
Hoy os comparto un experimento de analítica web que realicé recientemente donde enfrento el CTR de banners vs sliders en home page para acompañar una reflexión cada vez más habitual sobre el cambio de gustos en lo referente a diseño web del consumidor de contenidos. A fin de cuentas son los usuarios quienes marcan el camino, no lo olvidemos.
El diseño web avanza a un ritmo creativo del que a menudo no somos del todo conscientes, pero este constante cambio no hace más que adaptarse a la forma en que los consumidores navegan por internet y los dispositivos desde los cuales lo hacen.
«Es el usuario quien determina con su uso los diseños web más habituales hoy en día, ¿siguen triunfando los sliders?»
Las grandes empresas hace unos años que apuestan fuerte por el entorno mobile como base de su inversión online, o cuanto menos esta partida no hace más que engrosarse mes a mes. Hablar de móviles, por tanto, es hablar de asuntos como el responsive design que al fin parece que la mayoría de empresas han conseguido incluir entre sus requisitos a la hora de diseñar o rediseñar una web. Ahora bien, ¿por qué en esta maduración de la era mobile todavía vemos sliders en la mayoría de home pages de cualquier empresa de internet? Es momento de iniciar el experimento y compartiros algunas interesantes conclusiones.
Como analista web, no suelo hacer afirmaciones sin antes contrastarlas o comprobarlas a través de los datos e información que devuelve la propia analítica web de cualquier empresa. Los que me leáis más habitualmente ya sabréis que una de mis citas más recurrentes es que:
«La experiencia profesional maximiza las probabilidades de tomar decisiones acertadas, pero es la analítica web la que dice si lo fueron o no, sin mirar cargos o billeteras»
Experimento: ¿Es necesario un rediseño web que elimine el slider de la home page?
«La analítica no miente, simplemente que no siempre se mira de la forma correcta»
PASO 1: Etiquetado de eventos en Google Analytics
Iniciando el experimento, puse en marcha un sistema de etiquetado de eventos en la analítica web de este ecommerce para diferenciar los clics que recibía la home page en el slider principal (fuera cual fuera su pestaña a medida que pasaban, pues para el estudio era indiferente) y los banners estáticos que había debajo del slider.
Así pues, con esta simple configuración hecha ya podemos comenzar a recopilar datos sobre clics y CTR en home page tanto del slider a nivel agregado de sus pestañas, así como de los contenidos que se muestren debajo del mismo.
Me gustaría advertir que este estudio se puede realizar siempre que no haya factores que puedan distorsionar la calidad de la información aportada por el slider o bien en su defecto los contenidos inferiores a éste. Por poner un ejemplo, si estamos en época de rebajas y ocupamos uno de estos dos espacios con una llamada a la acción altamente atractiva seguramente los clics fluirán en esta dirección, aunque no por la forma de presentar la información a través del diseño de la web sino por los contenidos de la misma. En otras palabras, si bien sliders y banners no contendrán la misma información, no debería haber ningún elemento que distorsione en exceso el análisis y pueda corromper las conclusiones finales.
PASO 2: Comprobando los datos una vez son representativos
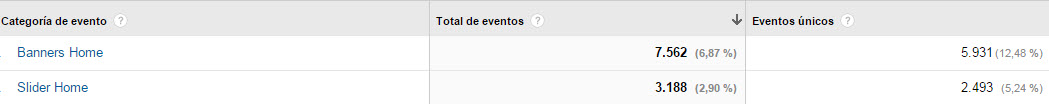
Habiendo recopilado datos mensuales y suficientes para destapar la tendencia del usuario online sobre esa web, obtuve la siguiente información al respecto del uso del slider y los banners estáticos de los clientes potenciales:
Como vemos, el uso de cualquier pestaña del slider superior (3200 clics) era menor a la mitad del uso que tenían los banners inferiores (7500 clics). Estos datos son especialmente sorprendentes porque la menor visibilidad de los banners (requieren de scroll down en la mayoría de monitores y dispositivos) no les priva de tener unos datos cualitativos muy por encima de los que devuelve el slider principal de la web.
Con esta situación, el siguiente y datos, el siguiente paso en todo analista web es empezar a trastear con nuevas variantes para tener un conjunto de datos de mayor calidad con los que plantear decisiones de negocio futuras, en este caso a través de la readaptación del diseño web a las nuevas tendencias online de los clientes potenciales de esta empresa.
PASO 3: Test A/B (Dejamos una pestaña en el slider múltiple principal)
Visto el comportamiento que tenían los usuarios en la web, me decidí por hacer una prueba intermedia antes de concluir que los sliders ya no funcionaban, y fue reducir la galería de imágenes del slider a una sola estática. Así pues, podríamos decir que el slider dejaba de ser un slider al uso para convertirse en una especie de banner estático de grandes dimensiones.
«Convertimos el slider en un banner gigante estático que altere la percepción dinámica que los usuarios acostumbran a tener de este espacio»
Con esto pretendíaa acercarme lo más posible sin necesidad de inversión por parte de la empresa a crear un escenario como el que planteaba en mi hipótesis inicial de que los sliders en la home debían reorientarse para ofrecer un contenido de mayor utilidad para el cliente potencial.
PASO 4: Comprobando los datos del test A/B
Esta vez no llegué a recopilar datos durante un mes porque las evidencias fueron claras a las pocas semanas:
«El falso rediseño web que eliminaba el componente dinámico de los sliders hacía que el CTR aumentara hasta superar los banners estáticos de la parte inferior»
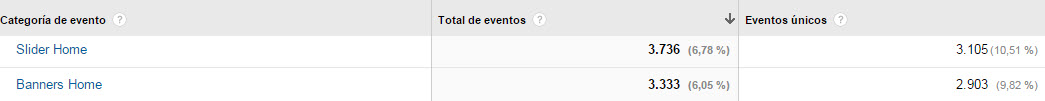
Aquí os dejo los datos:
Este comportamiento es mucho más normal (slider 3700 clics y banners 3300 clics), no solo por la hipótesis que planteé en esta empresa y que ahora comparto con todos vosotros, sino que por lógica los contenidos que se encuentran en la zona superior de la pantalla tienen una mayor calidad por saturación visual. Cualquier mapa de calor indicaría que la zona adecuada en la que insertar un CTA es la franja que ocupa el slider de cualquier home y no los posibles banners o información que tengamos debajo de la misma. Aunque la verticalidad de los nuevos rediseños web está poniendo sobre la mesa nuevas reglas del juego que seguramente más adelante también comparta con vosotros.
Además de corroborar la hipótesis inicial, el experimento me sirvió para mejorar las cifras de microconversiones a través de un slider más orientado a un CTA (Call To Action) deseable para la empresa en cuestión, con lo que no solo demostré que al usuario de esta web (y otras muchas) le saturan este tipo de visores dinámicos en las home pages, sino que pude ir a la reunión con los directivos con una baza más gracias a la mejora añadida en este otro indicador de objetivos online.
El momento en que se aplique el rediseño web ya no depende del analista web, pues el camino para mejorar las conversiones está definido. ¿Recordáis aquel artículo de hace un tiempo sobre el juego del teléfono roto en marketing online? Pues como tarden mucho, aquí tenéis un nuevo ejemplo real.
¿POR QUÉ MUEREN LOS SLIDERS EN HOME PAGE?
No me gustaría acabar este articulo sin dejaros mi reflexión sobre algunas de las claves por las que los sliders están dejando de ser protagonistas entre los usuarios web y pronto empezarán a serlo más y más también entre las empresas.
“Los sliders en home page están dejando de ser protagonistas entre los usuarios, y cada vez más se notará en las webs de empresas”
1-. Diluye el poder de los CTA
Es un mal lugar para poner un CTA (Call To Action) cuando hay varias pestañas en el slider (varios slides), pues diluye el poder de atención y captación de clics que esperamos de aquel que debería ser el principal reclamo de la empresa, pues es la foto de bienvenida a la mayoría de clientes.
¿Y si ofreces varios servicios o quieres destacar varias secciones?
En tal caso sería interesante probar cómo funciona un sistema de imágenes estáticas con un diseño agradable que denote calidad. Y es que en su día un slider era una herramienta que captaba la atención, sobre todo con la llegada de los monitores grandes con los que poder aprovechar todo su ancho creando un efecto visual muy atractivo. Esos monitores siguen ahí, pero el problema está en nuestros bolsillos, que han zarandeado el mercado del diseño online y obligan a una revisión de la efectividad de nuestro diseño actual en lo referente a conversiones, y CTR’s sobre los CTA’s clave de cualquier home page.
«El principal inconveniente para los diseños de sliders dinámicos está en nuestro bolsillo. Sí, en el móvil»
2.- Aumenta el tiempo de carga
El SEO manda en muchos casos, y destrozar una buena estrategia online con unos tiempos de carga fuera de toda lógica podría ser fatal para el posicionamiento de cualquier empresa. Ahora bien, sin ponernos tan dramáticos, es cierto que hay un componente de inutilidad en los sliders, pues obligan a cargar imágenes en segundo plano que no van a mostrarse inicialmente que incluso podrían no llegar a verse. Además, muchas empresas no acaban de optimizar bien estas imágenes en lo referente al peso que ocupan, algo que se nota especialmente en móviles (sí, vuelvo al tema móvil)
“¿Por qué queremos molestar a nuestros usuarios mobile con sliders dinámicos cuando ya son el 40% de nuestros clientes potenciales?”
Pongámonos serios, de nada sirve hablar con los compañeros o con otros directivos del poder del móvil si luego no se actúa en consecuencia. Y lo digo por experiencia, asisto a reuniones con directivos de empresas importantes en que tienen el cliente móvil entre ceja y ceja, pero que no son capaces de tratarlo desde la óptica y realidad que merecen. Llegué al absurdo de ver en una empresa un cuarto slide (o pestaña del slider) en que se realzaban los esfuerzos que se hacían por la navegación y el usuario móvil de esa empresa… ¡pero nadie que navegue con móvil llega al cuarto slide! Si ya difícilmente lo hacemos con el ordenador…
3.- Los sliders y los usuarios móviles no se llevan bien
Sin querer repetirme con el punto anterior, añadir que la lógica de un slider múltiple rompe con la lógica de navegación y usabilidad del usuario móvil. Cuando hacemos consultas con el móvil buscamos inmediatez y solemos tener poco tiempo. El mero hecho de tener que esperar a ver el siguiente contenido de un slide (no vayamos a intentar pasarlo manualmente en el móvil y acabemos por pinchar en el contenido…) lo hace realmente engorroso y reduce la pasión del usuario por nuestra empresa.
“En esta época en que la gestión de las emociones de los clientes es tan importante, rebajar su euforia nada más llegar a nuestra home page no parece la estrategia más adecuada”
Resumiendo, la tendencia de navegación mobile convierte los sliders en poco amigables a nivel de UX, pues no solo tardan a menudo en cargar sino que tienen una interacción poco intuitiva y rompe el dinamismo e inmediatez con el que a menudo el usuario móvil pretende encontrar la información que está buscando.
«El usuario mobile no tiene paciencia para ver más de uno o dos sliders, y encima lo enfadarás si le tardan en cargar»
Por no hablar que muchas personas navegan con conexiones 3G (con suerte…) lo que sensibiliza todavía más el “enfado” de nuestros usuarios o clientes potenciales desde el momento en que aterrizan en nuestra web. ¿Lo primero que ven les enfada o molesta? Mal empezamos…
No querría acabar el artículo sin advertir que este análisis no es válido en absoluto para todos los casos porque cada empresa es un mundo, pero sí que denota una tendencia cada vez más generalizada. ¿Es tu caso?
Amigos, espero os haya quedado claro pero para poner en firme hipótesis y saber en qué dirección caminar, siempre la mejor forma es realizar pruebas y tomar decisiones de negocio en base a datos sólidos aplicados a la propia empresa. En mi caso, como no podía ser de otro modo, lo hice así y funcionó. ¿Recordáis cuando escribía aquello de que el analista web tiene la palabra? Pues este es un caso práctico espero os pueda servir en todos los ámbitos de vuestras estrategias y proyectos de marketing online.
¿Y si el test no da el resultado esperado?
No pasa nada, simplemente habremos tenido una mala idea. Pero el trabajo del análisis web se entiende solo a través de las pruebas, las propuestas de mejora y las constantes optimizaciones y reoptimizaciones de todo tipo para maximizar el ROI de cualquier empresa.
Recordad, la analítica web es el proceso de optimización y reoptimización para la toma de decisiones de negocio en base a un conjunto de datos e información en un camino de constante cambio y que no tiene fin. Palabra de analista.
Imagen: shutterstock.com
Autor: Roger Llorens (@rogerllj), analista web, SEO y especialista en content & inbound marketing



Muchas gracias a todos nuevamente por leer el artículo, espero vuestros comentarios y experiencias para seguir enriqueciendo los contenidos como siempre conseguimos artículo a artículo.
Un saludo!
Roger.
Pedazo de artículo. Sí señor, me ha encantado. El tema de los sliders… ¡alguien tenía que decirlo claro!
Un abrazo!
Tomo nota. Info bastante útil.
Artículo muy interesante, habrá que hacer experimentos en la web propia.
Muy buen post Roger,
Los slider son elementos que yo solo utilizo para muy determinadas ocasiones pero simpre que puedo trato de evitarlos, porque afecta negativamente a la carga de la página web y sobre todo a una difícil visualización móvil.
Sigues es tu línea de artículos un poco fuera de lo común, lo cual es muy de agradecer, sigue así.
Un abrazo amigo! 🙂
Buen artículo Roger.
Un estudio muy concienzudo con el que coincido plenamente. Yo ya hace prácticamente un año que salvo que el cliente lo ponga como condición indispensable no los uso, principalmente por las mismas razones que habéis expuesto todos (velocidad de carga, móviles etc.) y porque no compensa la utilización de recursos para que casi nadie lo vea, porque seamos sinceros, casi nadie se queda parado para ver que imágenes aparecen, sino que vamos a lo que realmente nos interesa o estás buscando.
A ver si tengo un rato y predico con el ejemplo quitando los míos, pero ya se sabe en casa del herrero…
Un saludo de una incondicional 🙂
Como desarrollador web, cuando diseño la estructura de un sitio web tiendo a reutilizar patrones que he ido viendo en las webs o aplicaciones móviles que utilizo diariamente, ya que dichas herramientas son de carácter general y su funcionamiento es fácilmente reconocible por un usuario convencional.
Los sliders son una de esas estructuras que sirven para mostrar información de manera estratégica, atractiva y funcional.
Si la tendencia, como indicas en el artículo, apunta a que se van a dejar de utilizar lo veremos en breve.
Buen artículo, enhorabuena!!
Alternativas?
Artículo muy riguroso y bien argumentado Roger. Creo que muchos nos preguntábamos por el impacto real del slider y aquí has respondido fantásticamente. Gracias
Espectacular el artículo Roger, esto demuestra que medir los resultados de nuestro elementos web puede ayudar muchísimo a mejorar nuestras estrategias web, desde luego te vamos a hacer caso y pensaremos en sustituir nuestro slider para la versión móvil.
Gracias por tan buen contenido y un abrazo!
Roger, pedazo de articulo que te has currado, estoy totalmente de acuerdo contigo, en las tiendas online se nota mucho mas que los sliders desde mi punto de vista tienen un impacto negativo, salvo como bien dices tengan una llamada a la acción muy clara, pero el usuario no suele esperar a cargar todos los sliders y muchas veces lo único que conseguimos es aumentar el tiempo de carga de la web.
Muy muy interesante.
Desde luego todo cambia.
EXCELENTE! Un artículo muy útil. Muchas gracias.
Gracias por compartir el experimento. Siempre pensé que donde se ponga el texto, que se quite la imagen, y que con buenos textos se construye una buena imagen, sobre todo en la home. Un placer leerte.
Muy interesante. Se agradecería algún enlace q ilustrase q es un slides para los q no conocemos tanto la terminología de formatos. Muy bien redactado
Interesantísimo experimento Roger… y muy bien contado.
Lo peor es sin duda la velocidad, pero el hecho de diversificar el CTA también tiene tela. Con los sliders tiramos piedras contra nuestro propio tejado.
Excelente articulo, mucha información útil y declara la realidad que demanda el diseño web hoy dia
El contenido es muy útil para tal y como se explica su valor se multiplica x10.
Además, me gustan mucho las conclusiones porque nunca me gustaron los sliders
Hola Roger, únicamente darte las gracias por compartir un trabajo tan interesante, francamente bueno y argumentado.
Me parece muy interesante el estudio pero creo que es un error utilizar sólo la analítica. Quizá esos sliders potencian la marca de tal manera que inducen al usuario permanecer en el sitio, es sólo una reflexión.
Si hablamos de «experiencia» de usuario, debemos tener en cuenta más aspectos a parte de los clics.
Muy interesante. ¿Y dónde deja la defunción de los sliders al mundo del parallax? ¿También morirá?
Es una variante que hubiera agradecido ver reflejada. Aunque, como hablo de oídas, lo mismo es una tontería.
Gracias
Excelentes argumentos, por si alguno quiere añadir algunos más no estrictamente técnicos hace poco leí un post también al respecto
https://www.bluleadz.com/blog/should-i-use-sliders-for-my-website-redesign
Gracias y saludos,
Pues me has convencido, muy buen estudio, muy bien razonado, me encantó el artículo. Ya he quitado el slider de mi sitio, muchísimas gracias por el dato.
Súper estudio, me encantó! Encuentro tremendamente útil cuando una hipótesis se pone en práctica.
Una sola pregunta, los datos que te entregaron los objetivos corresponden al universo conjunto de desktop y móvil? Si no es así, podrías compartir los datos diferenciados por dispositivos?
Gracias!
Antes de haceros los comentarios individualizados como hago siempre, me gustaría enviar un agradecimiento general a todos los que me habéis dado vuestro feedback por aquí y por las redes sociales porque ha habido una movilización masiva tras el artículo y os estoy muy agradecido a tod@s. ¡Gracias!
@Jose Muchas gracias por el feedback y por lo que hemos comentado por redes sociales ya!
@Pepe Muchas gracias, y no olvides testear también en tus proyectos estas conclusiones para ver que se cumplen en tu mercado 😉
@Roberto Así es, probar, probar y probar! Muchas gracias por tu comentario 🙂
@Miguel No me cabía duda que tú ya lo tenías presente todo esto en tus proyectos por lo controlado que llevas todo el tema SEO y en especial tiempos de carga 🙂 Un abrazo amigo y gracias por tu comentario!
@Ana Muchas gracias también por aquí Ana, hablamos por todas las redes sociales pero agradezco también que hayas dejado tu feedback por aquí. Y sí, tenemos que guardarnos un poco de tiempo para nuestros proyectos personales y no solo para clientes 😉
@José María Iremos viendo qué pasa. Agradezco mucho tu feedback por ser un especialista en la materia. Al final el usuario manda, pero también es cierto que el uso de sliders está muy extendido y siempre es difícil que muchas empresas entiendan la necesidad de un rediseño para alinearse al cliente (sobre todo si no ven claro el retorno)
@Seba Hola Seba, pues alternativas hay varias. Ahora empiezan a verse cada vez más webs verticalizadas donde no hay cambio de página sino secciones internas en una misma URL. O sino al estilo apple con un banner estático y otros menores en la parte inferior ocupando exclusivamente la resolución de la pantalla (no scroll)
@Txema Me alegro mucho que te haya sido útil y ponga un poco de datos a lo que muchos sospechaban desde hacía tiempo (yo incluido). Espero tenerte por aquí en los próximos artículos! 🙂
@Muchomasquewbes Muchas gracias también! Ya hemos ido hablando por otras redes así que está todo dicho, encantado de que gustara el artículo!
@Rafa Muchas gracias por el feedback, también encantado de que te haya sido interesante. Y cierto lo que comentas ¿quién ve más de 1 o 2 slides? Por eso me ponía las manos en la cabeza con el caso de la empresa que en el cuarto slide hablaba de su propensión al cliente móvil que comento en el post
@MKCheck Muchas gracias por el feedback!
@Marcos Muchas gracias a ti también, me alegro te gustara!
@Esmeralda Ya somos dos! Aunque hay que testear todas las variantes para ver cuál funciona mejor, que no siempre lo que más nos gusta es lo que mejor funciona! 😉
@Ramon Gracias por tu comentario, y siento si no haber explicado de raíz qué es cada cosa te causó confusión. Slider es el clásico visor horizontal donde van pasando automáticamente varias imágenes o textos. Lo tengo en cuenta para el futuro! 🙂
@Jesús Me alegro de que te haya resultado interesante el experimento, pues es el motivo básico por el cual decidí compartir mis conclusiones con tod@s en este artículo
@Deiner Muchas gracias! Encantado de que compartamos la misma opinión!
@Estanislao Ya somos dos, pero siempre hay que contrastarlo con datos! =P Como decía antes, no siempre lo que nos gusta es lo que más gusta
@Pepe Muchas gracias y encantado de que te haya gustado el artículo, te espero en el próximo! 🙂
@Fernando Si me envías un email o me contactas vía redes sociales te explico las conclusiones de tiempo por sesión tras clic en slider vs banner, así como el número de páginas vistas tras clic por si te sirve para complementar la información del artículo! 🙂
@Joseba Pues tendría que testearlo, sin datos que lo respalden no me atrevería a pronunciarme todavía sobre ello! 😉
@Jordi Muchas gracias por tu feedback, un lujo viniendo de una empresa de inbound marketing como la tuya. Y gracias por el link, veo que el redactor llegó a conclusiones similares sin necesidad de experimentos o tests A/B
@Osmanys Muchas gracias Osmanys, aunque te recomiendo que testees el cambios del antes al ahora si has quitado el slider para que puedas tener datos analíticos del cambio que ha supuesto! Y ya me dirás qué tal te ha ido, me tienes disponible en las redes sociales! 😉
@Evelyn Muchas gracias por el feedback. Lo cierto es que no volqué en el artículo los datos segmentados por dispositivo porque a nivel global eran suficientemente significativos, pero puedes imaginarte que en móvil tuvo todavía más repercusión el cambio que en desktop. Si necesitas los datos precisos me puedes escribir un email o por redes sociales y te los comento.
Un abrazo a todos y mil gracias por vuestros comentarios! 🙂
Roger.
Roger, muchas gracias!
Me interesan mucho los datos diferenciados.
Pero no consigo tu correo en este post, pero acabo de enviarte un mensaje vía Google+.
Saludos!
Gracias Evelyn, te respondo por email con los datos que me pides que ya vi tu mensaje en G+
Un saludo!
Roger.
joder! (perdón) ¡que bueno!
Hahaha! Muchas gracias @Rubén, me alegro que te haya gustado y muy divertida la espontaneidad de tu comentario! =P
Un saludo y que acabes de pasar buen día! 🙂
Roger.
Me ha gustado mucho el artículo. En nuestra oficina es algo que venimos hablando desde hace tiempo, que los slides están destinados a ir muriendo, pero es verdad que cuando presentas un proyecto sin incluirlo, el cliente arruga la frente.
La solución intermedia que estamos aplicando últimamente es hacer un slide corto (2 transiciones, 3 a lo sumo), y sin loop. En la última transición, incluimos la CTA y la dejamos estática para que tenga más de posibilidades de ser efectiva. Además, en la programación responsive muy a menudo eliminamos el slide en las resoluciones mobil, básicamente por los argumentos que explicas perfectamente.
Roger, estamos totalmente de acuerdo con tu artículo.
Si bien es cierto que cada empresa y cada web son un mundo a parte y algunas no se podrían concebir sin un slider en su home, o incluso un slider a toda pantalla, que también es tendencia, los usuarios buscan inmediatez y acceder a la información de forma rápida y sencilla, y normalmente cargar un slider, además de l peso de las imágenes, como has comentado, te añade la carga de varios ficheros javascript y css, habitualmente de tamaños considerables, que suponen un bajón de rendimiento y de velocidad de carga muy grande.
Y como bien dices, esto se nota mucho más si estás navegando con el smartphone.
Nosotros hemos hecho varios tests como los que comentas, y podemos corroborar que pasar a un slide fijo mejora el CTR, así como poner un slider más pequeño, ocupando la mitad o dos tercios del ancho, y acompañándolo en esa misma franja de banners y llamadas a la acción, que quedan más visibles y son mucho más efectivas.
Un saludo.
Muchas gracias por vuestro doble comentario y por compartir vuestras experiencias analíticas al respecto de esta tendencia. Algo está cambiando, aunque como bien decís el cliente suele ser reacio a estos cambios si no se les explica bien (o simplemente no quieren escuchar)
Gracias de nuevo por pasaros y os espero en el próximo chic@s! 🙂
Feliz día,
Roger.
«Pongámonos serios, de nada sirve hablar con los compañeros o con otros directivos del poder del móvil si luego no se actúa en consecuencia.». Es sumamente irónico leer esa frase en una página como esta, que no está adaptada para dispositivos móviles y en la cual tengo que hacer cierto esfuerzo para leerla y visualizarla. Quitando ese aspecto, muy bien artículo.
Danilo, la versión responsive de Wwwhat’snew ya está a la vuelta de la esquina, pero para hacer más cómoda la espera también tenemos ya una app para Android disponible en la Play Store: https://play.google.com/store/apps/details?id=com.goodbarber.wwwhatsnew
Hehehe, Danilo, ahí llevas toda la razón! 🙂
Pero bueno, como dice Juan David (y pocos mejor que él para darte esa información) la versión responsive está cerca de ser una realidad, y además tenemos la APP para ir abriendo boca y ofrecer este servicio mobile tan necesario para todos nuestros lectores!
Es un clásico pero en casa del herrero… =P
Muchas gracias por tu valoración del artículo @Danilo, me alegro que te haya gustado.
Feliz día!
Roger.
¡¡¡Interesante artículo!!!. gracias por compartirlo me ayuda mucho. Lo compartiré. Un saludo.
Muchas gracias Marta, ya te he empezado a seguir en Twitter!
Me alegro que te haya sido de ayuda el artículo con tu trabajo.
Un saludo y feliz día! 🙂
Roger.
Un gran análisis, un análisis muy bien hecho, con tu permiso lo compartiré!!
Gracias.
Muchas gracias Nacho, me alegro que te haya sido interesante.
Y para compartir no hace falta ni pedir permiso! 😉
Un saludo y feliz día! 🙂
Roger.
Excelente análisis, creo que siempre hay que particularizar un poco y mantener la costumbre de optimizar. Un crossfade tranquilo es un cosa pero cuando hay 3D y rios de colores en cada transición es cuando todo falla. Gracias por tu sólido artículo
Muchas gracias Mario por tu feedback, y coincido plenamente con lo que compartes. Sin duda cada caso particular es una historia diferente y habrá quienes tengan buenos resultados con sliders. También cierto lo que comentas, que hay distintos grados de sliders y distintos niveles de optimización sobre ellos. Cada caso habría que analizarlo con detenimiento, pero a buen seguro poco a poco pasamos a ver menos piruetas audiovisuales y más contenidos fáciles de percibir y de ciclo de interpretación corto para el usuario.
Espero seguir viéndote por aquí Mario, un saludo y que pases un feliz día! 🙂
Roger.
Excelente artículo, claro y bien explicado
Muchas gracias por vuestro comentario! 🙂
Me alegro que os haya gustado!
Feliz día!
Roger.