Todo aquél que haya trabajado en alguna ocasión en la creación y el diseño de un sitio web, seguramente se ha topado en reiteradas ocasiones con CSS, HTML, PHP y, por supuesto, con Javascript. Además de esto, también es probable que en algún momento se haya considerado la opción de visitar algún sitio web en el cual se puedan encontrar fragmentos de código que permita realizar nuestra labor de un modo más simple y ahorrar ese tiempo que podríamos invertir en la creación de las mismas líneas. En el día de hoy, compartiremos 15 sitios web, publicados en testking.com, en los cuales puedes encontrar fragmentos de código.
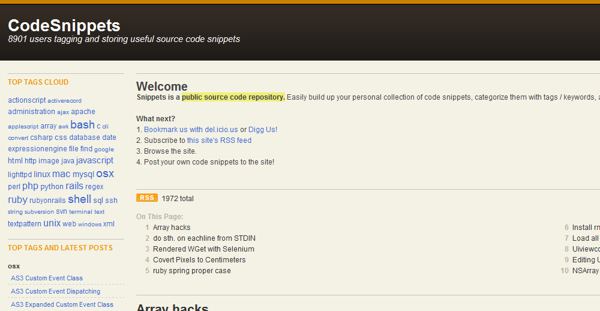
Code Snippets

Este sitio se conforma a través de una gran comunidad de varios miles de usuarios que comparten sus fragmentos de código, los cuales podrás buscar a través del uso de etiquetas. Además, permite a los usuarios almacenar, administrar y compartir sus propios fragmentos de categorías, asignando también etiquetas que permitan a los demás detectarlos en caso de que los necesiten.
Continúa leyendo «15 sitios donde puedes encontrar y compartir fragmentos de código»