Ya que la noticia que os escribí sobre WIX tuvo bastante éxito no puedo dejar de comentaros una aplicación que hace algo semejante: permite diseñar sites en flash a usuarios sin conocimientos de programación.
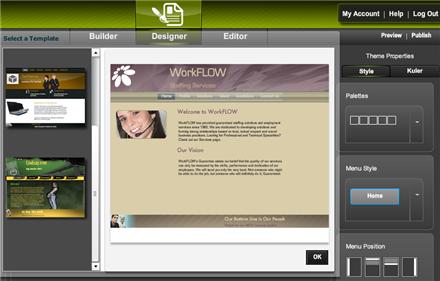
Como podéis ver el panel de control es bastante intuitivo: permite seleccionar la plantilla que queréis utilizar y la distribución de los componentes (menú, texto, imágenes) en ella.
Una vez elegido el tema podéis acceder al panel de edición. Simple y rápido, con posibilidad de realizar zooms en las diferentes zonas del site que está siendo construido:
Cada tema cargado tiene sus propiedades definidas, éstas podrán modificarse en el menú derecho.
Existen tres formas de trabajar, para perfiles diferentes de usuarios: builder (aún en construcción), designer (visión estética del asunto) y editor (responsable por los textos).
El editor podrá modificar, mover y crear nuevos elementos en el diseño trabajado por el designer.
Las opciones de publicación y pre visualización aún están en construcción. Tendremos que esperar a que abran rambla para todo el mundo. De momento solo unos pocos hemos podido ver lo que hay dentro de esta estupenda opción de diseño web.
Categoría: Programación y Diseño
Sitios y aplicaciones para aprender a programar y a diseñar. Para todos los niveles. Noticias y novedades del sector.
Google App Engine – Tus aplicaciones web en Google
Para ponerlo un poco más fácil a los desarrolladores (y siguiendo con la máxima de «para qué lo vamos a hacer nosotros, si ya lo pueden hacer los usuarios») los de Mountain View han presentado Google App Engine: desde ahora, podrás crear tus propias aplicaciones web y hacerlas correr en la infraestructura de Google (justo al ladito de Gmail, Youtube…).
De momento ofrecían 500 MB de espacio en disco y transferencia suficiente para soportar hasta 5 millones de visitas al mes. Y digo ‘ofrecían‘ porque era válido sólo para las 10.000 primeras solicitudes, y siento deciros que ya se han agotado.
Las aplicaciones deberán estar implementadas en Python, aunque próximamente añadirán más lenguajes de programación. Además, gracias a las APIs de Google, podrás utilizar su sistema de identificación de usuarios de cuentas Google, o de acceso al buzón de correo, entre otras.
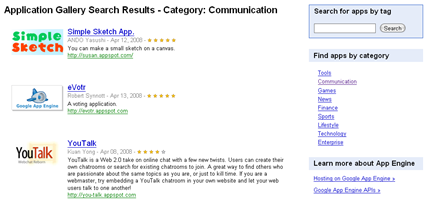
Ya podéis visitar la galería con las primeras aplicaciones creadas usando esta plataforma.
superscreenshot.com – Captura cualquier página Web
Tan sencillo como parece: incluís la dirección de la web que queréis capturar y seleccionáis la parte más interesante de la misma:
Después de realizada la captura en SuperScreenshot podéis seleccionar el tamaño y el formato de la imagen que obtendréis.
Fácil y rápido.
fuente: D.Squad
psd2cssonline.com – Transforma tu psd en css
Aunque el título pueda sonar a chino a muchos de vosotros los webdesigners saben que uno de los trabajos más importantes y complejos en el desarrollo de un site web es pasar del archivo psd, creado con photoshop, a html y css, la tecnología que la web entiende.
No voy a decir que psd2cssonline realiza esa tarea perfectamente y que no son necesarios conocimientos de css para hacer un buen trabajo, estaría mintiendo. Lo que voy a comentaros es que empezar desde cero es duro, y esta web os puede ayudar, ya que transforma las capas del photoshop en imágenes independientes ordenadas según la hoja de estilos.
Una buena opción para ahorrar un tiempo cada vez más escaso.
fuente: genbeta
OneDollarCode – Compra y venta de funciones en diferentes lenguajes de programación
Pablo Benítez Barreto me presenta su proyecto a través de Xing. Se trata de OneDollarCode, un mercadillo de funciones en php, asp, java, ruby, c++ y muchos otros lenguajes de programación.
El proyecto está comenzando, un completo registro y filtros para subir o bajar las funciones deseadas.
Podéis vender tantas veces como queráis los códigos programados por un dólar cada uno. Nada del otro mundo pero suficiente para ganar un dinerillo extra.
logoease.com – Web que ayuda a crear logomarcas
Aunque crear un logo profesional es tarea que pocos humanos pueden hacer, LogoEase puede sacarnos de un apuro en caso de necesitar algo rápido, urgente y relativamente presentable.
Se trata de una web que permite a sus usuarios diseñar logomarcas usando componentes predefinidos.
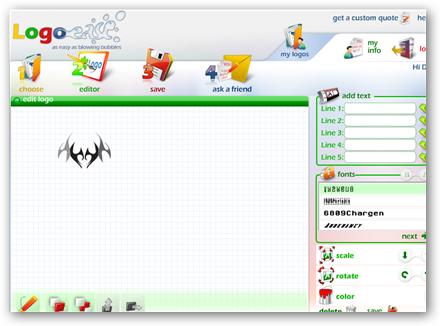
Después del registro tendréis que indicar la categoría de la marca que deberá ser creada: abstracto, frutas, medicina, etc. En mi caso elijo abstracto y muestra la imagen inferior:
Diferentes tipos de letra, colores, tamaños, rotaciones… Como podéis ver, nada del otro mundo, útil si no tenéis a nadie con un poco de sangre estética para echaros una mano.
fuente: Go2Web20.net
Sapodesk – Código libre de un Sistema Operativo Online
Si os apasionan las aplicaciones web que parecen un sistema operativo, si usáis plataformas como eyeOs o cualquiera de las mostradas en la categoría de Paneles de Trabajo, si os gusta colaborar en proyectos de código libre… continuad leyendo.
Sapodesk es una iniciativa Open Source del responsable por proyectos como Desktoptwo y Computadora.de. Muestra el código fuente de las aplicaciones con la esperanza de que la comunidad internacional de programadores colaboren con nuevas funcionalidades, nuevos diseños y traducciones, creando así el mayor Sistema Operativo Online de la web.
Podemos ver subproyectos como un player de videos de youtube, bloc de notas o cliente de mensajería. De momento hay 60 proyectos con más de mil miembros preocupados en hacer crecer esta interesante iniciativa.
AjaxDaddy – Ejemplos de Ajax
Si os entusiasma esta nueva técnica que tanto de moda se ha puesto en los últimos tiempos, AjaxDaddy os puede ayudar en el desarrollo de vuestra próxima aplicación.
Se trata de una colección de ejemplos en los que se usa ajax como técnica para mejorar la interacción con los usuarios de vuestra web.
Clasificados con etiquetas podéis ver códigos que crean reflejos en vuestras imágenes, muestran gráficos dinámicos, generan galerías de fotos, dan efectos a menús y botones…
Casi tres mil personas lo han puesto ya como favorito en del.icio.us, es el momento de divulgarlo por aquí.
fontcubes – Excelente base de datos de fuentes para PC y Mac
Diseñar fuentes no es tarea fácil. Si no lo creéis intentad crear la vuestra usando programas como FontStruct, por ejemplo.
FontCubes nos ahorra el trabajo y muestra excelentes tipos de letra diseñados por verdaderos artistas. Podéis votar por las mejores y bajarlas gratuitamente para usarlas en vuestros trabajos, dando el toque profesional que algunos tipos de fuente consiguen.
Si alguien aún duda que el tipo de fuente es uno de los aspectos más importantes en un trabajo de calidad, ved las marcas de la imagen superior y pensadlo de nuevo.
fuente: geekissimo
Smashupgraphics.com – Crear un bonito y personalizado icono RSS
Sencilla y útil aplicación para crear elegantes iconos RSS, redondos o cuadrados, personalizando colores, brillos, sombras, fondo y otros aspectos estéticos.
He usado personalmente Smashup para crear el icono RSS de vivoenbrasil.com dándole un tono más brasileño del que tenía. En pocos segundos se consigue un resultado realmente bueno.
Si queréis algo más original siempre podéis navegar un poco por Xyberneticos, frecuentemente muestra iconos sorprendentes con la misma finalidad.
fuente: accessoWeb