Sencilla y útil aplicación para crear elegantes iconos RSS, redondos o cuadrados, personalizando colores, brillos, sombras, fondo y otros aspectos estéticos.
He usado personalmente Smashup para crear el icono RSS de vivoenbrasil.com dándole un tono más brasileño del que tenía. En pocos segundos se consigue un resultado realmente bueno.
Si queréis algo más original siempre podéis navegar un poco por Xyberneticos, frecuentemente muestra iconos sorprendentes con la misma finalidad.
fuente: accessoWeb
Categoría: Utilidades para diseño
Aplicaciones y recursos para diseñar. Recursos para diseñadores, herramientas gratuitas y consejos para diseñar por móvil y web.
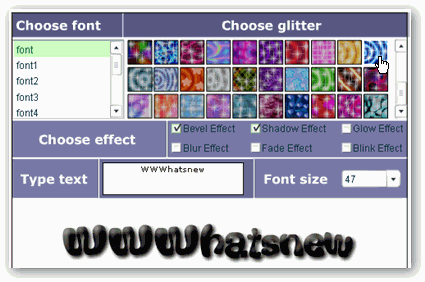
Glittr.net – Efectos y brillos en tus textos
Entretenida forma de pasar el rato dándole color y alegría a vuestros textos.
Con glittr.net podréis en segundos crear un banner extremadamente llamativo usando las decenas de combinaciones entre fuentes, colores y efectos disponibles en el panel que veis en la imagen superior.
Al terminar el trabajo podréis obtener el código necesario para incluirlo en vuestro sitio web.
Ideal para la primera página web de vuestro hijo o hija o blogs informales de todo tipo.
fuente: killerstartups
shrinktheweb.com – Más miniaturas de tu web
Otra opción para hacer miniaturas de una página web.
En este caso ShrinkTheWeb nos ofrece algo más, el código PHP necesario para que los programadores podáis hacer miniaturas de imágenes en vuestra aplicación.
Hace poco he mandado hacer la miniatura de una noticia sobre tiburones en Brasil de vivoenbrasil.com. En menos de 5 minutos tenía las dos miniaturas disponibles (la cola de espera no era muy alta).
Aunque le falta algo de buen gusto estético no deja de ser otra forma de obtener las imágenes necesarias para la previsualización de webs.
fuente: accessoWeb
Color Generator – Encuentra los colores perfectos para tu trabajo
Encuentro navegando por del.icio.us esta sencilla aplicación en flash que puede ser útil para los que buscan una colección de colores para sus proyectos de diseño.
Basta incluir un color en ColorToy para que la aplicación sugiera otros que combinen desde un punto de vista estético.
Podéis ir navegando, buscando relacionados, a base de clicar en colores mostrados, o informar los códigos de los colores de vuestro trabajo en espera de la familia completa.
A veces soluciones sencillas merecen más atención que grandes plataformas.
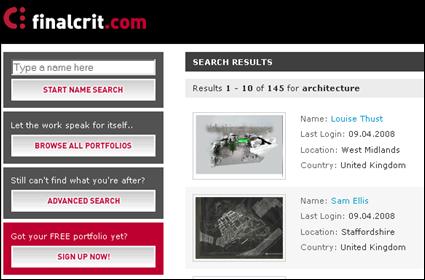
finalcrit.com – Portafolios web gratuitos para designers y arquitectos
Una de las herramientas que más me gustan para crear portafolios de diseño o arquitectura es carbonmade, tanto que se la recomendé a mi esposa (arquitecta) para crear su identidad virtual (claudepessoa.carbonmade.com).
Hoy conozco una opción excelente que le puede poner las pilas a carbonmade para que continúen creando nuevas funcionalidades, se trata de FinalCrit.
Una aplicación que permite de forma gratuita mostrar vuestros trabajos de diseño, clasificarlos por etiquetas, incluir datos de contacto y pequeña descripción de vuestra experiencia. La estética puede personalizarse para que cada uno pueda elegir entre un tema más minimalista o más recargado, claro u oscuro, etc.
Miniaturas de los diseños y planos para que el lector pueda consultarlos rápidamente, buscador de la base de datos y muy buen gusto en lo que se refiere a usabilidad.
fuente: killerstartups
LogoSauce – Colecciones y concursos de logomarcas
Si sois unos hachas creando logomarcas y queréis ganar algo con ello aquí os muestro LogoSauce.
Se trata de un sitio en el que los designers presentan las marcas creadas, sometiéndolas a votación de los internautas.
Podéis participar en concursos que las propias empresas crean, con premios que nunca bajan de los 200 dólares. De esa forma podéis ganar un extra y las empresas reciben varias opciones para elegir.
No es que sea una gran cantidad de dinero para un trabajo tan extremadamente complicado como diseñar una logomarca pero.. por algo se empieza.
fuente: momb
Bluga.net – Miniaturas de tu sitio web
Si estás programando alguna aplicación que necesite crear la miniatura de ciertas webs os recomiendo que echéis un vistazo a Bluga.
Desde aquí podréis utilizar el API disponible para crear rápidamente miniaturas de cualquier sitio web indicado e, incluso, generar los minisites a partir de la propia web https://webthumb.bluga.net/.
En la imagen inferior podéis ver que Buga a creado cinco miniaturas de WWWhatsnew, cada una con un tamaño diferente.
Podéis ver estadísticas de las miniaturas solicitadas y del tiempo de espera medio. Datos útiles para poder considerarlos a la hora de integrar la aplicación con vuestro proyecto.
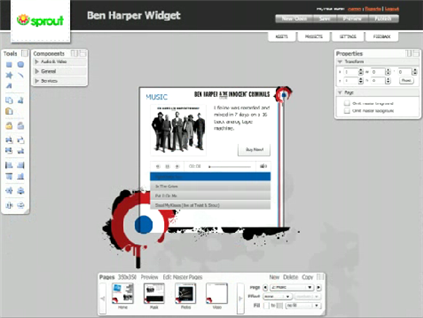
Sproutbuilder – Crea banners interactivos
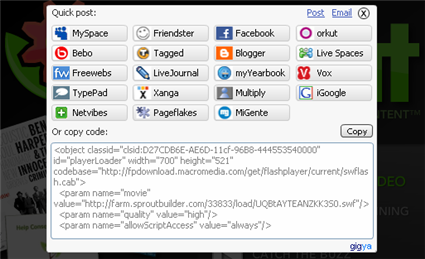
Sproutbuilder es una aplicación web muy útil para diseñar todo tipo de banners interactivos (o sprouts) que se pueden incluir en todo tipo de webs y redes sociales.
El sistema de creación parece muy sencillo. Para facilitar más las cosas, podrás utilizar varias plantillas ya creadas. También es posible elegir el tamaño del sprout, subir imágenes para incluirlas en él, utilizar diferentes componentes como calendarios, barras de progreso, feeds RSS, botones… Para darle un toque más personal, podrás personalizar cada pequeño detalle, como sombras o brillos.
A la hora de publicarlos, podrás seleccionar entre copiar el código para incluirlo en tu web o blog, o añadirlo automáticamente a multitud de redes sociales como MySpace, Facebook, Microsoft Live… Incluso como gadget en iGoogle.
Pero una de las características más interesantes es la capacidad de hacer un seguimiento de tus sprouts, ya que además de crearlos y publicarlos, los demás usuarios podrán incluirlos en otras webs y en sus propios perfiles de las redes sociales, facilitando así la difusión de tu sprout. Y cualquier cambio que hagas en él, desde la pantalla de edición, será automáticamente actualizado en todas las copias que existan distribuidas por la red.
Aquí podéis varios ejemplos de sprouts. Algunos son bastante sencillos, mientras que otros son mucho más sofisticados y ofrecen multitud de opciones.
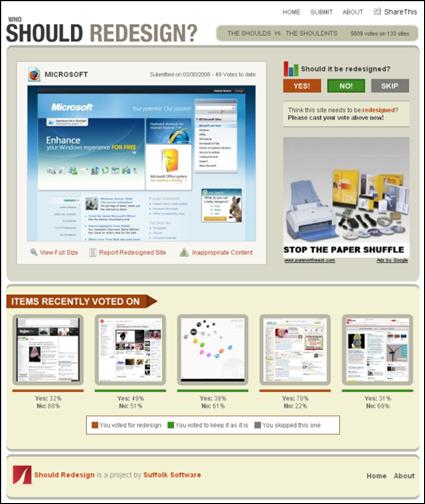
shouldredesign.com – Sólo para los que tienen el diseño en la sangre
En este site los lectores pueden votar si un website necesita de un diseño nuevo o no.
Cualquiera puede sugerir nuevos candidatos, que irán apareciendo en la página principal con la misma pregunta: ¿necesita un nuevo diseño?.
Los resultados irán apareciendo como porcentaje, valores que pueden ayudar a los dueños del site a tomar decisiones sobre el diseño del mismo.
Por el número de votos existentes parece que hay bastante movimiento detrás de shouldredesign.com.
Yo ya he votado unos 55 diseños y he registrado el mío.
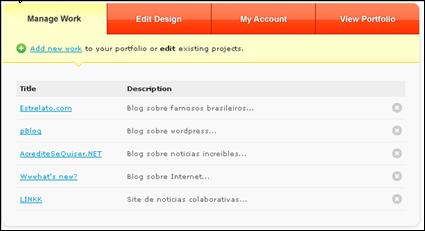
WeeFolio – Crear el portafolio de tus diseños en pocos minutos
Buena opción para presentar en la web vuestros trabajos realizados. Vamos paso por paso:
Añadís en Weefolio las imágenes de los trabajos de diseño que habéis hecho en vuestra vida profesional:
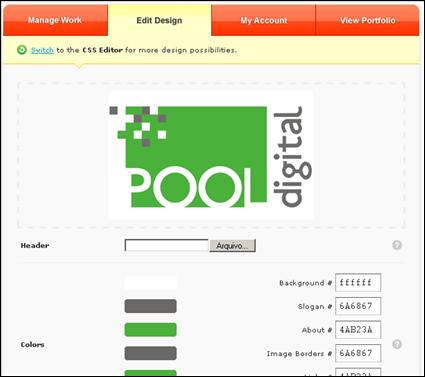
Definís el diseño de vuestro portafolio:
Y listo, ya tenéis la dirección con vuestros trabajos ordenados y realizados:
Aquí podéis ver el minisite que he hecho en unos minutos con algunos de los trabajos de Pooldigital.