
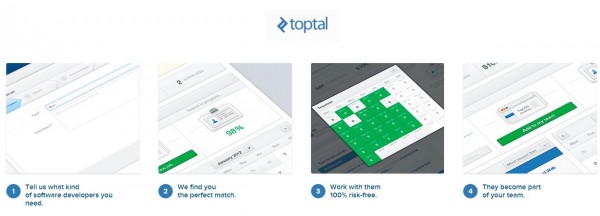
Ya sea para trabajar en Front-End (HTML5, CSS3, JavaScript, UX, UI, etc.), Back-End (Python, Django, Java, C++, PHP, Ruby, iOS, Rails, etc.) o en calidad (Selenium, PHPUnit, JUnit, Cucumber, etc.), muchas empresas buscan profesionales programadores que puedan realizar algún trabajo durante un tiempo determinado, y en toptotal (toptal.com) tienen una plataforma que puede ayudar a realizar la conexión.
Se trata de un proyecto en el que se pone en contacto a las empresas con los programadores, profesionales previamente registrados en el sitio y con garantía de que son capaces de realizar cualquier trabajo dentro de la categoría en la que se suscribieron (de hecho podéis registraros como programadores).
En toptotal obtienen las solicitaciones de las empresas y buscan a los programadores que pueden hacerse responsables por el trabajo, sin hacer perder tiempo con entrevistas y procesos de contratación complicados, solo para quienes no tienen miedo del trabajo remoto.
En toptotal cobran 500 dólares como garantía de que el contrato es real, dinero que devuelven al finalizar el trabajo. Durante dos semanas podemos probar con el programador asignado y verificar si es la persona que buscamos, sin riesgo, ya que lo cambiarán en caso de no ser así.
La mayoría de los programadores son de América (Norte, Sur y Central) y de Europa, pero garantizan que todos ellos saben inglés (no se puede filtrar por idioma).
Los precios dependen del profesional contratado, variando de 600 a 3.200 dólares por semana.





 En
En