
¿Son nuestros formularios web los adecuados a nuestros visitantes? ¿Nuestros visitantes se quedan a medio camino o llegan a completar todos los campos? ¿Cuánto tiempo tardan en rellenar cualquier formulario al completo? Para responder a ésta y otras cuestiones, tenemos con nosotros a Formisimo, un servicio de analítica web enfocado al uso que hacen los visitantes de nuestros sitios web sobre aquellos formularios que hemos puesto a su disposición.
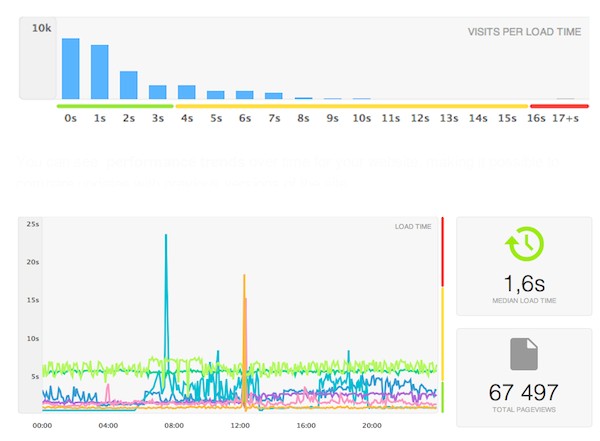
Todavía en fase beta cerrada, y perteneciente a la agencia SEO The E Word, del Reino Unido, Formisimo es una herramienta de análisis de uso de formularios web que nos ofrecerá toda la información en tiempo real a través de una serie de métricas a través de nuestro propio panel. Eso si, todo dependerá del plan de tarificación que hayamos escogido y sus características, ya que hasta la fecha, no hay precios establecidos para ninguno de sus planes, existiendo el primero de forma gratuita.
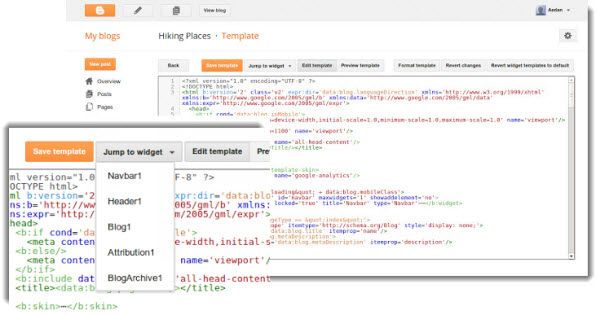
Su funcionamiento consistirá en que una vez tengamos nuestra cuenta de usuario, incluyamos un código JavaScript en la parte inferior del código de nuestra web, que se dedicará a detectar aquellos formularios web que dispone nuestro sitio para hacer un seguimiento de los mismos, ofreciéndonos toda la información a través de nuestro propio panel.
Ya tan sólo queda esperar a recibir el código para poder formar parte del servicio, o esperar a que lancen su beta pública.