Para ponerlo un poco más fácil a los desarrolladores (y siguiendo con la máxima de «para qué lo vamos a hacer nosotros, si ya lo pueden hacer los usuarios») los de Mountain View han presentado Google App Engine: desde ahora, podrás crear tus propias aplicaciones web y hacerlas correr en la infraestructura de Google (justo al ladito de Gmail, Youtube…).
De momento ofrecían 500 MB de espacio en disco y transferencia suficiente para soportar hasta 5 millones de visitas al mes. Y digo ‘ofrecían‘ porque era válido sólo para las 10.000 primeras solicitudes, y siento deciros que ya se han agotado.
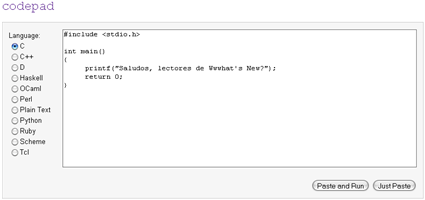
Las aplicaciones deberán estar implementadas en Python, aunque próximamente añadirán más lenguajes de programación. Además, gracias a las APIs de Google, podrás utilizar su sistema de identificación de usuarios de cuentas Google, o de acceso al buzón de correo, entre otras.
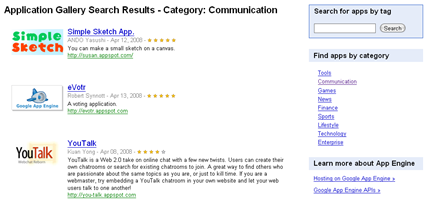
Ya podéis visitar la galería con las primeras aplicaciones creadas usando esta plataforma.