
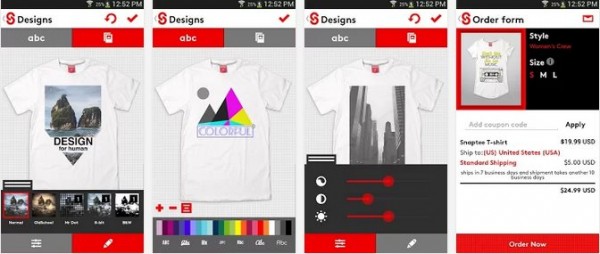
Seguro que más de uno hemos diseñado alguna que otra vez nuestras propias camisetas y hecho que nos las envíen a casa para poder lucir ese tan querido diseño personalizado. Hasta esta pequeña industria va avanzando, y es que ahora se nos permite diseñar nuestros modelos y adquirirlos desde el mismo móvil o tablet con la app SnapTee.
Los usuarios de iOS ya disponían de la app desde hace algunos meses, pero sí, ahora llega también para Android y nos da rienda suelta a la hora de crear nuestras camisetas, estamparles fotos, texto, citas, fotos de Instagram o cualquier motivo deseado sin necesidad de coger el PC. El servicio no se centra sólamente en crear nuestra obra y enviárnosla a casa, sino que también nos permite vender nuestro diseño en la misma plataforma y nos ofrece el 10% de comisión por cada venta realizada (sin necesidad de tener que pagar ningún fondo primero).
Podremos crear una cuenta registrándonos a través de Facebook y Twitter, y una vez hecho esto acceder a los diseños existentes o crear el nuestro propio. Las camisetas estarán divididas por colecciones y podremos marcar las que más nos gustan como favoritas en caso de que queramos adquirirlas en un futuro. A día de hoy disponemos de muchos diseños en la plataforma, dada la enorme comunidad que se dedica a publicar sus creaciones a diario (algunas muy buenas). Una vez creado el diseño, podremos pedir lo que envíen a casa por 19,95 dólares, en la talla deseada.
Podéis bajaros SnapTee para Android en este enlace a GooglePlay.



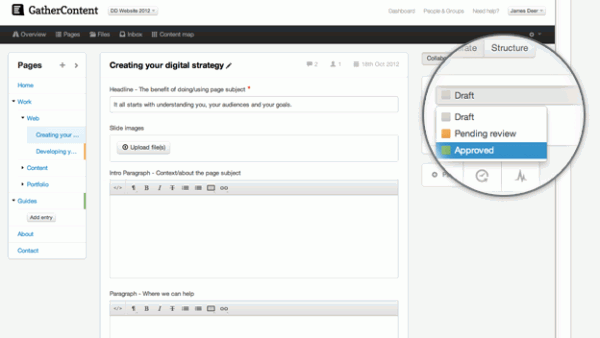
 Programar desde cero una página web, creando las hojas de estilo y el HTML que responderá al diseño especificado en ella, puede ser una odisea si no se usa el editor adecuado.
Programar desde cero una página web, creando las hojas de estilo y el HTML que responderá al diseño especificado en ella, puede ser una odisea si no se usa el editor adecuado.