Todos sabemos lo que es una landing page, página de destino, página de aterrizaje; habitualmente la home en un sitio Web, también sabemos lo importante que es y cuanto peso puede tener a la hora de atraer a un nuevo usuario o como herramienta de fidelización.
También hemos visto perfiles en Facebook, cuyas landing pages no son las habituales y claro, casi siempre son de grandes marcas como Red Bull, Coca Cola o Volkswagen, por citar a algunas y de cuyos presupuestos de inversión en redes sociales es mejor no hablar.
Pero esto no significa que haya que ser una mega marca para poder tener una landing page personalizada en Facebook. Es posible hacerlo gratis, en tan solo cinco minutos y con unos mínimos conocimientos de Wordpress.
En The Next Web desarrollaron un tutorial que nos ayudó a hacer el nuestro, aquí os lo dejamos:
Creando una landing page personalizada en Facebook
En primer lugar, ir a la dirección https://www.facebook.com/developers/. En esta área, en la esquina superior derecha encontrarás un botón “Crea una nueva aplicación”, haz click en él.
A continuación ingresa el nombre que tendrá tu aplicación y acepta los términos del servicio.
En la pantalla siguiente deberás ingresar el nombre con que será conocida oficialmente tu aplicación; es decir la que verá tu audiencia. Para efectos de creación, las pestañas “acerca de” y “sitio web” son opcionales, pero lo mejor es subir un logo y un icono representativo.
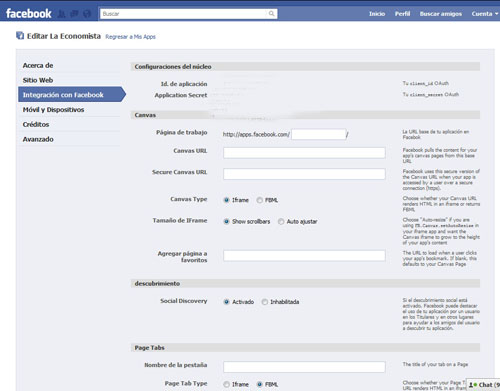
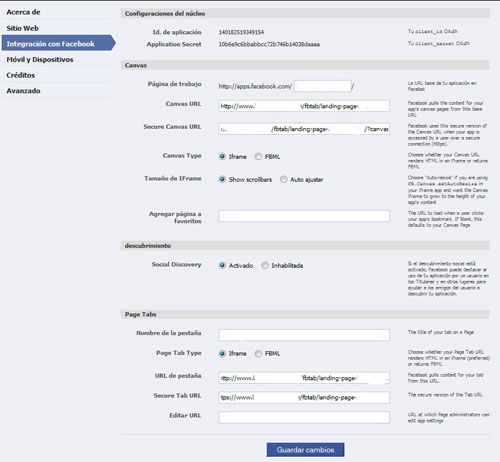
Haz click en la pestaña “integración con Facebook”.

Este es el instante en el que todos y todas que no controlamos los secretos de la programación y desarrollo tiramos la toalla; no sabemos que responder ante la solicitud de varias URL´s desconocidas, Canvas, iFrames y otras cosas que nos suenan a chino mandarin, pero tranquilos que no hay que llamar a un ingeniero para continuar; especialmente si entiendes algo de Wordpress, ya que tendrás la mitad del camino recorrido.
Accede al escritorio Wordpress de tu sitio web o blog, vete al área de plugins; haz click en el botón “añadir nuevo”. Luego en la caja de búsqueda ingresa Facebook Tab Manager. Una vez que lo encuentres, instálalo en tu blog.
Una vez instalado y activado este plugin wordpress para Facebook podrás crear una landing page personalizada para tu perfil de Facebook.
En el menú principal de tu Wordpress, ahora verás que debajo de la pestaña “entradas” aparece una pestaña llamada “Facebook tabs”. Al desplegarse selecciona la opción “añadir nueva” y lo siguiente será el mismo esquema habitual de publicación de nuevos contenidos en tu plataforma. De hecho lo que estarás creando en esta área no es más que una nueva página, pero oculta a los ojos públicos. Para acabar, es conveniente nombrar a estas nuevas páginas con el mismo nombre de tu aplicación, para un mejor reconocimiento.

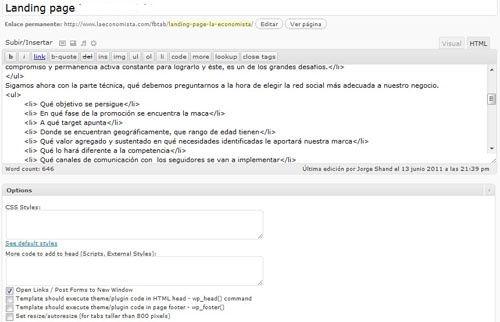
De acuerdo, ya le has dado un título a tu página, a partir de ahora, debes ingresar el contenido seleccionado vía editor visual o el editor de código HTML
Además, el plugin Facebook para Wordpress te entrega opciones para cambiar y/o modificar el CSS; pero eso para otro artículo. De momento te gusta el CSS de tu página y ya está.
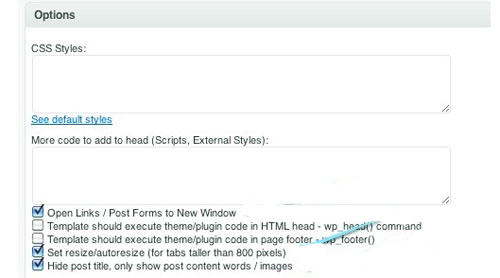
Ahora, pongamos atención a las casillas situadas en la parte inferior, debajo de la caja de código extra:
Open Links / Post Forms to New Windows: Tal como su nombre lo indica, abrirá en una nueva ventana.
Salvo que tengas un código especial y maravilloso en tu header o footer, no te preocupes de este par de opciones, dejándolas sin marcar:
– Template should execute theme/plugin code in HTML head – wp_head() command
– Template should execute theme/plugin code in page footer – wp_footer()
La siguiente casilla es importante, aquí en Set resize/autoresize (for tabs taller than 800 pixels) definiremos los atributos de autoresize para tamaños superiores a 800 pixeles, aunque lo recomendable es no sobrepasar los 500 pixeles.
Finalmente, la última casilla, en la que se lee Hide post title, only show post content words / images nos permite ocultar el título de lo publicado, dejando visibles solo textos e imágenes.

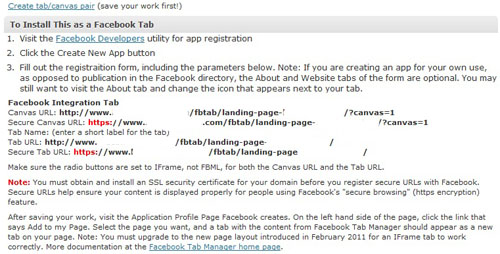
Después que has seleccionado el contenido, es el momento de publicar tu obra maestra. Recuerda que esta página no está visible en tu blog. Una vez publicada, el plugin Facebook Tab Manager te entregará una serie de URL´s, que son exactamente las que Facebook te solicitaba al principio… Ya está!

De vuelta a la pestaña Integración con Facebook, ya tienes las URL´s necesarias para completar esta parte del proceso. Otra cosa, el plugin Facebook Tab Manager te permite además crear dos post separados; uno que actúa como administrador de etiquetas y otro que puede ser manejado de forma independiente.
Copia y pega las URL´s que aparecen en tu plugin Wordpress en los campos correspondientes dentro del área integración en Facebook. Recuerda que las indicaciones del plugin son ajustar las opciones a iFrame y no a FBML tanto para la URL del canvas y la URL de la etiqueta.
También ten presente que si hay navegantes que prefieren navegar en Facebook a través de una conexión segura (https) podrían tener problemas de visualización de tu landing page sii tu dominio no tiene instalado un certificado de seguridad. Si no estás seguro de esto, lo mejor es consultar con tu hosting o a algún experto.

De acuerdo, ha llegado el gran momento. Ahora simplemente haz click en el botón “guardar cambios” o “save changes” y veremos qué ocurre…
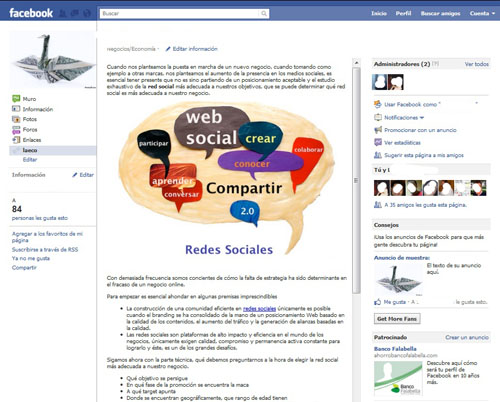
Al volver a tu página principal, debieras tener tu aplicación en la columna izquierda, justo debajo de tu imagen de perfil. Haz click en él y confirma que lo que ves es lo mismo que has puesto en el editor de Wordpress. Aquí es donde entra en juego la función “set resize/autoresize”, ya que el plugin automáticamente ajustará el formato de tu contenido a las proporciones de una página de Facebook.

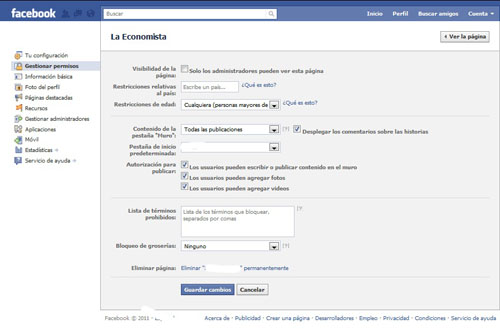
Entonces, tranquilos, que ya casi acabamos, solo falta hacer click en el botón “editar la página”, situado en el extremos superior derecho y seleccionar tu nueva aplicación del menú que se despliega al hacer click en la función “pestaña de inicio predeterminada” y guardar los cambios.

Ahora cierra tu sesión o visita tu página en Facebook desde un navegador en el que no estés conectado y…. Listo!!!!, ya tienes tu nueva landing page en Facebook.

Genial, con eso ya podre hacer mi fanpage como esta pagina : https://laweb.pe ??? porque estuve buscando recursos para hacerlo asi pero nunca me salio.
Hola a todos, alguien lo ha probado, yo lo he hecho, seguí todos los pasos, luego guarde los datos y sigo sin conseguir que me muestre la app en la barra izquierda. Si alguien sabe que debo hacer? gracias
Cinco minutos sin WordPress pueden pasar muy largos.Titulillos!!! Básico sobre landing page con iFrames: https://www.youtube.com/watch?v=kUxeWN8AfZE
a todos os pide un num. de tlfno o targeta de credito para crear la aplicación?Gracias amigos
Hola, he visto el vídeo y solo faltaba ir al perfil y agregarla a la página, y no pide ni tel, ni tarjeta.Gracias
Muy interesante y detallada explicación. Sin embargo, si quieren utilizar una aplicación gratuita evitando la complicación de configurar y mantener aplicaciones en facebook, siempre pueden recurrir a soluciones como la de EasyHTML de Trisocial: https://www.trisocial.com/alternativa-a-la-aplicacion-facebook-static-fbml/Esta aplicación permite indicar una url externa que se visualizará dentro de una nueva pestaña facebook, la url en cuestión puede ser una página wordpress por ejemplo.A parte de EasyHTML hay más aplicaciones facebook que pueden ser de interés para uso más especializado: concursos, promociones, ecommerce,…. https://www.trisocial.com/galeria-aplicaciones-facebook/
Existe una aplicación llamada MITUCAN que sirve para crear una web completa dentro de facebook, de manera TOTALMENTE GRATUITA. Podrás crear una Landing Page para tu Fan Page de facebook con un acabado profesional y 100% editable con gestor de contenidos. Se instala en segundos y es muy sencilla de utilizar. Podeis echarle un vistazo en la web oficial https://www.mitucan.com o buscandola en facebook. Espero os sirva de ayuda. Saludos
En este blog hay varias formas de hacer landing pages, desde con aplicaciones como STATIC HTML iframe TABS hasta con el API DE FACEBOOK Connect:https://aplicacionesfacebookparadummies.blogspot.com/A mi me vino muy bién
Hola, la explicación está muy bien y la verdad es que se entiende perfectamente. Estoy intentando crear una landing page con iFrame, pero facebook debió de hacer cambio en la página de desarrolladores estos días, porque a mi me aparecen los menús totalmente distintos, con textos y menús en inglés. Vamos que todo lo que había entendido en vuestra explicación, se me vino abajo al intentar plasmarlo en mi página de facebook.
Sabéis de algún manual que explique como hacerlo con los nuevos cambios?.
Un saludo.
En español en facebook.com/StaticHtmliframeTabsTutorialEspanol
Equipo future stars
Gracias por el tuto.