HTML5, Javascript y jQuery, CSS3, Python, PHP, Java, Ruby, Ruby On Rails y C++ son las categorías que podemos encontrar en programando.la, una colección de documentos y vídeos en español que nos ayudarán a aprender a programar en cada uno de los lenguajes mencionados.
Cada sección incluye un botón que despliega enlaces de vídeos en Youtube, muchos de ellos del canal www.youtube.com/user/codigofacilito, canal de programación en español que se actualiza cada día, creado por Alejandro Ruibal.
Programando.la ha sido desarrollado por Ivan Castellanos (@ivanca) y muestra también enlaces a artículos y documentos encontrados en Internet relacionados con la programación en nuestro idioma.
En su cuenta de Twitter comenta que ya están trabajando para incluir otros lenguajes, un trabajo en el que todos podemos contribuir, ya que el código del proyecto se encuentra disponible en github.com/AltIvan/programando.la.
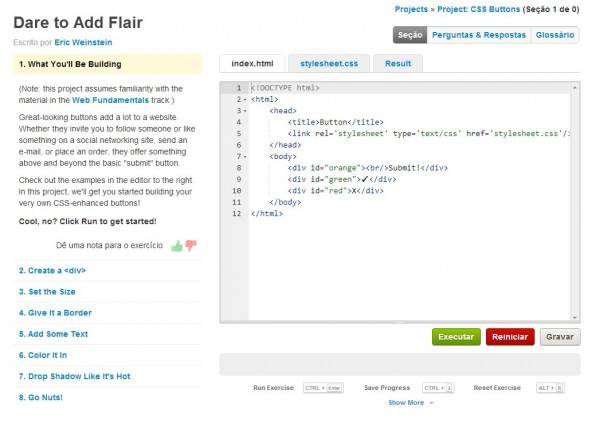
Un buen lugar para comenzar, esperemos que con el tiempo se transforme en una especie de codecademy…


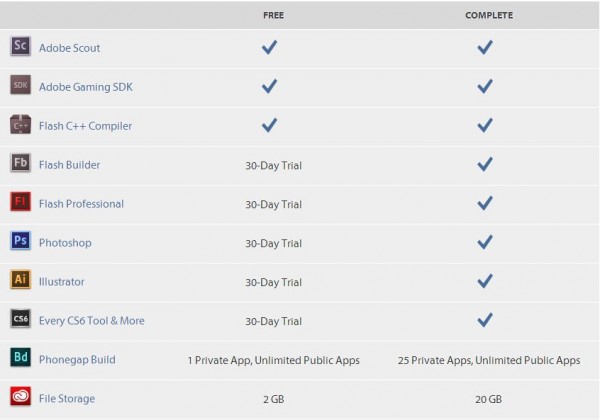
 Desde el lanzamiento de Windows 8, el equipo de Microsoft ha estado muy atento en brindar a los desarrolladores referencias y guías para animarlos a experimentar y contribuir con sus aplicaciones.
Desde el lanzamiento de Windows 8, el equipo de Microsoft ha estado muy atento en brindar a los desarrolladores referencias y guías para animarlos a experimentar y contribuir con sus aplicaciones.