Si hace unos días os hablé de qhub como una buena solución para crear un sitio de preguntas y respuestas en pocos minutos, hoy me indican una solución de código abierto, traducida a varios idiomas y con el mismo objetivo.
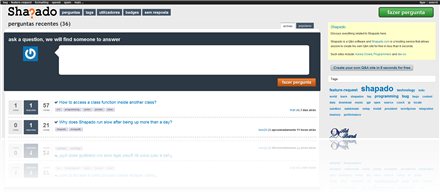
Se trata de Shapado, una aplicación que permite a cualquiera realizar sus preguntas y esperar por sus respuestas, desarrollada en ruby y con el código disponible en gitorious.org/shapado.
Sin duda una buena solución para quien quiere crear una web de distribución de conocimientos. En shapado.com podéis crearla de forma gratuita y en gitorious podéis obtener el código para realizar vuestra propia versión hospedada, pero recordad que cualquier modificación en el código debe dejarse disponible para la comunidad, respetando su tipo de licencia.