción Service, que en principio es gratuita.
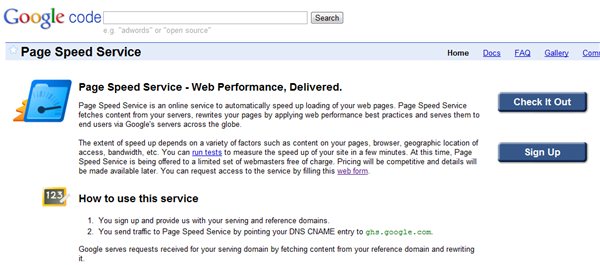
Google ofrece nueva herramienta para aumentar la velocidad de tu web

En el blog para webmasters acaban de presentar un nuevo sistema que puede ayudarnos a incrementar la velocidad de nuestras páginas web añadiendo una entrada en el DNS del dominio apuntando para Google.
La idea es que Google acceda a la web y realice una serie de cambios para aumentar la velocidad de las páginas, entregando al lector el resultado optimizado gracias al servicio que ya podemos probar en code.google.com.
Para poder usar este sistema es necesario solicitar acceso, algo que puede hacerse desde Page Speed Service (en el formulario de solicitación).
Prometen resultados que aumentan la velocidad de carga entre un 20 y un 60%, algo que los lectores agradecerán.
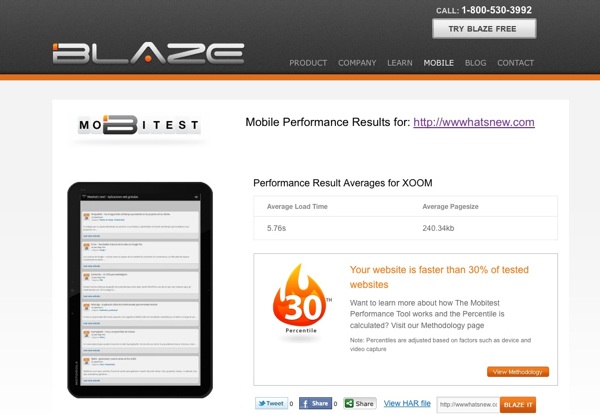
Mobitest – chequea tu web móvil para ver si está bien optimizada

Los smartphones y los tablets han venido a quedarse, las empresas e instituciones ya van teniendo en cuenta la necesidad de disponer de una versión adaptada a estos dispositivos, y claro, estas webs deben tener buen rendimiento para no cabrear a los usuarios por su lentitud o ver que se consumen muchos datos durante la carga de las mismas. Y al igual que existen diversas herramientas que analizan sitios web habituales, mostrando su rapidez, la carga de los diferentes elementos, errores en sus códigos, etc, también van apareciendo otras herramientas análogas pero para sitios web móviles.
Mobitest es una solución para comprobar el rendimiento de nuestro sitio web móvil. Para ello lo único que tenemos que hacer básicamente es indicar la URL, seleccionar de una lista el tipo dispositivo para emular su rendimiento, realizándose las pruebas desde Canada, Otawa, Amsterdan o Washington D.C, dependiendo del dispositivo escogido, e indicar el número de cargas. Se puede elegir recibir el informe en privado de manera que no aparezca en la lista de sitios web analizados, donde tendremos acceso a cada uno de los informes referentes a dichas páginas.
Al final del test nos dará una serie de resultados, como el tiempo de carga o el peso de nuestro sitio web, entre otros, dentro del sencillo informe que recibiremos, y que cualquier usuario puede interpretar sin más complicaciones.
Loads In – averigua lo rápido que carga tu sitio web

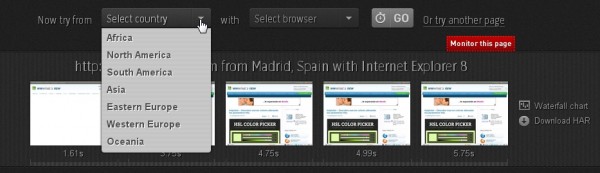
¿Quieres conocer lo rápido que carga cualquier sitio web desde cualquier país y desde cualquier navegador web popular? Loads.In nos permite saberlo con tan sólo introducir la URL del sitio web en cuestión, midiendo la capacidad de carga desde un país concreto y desde un navegador web concreto.
Una vez que se haya efectuado el primer análisis, podemos cambiar tanto de país como el navegador web desde sus respectivas listas para poder comprobar las diferencias con respecto al anterior análisis, y así sucesivamente según las combinaciones que deseamos realizar.

Sobre cada test podemos obtener una serie de informes y de gráficas de manera que nos permite conocer aquellos elementos que cargan correctamente y aquellos que ralenticen la carga o simplemente no funcionan, para tenerlo en consideración.
Si queréis conocer otras opciones, en este enlace tenéis un buen surtido que esperamos que os sea de interés.
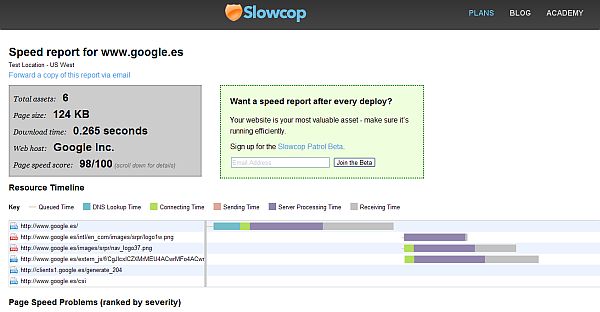
Slowcop – verifica la velocidad de carga de cualquier URL

Igual si dispones de sitio web, una de las cosas que más preste atención es a la eficiencia en la velocidad de carga de los contenidos, algo por lo que Slowcop te puede echar una mano. Tan sólo deberás teclear la URL de tu sitio web, o de cualquier otra web, para conocer un informe pormenorizado de la eficiencia de carga de la web de dicha URL.
Lo mejor es que te mostrará gráficamente aquellos aspectos que debas mejorar, clasificados por orden de severidad, ya sea la falta de optimización de imágenes, funciones javascript, redireccionamientos, etc.
De momento ésta es la función que ofrece, aunque además podemos facilitarle nuestra dirección de correo electrónico para cuando salga disponible su servicio Slowcop Patrol.
Enlace: Slowcop
Servicios parecidos: GtMetrix y PingDom.
CloudFlare – CDN para mejorar el rendimiento de pequeños sitios web

No todos los que tenemos sitios web con dominio propio podemos tener los recursos que tienen las grandes empresas para mantener siempre estable y veloces nuestros sitios web.
Aunque eso no es un problema si contamos con los servicios de CloudFlare, un CDN que nos permitirá que nuestros sitios web estén siempre activos y con una velocidad de carga óptima, tenga el tráfico que tenga, protegiéndolos de posibles ataques.
Para ello podemos optar por la versión gratuita o la versión de pago de este CDN, y seguir en 5 pasos la configuración necesaria de nuestra cuenta para cada uno de los dominios que queramos añadir, sin que tengamos que hacer nada más.
whichloadsfaster – Compara el tiempo de carga de dos sitios web

whichloadsfaster.com nos permite enfrentar dos sitios web para que se carguen al mismo tiempo, mostrando los resultados de la forma mostrada en la figura superior, lado a lado.
Podemos realizar el test tantas veces como sea necesario, obteniendo el resultado medio de todas las pruebas realizadas.
Un buen lugar para los que estamos siempre preocupados con el tiempo de respuesta de nuestras webs, aunque no sustituye al genial gtMetrix, octagate o las otras opciones que comenté hace meses.
Soluto – Para hacer más rápido el arranque de Windows

Aunque Soluto no sea una aplicación web, sí usa el poder de Internet para, gracias al conocimiento colectivo, solucionar uno de los mayores problemas del sistema operativo Windows: su tiempo de arranque después de algunos meses de uso.
Soluto se instala fácilmente para espiar en silencio lo que ocurre cuando se inicia el ordenador, registrando todos los programas que se van cargando y analizando los recursos consumidos. Al mostrar los resultados podremos ver los programas clasificados en grupos, ofreciendo la posibilidad de tomar una decisión sobre si podemos parar o desactivar el servicio durante el arranque.
Podemos pedir que un programa determinado sea cargado después del arranque, o programarlo para su activación manual, o borrarlo… todo con descripciones que podemos añadir para que otros usuarios puedan entender lo que un servicio ejecuta realmente.
Aquí os dejo con un vídeo de presentación bastante sorprendente. Espero que os guste y os ayude a aumentar vuestro tiempo productivo.
Continúa leyendo «Soluto – Para hacer más rápido el arranque de Windows»
