Impresionado estoy ante la facilidad de crear tipos de letra para nuestros editores de texto con FontStruct.
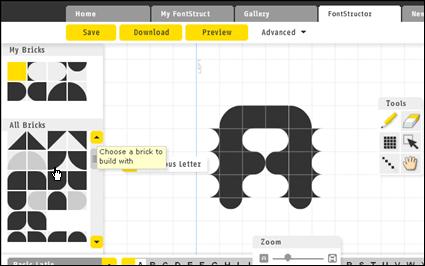
Proporciona un ambiente sencillo de usar y muy completo, donde definimos el tipo de pincel y tamaño que queremos y empezamos a dibujar pacientemente las letras de la fuente que estamos diseñando.
Aquí tenéis un ejemplo de mi intento de diseñar una A:
Al terminar podréis bajaros el conjunto de letras en formato ttf, listo para instalarlo en vuestro ordenador.
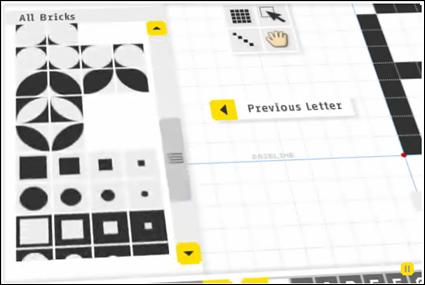
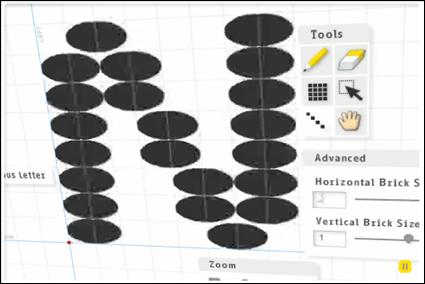
Os dejo otras capturas para que podáis percibir la calidad del asunto:
Definir tipo de pincel.
Definir ancho del pincel.
fuente: del.icio.us de mhaynes2
Categoría: Utilidades para diseño
Aplicaciones y recursos para diseñar. Recursos para diseñadores, herramientas gratuitas y consejos para diseñar por móvil y web.
FreeIconsDownload – Iconos en la web social
No se trata de un sufrido webmaster actualizando la web con iconos obtenidos por páginas de todo el mundo. FreeIconsdownload es una aplicación que permite a los usuarios mostrar los iconos realizados al resto del mundo para que sean socialmente disfrutados, votados, comentados y bajados.
La calidad de lo que se puede encontrar allí es excelente:
Buen material para personalizar nuestras máquinas de trabajo con animales, gorros de Harry Potter, frutas, elefantes…
En las normas de uso lo dicen bien claro: no podéis subir iconos que no sean por vosotros creados.
fuente: killerstartups
FreeBannerMaker – Aplicación online para diseño de banners publicitarios
Desde el imperdible Xyberneticos conozco esta aplicación que permite en poco tiempo crear banners con un estilo bien profesional.
Free Banner Maker permite crear textos con varios tipos de fuente y efectos, subir imágenes, hacer degradados, escoger una amplia variedad de tamaños, crear bordes…
Las opciones son tantas que es difícil no llegar al resultado deseado.
Aquí podéis ver algunas pantallas con las opciones disponibles y el resultado que puede obtenerse en segundos.
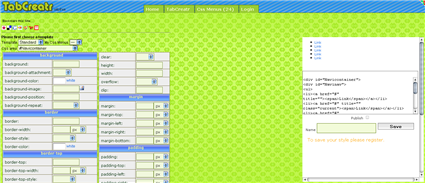
TabCreatr – Generador de menús CSS
TabCreatr no sólo te permite crear menús y barras de navegación, sino que podrás compartir los estilos creados con otros usuarios, y puntuar sus creaciones.
La creación de los menús no es del todo intuitiva, y unos conocimientos básicos de CSS no vienen nada mal a la hora de utilizar la aplicación. Esto es así porque todos y cada uno de los atributos pueden ser modificados. Sin embargo, los cambios actualizan el aspecto final del diseño al momento, por lo que con un poco de paciencia se pueden obtener el aspecto y comportamiento deseados.
Una vez creado y guardado el diseño, se publica en una galería junto con las creaciones de los demás usuarios. Esto te permitirá utilizar sus diseños, o modificarlos para ajustarlos a tus necesidades.
Cada vez son más las aplicaciones enfocadas al diseño online, intentando hacer esta tarea un poco más fácil a los que no somos profesionales.
Submit CSS – Los mejores diseños CSS
Excelente colección de sites web con un diseño css envidiable.
En SubmitCss es posible enviar nuestras sugerencias de los mejores diseños de la web para que estén incluidas en su impresionante directorio.
Basta echar un vistazo en su galería para ver que no estoy exagerando.
Como lectores podéis votar y comentar cada uno de los sitios web expuestos. Dejando a la opinión pública juzgar después del primer filtro.
Imprescindible para encontrar la inspiración perdida.
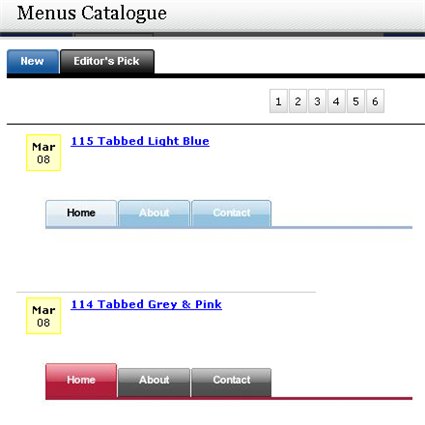
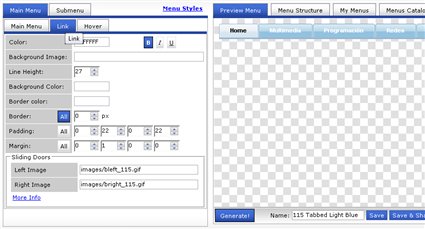
IzzyMenu – Crear menús CSS fácilmente
Aquí os muestro hoy una excelente herramienta para diseñar un bonito menú para vuestro site.
Sin necesidad de saber programar, y sin tener que registrarse, basta indicar en Izzymenu una serie de paramétros y elegir las opciones y subopciones que queréis que aparezcan el el menú. El resultado puede tener varias estéticas diferentes que deberán adaptarse al diseño de vuestra web.
Cómo véis en la figura inferior el diseño de esta aplicación está pensado para que no sea en absoluto difícil obtener el código del menú deseado. Fácil de entender par alos que conocen el típico vocabulario del mundo del diseño web: css, link, background, etc.
Una excelente opción para no perder tiempo programando monótonas líneas interminables de código.
fuente: accessoWeb
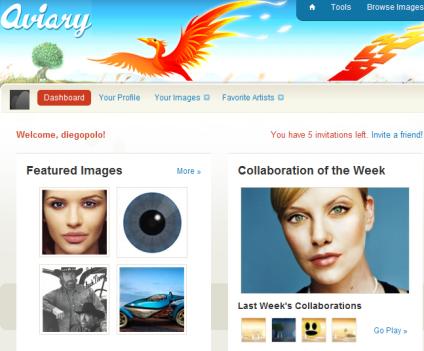
Aviary – Suite de herramientas web para diseño
Acabo de recibir una invitación (y tengo 5 para repartir entre vosotros) para conocer de cerca Aviary.
Se trata de un conjunto de aplicaciones web, de momento gratuitas, que permitirán a los poseedores de algún gen creativo crear y distribuir música, vídeo e imágenes en 2D y 3D usando el poder de la web.
Navegando por las obras que los usuarios ya han compartido parece imposible que alguien sea capaz de definir dantos detalles y crear imágenes con tanta perfección sin usar un programa como 3DStudio, Gimp o similares.
Cada imagen está sometida a una discusión realizada entre los usuarios del sistema, en una especie de foro sobre el proceso de creación del diseño.
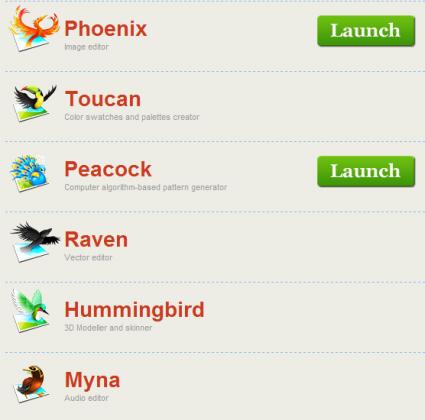
De momento sólo hay disponibles dos herramientas, un editor de imágenes (Phoenix) y un generador de padrones (Peacock), de la enorme lista de aplicaciones que tienen pensado incluir en la Suite.
Ved algunas de ellas.
La idea es tener una web en la que los usuarios puedan crear imágenes, video, música, animaciones 3D.. todo lo que sea necesario para crear sin necesidad de instalar nada.
Sorprendente.
Fontifier – Escribe en el ordenador con tu letra
Existen programas por ahí que te permiten diseñar tipos de letra para ordenador (fuentes) a base de rellenar pixels en los cuadrados disponibles para cada letra.
Es un trabajo duro, pero se pueden conseguir buenos resultados con tiempo y paciencia.
Fontifier va más allá.
Ofrece un documento en el que tendréis que escribir, a mano, cada una de las letras del alfabeto. Una vez hecho ésto tendréis que escanearlo y subirlo al site.
Con el resultado Fontifier creará un tipo de letra para ordenador en el que cada carácter corresponderá al anteriormente escrito por vosotros. De esta forma podréis simular vuestra escritura a mano en los documentos digitales.
La verdad es que no hay nada que sustituya el sonido de la pluma sobre el papel, ni la inclinación aleatoria de los manuscritos, ni los espacios caprichosos, ni los acentos retorcidos… hay cierto romanticismo que continuará siendo propiedad de la vieja tinta.
fuente: webware
Spiffy Box – Haciendo esquinas redondeadas en un plis
Muchos de los que trabajáis con diseño gráfico habréis percibido que la moda ahora es hacer webs con esquinas redondeadas.
Todo ahora es redondo: los logos, los cuadrados (?), botones…
Para facilitar el trabajo de redondear esquinas aparece Spiffy Box, una web en la que introduciendo una serie de parámetros obtenemos el código necesario para incluirlo en el site en el que estamos trabajando.
Sencillo de usar y sin muchas pretensiones. Simplemente práctico.
fuente: del.icio.us de m1k33
Iconlet – Buscador de Iconos
David, viejo lector que me da la sensación de que me lee desde antes de yo empezara el blog, me manda iconlet, un buscador de iconos que ahorrará bastante tiempo a la hora de buscar estas pequeñas imágenes que le dan ese carisma especial a nuestros proyectos web.
Precisamente me lo manda cuando estoy buscando uno para poner delante de las categorías en las noticias de wwwhastsnew (cómo podéis ver aún no me he decidido).
Después de realizar la búsqueda al estilo googleriano, os mostrará la lista de resultados ordenados por tamaño con la posibilidad de bajarlos o buscar más información sobre el mismo, con autor y licencia del icono.
Rápido y eficaz.