
Hace pocas semanas os anunciamos una herramienta que Google había construido para permitir que los diseñadores realicen campañas (anuncios) en HTML5. Se trataba de WebDesigner, aplicación que podemos instalar en nuestro ordenador para crear banners y animaciones de diversos tamaños olvidando el Flash, tecnología cada vez menos presente en la web moderna.
Esta aplicación está disponible para Mac y Windows, pero si lo que queréis es una que pueda ejecutarse en la web, sin necesidad de instalar nada, echad un vistazo en Flite.com.
Se trata de una plataforma que, según han informado a Techcrunch, no tiene mucha competencia en el mercado, a excepción de la mencionada WebDesigner de Google, aunque en este caso, al no requerir instalación (es 100% web), puede ayudar mejor a los que usan Linux o a los que no pueden instalar aplicaciones sin pasar por burocráticos procesos en su empresa.
Flite permite importar también archivos de otras plataformas, como Photoshop o Illustrator, siempre con la idea de que el trabajo creado pueda ser visualizado sin problemas desde dispositivos portátiles.
Aunque el objetivo principal es el de crear anuncios, podemos usarlo para realizar cualquier tipo de animación, eligiendo el tamaño y arrastrando los componentes deseados dentro del panel de control.






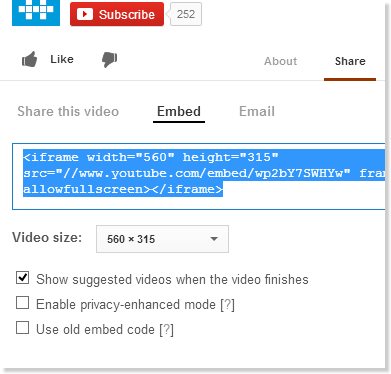
 Publicar un vídeo de Youtube en un sitio web (sea blog, portal, sitio corporativo o cualquier otro medio) es algo tan sencillo como copiar y pegar el código que se muestra en la parte «Compartir» existente en la sección inferior de cada uno. Podemos elegir el tamaño del mismo para que se adapte al diseño de nuestro sitio, pero… ¿qué pasa cuando nos consultan desde un móvil? ¿o desde un monitor gigante?.
Publicar un vídeo de Youtube en un sitio web (sea blog, portal, sitio corporativo o cualquier otro medio) es algo tan sencillo como copiar y pegar el código que se muestra en la parte «Compartir» existente en la sección inferior de cada uno. Podemos elegir el tamaño del mismo para que se adapte al diseño de nuestro sitio, pero… ¿qué pasa cuando nos consultan desde un móvil? ¿o desde un monitor gigante?.