Desde que WWWhatsnew.com nació, hace ya casi 8 años, nos hemos preocupado mucho en divulgar recursos gratuitos para la comunidad de diseñadores web. Herramientas pare recibir feedback, aplicaciones para transformar archivos de un formato a otro, sistemas para diseñar mockups y, por supuesto, iconos gratuitos.
Son tantas las veces que hemos comentado este tipo de sitios que ahora recibimos decenas de emails cada semana con recomendaciones de todo tipo relacionadas con los iconos disponibles en la web, y los dos que comentamos hoy valen la pena ser mencionados.
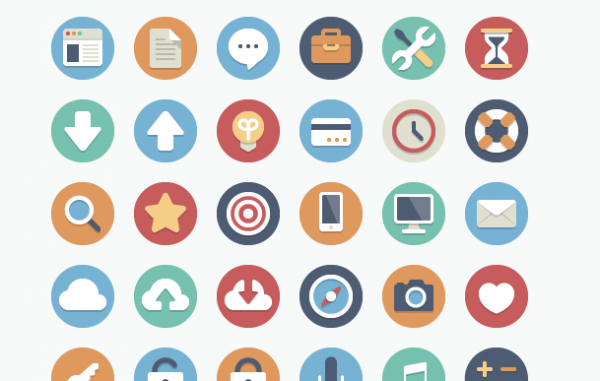
El primero es de elegantthemes.com, una colección donde el color es el protagonista, con 44 obras de arte en 64px, 128px y 256px, en formato PNG y con su fuente en photoshop (PSD).

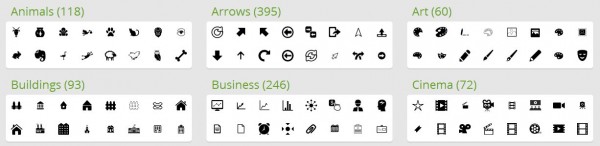
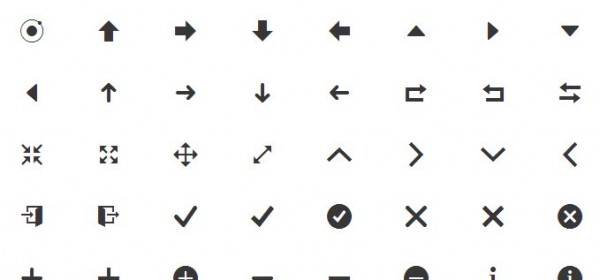
La segunda colección es más discreta, disponible en ionicons.com y divulgada recientemente en webresourcesdepot.com, 400 iconos en blanco y negro pensados inicialmente para ilustrar los trabajos realizados con el framework ionic, para desarrollar aplicaciones móviles en HTML5. Se trata de una fuente de iconos, ideal para la programación de sitios web.

Por supuesto, podéis navegar entre más recursos de este tipo dentro de la categoría de «Utilidades para diseño«, donde seguiremos divulgando todo lo que sea de utilidad para esta cada vez más respetada categoría profesional.



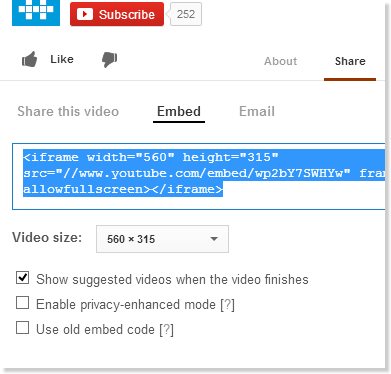
 Publicar un vídeo de Youtube en un sitio web (sea blog, portal, sitio corporativo o cualquier otro medio) es algo tan sencillo como copiar y pegar el código que se muestra en la parte «Compartir» existente en la sección inferior de cada uno. Podemos elegir el tamaño del mismo para que se adapte al diseño de nuestro sitio, pero… ¿qué pasa cuando nos consultan desde un móvil? ¿o desde un monitor gigante?.
Publicar un vídeo de Youtube en un sitio web (sea blog, portal, sitio corporativo o cualquier otro medio) es algo tan sencillo como copiar y pegar el código que se muestra en la parte «Compartir» existente en la sección inferior de cada uno. Podemos elegir el tamaño del mismo para que se adapte al diseño de nuestro sitio, pero… ¿qué pasa cuando nos consultan desde un móvil? ¿o desde un monitor gigante?.