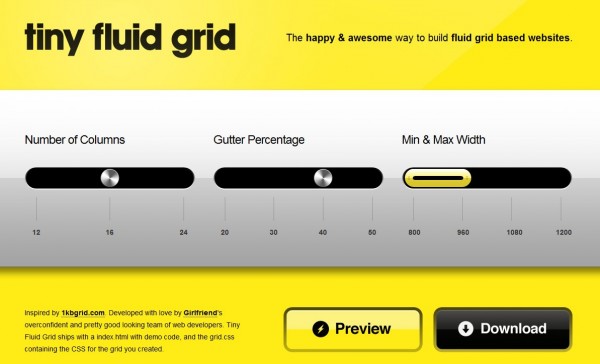
Basado en 1kbgrid.com, tinyfluidgrid.com nos permite informar el valor de algunas variables para construir plantillas basadas en columnas.
Podemos informar el número de las mismas, su ancho, el grosor de las lineas… todo con la posibilidad de visualizar el resultado antes de bajarlo.
Cuando hayamos construído el diseño que servirá de base en nuestro trabajo, podremos bajar el resultado en forma de html y css, listo para formar parte de nuestra nueva web.
Un constructor más que puede ahorrar bastante tiempo en las primeras fases de un proyecto.
Categoría: Programación y Diseño
Sitios y aplicaciones para aprender a programar y a diseñar. Para todos los niveles. Noticias y novedades del sector.
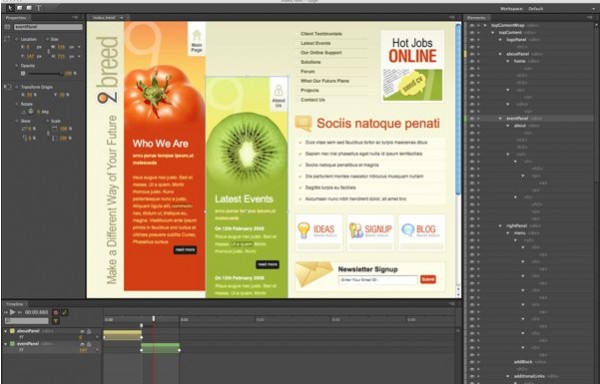
Adobe Edge – La nueva herramienta de Adobe para crear animaciones en HTML5 [Vídeos]
Adobe, responsable por la tecnología Flash, ha lanzado una nueva herramienta que nos permite crear animaciones en HTML5 de forma sencilla.
Se trata de Adobe Edge, capaz de ofrecer HTML5, CSS y JavaScript para hacer muchas de las cosas que estamos acostumbrados a ver en animaciones Flash, aunque, como ellos mismos dicen, aún no podemos dar por muerto al Flash, existiendo muchas funciones del mismo que no pueden simularse con estas nuevas alternativas.
La idea es poder hacer animaciones, aunque pretenden ampliar las opciones para poder crear pequeños juegos dentro de poco.
Disponible en modo de pruebas, para PC y Mac, en labs.adobe.com, ya pueden verse algunos vídeos con los primeros tutoriales, así como presentaciones de la propia adobe en www.youtube.com/user/AdobeEdge:
Continúa leyendo «Adobe Edge – La nueva herramienta de Adobe para crear animaciones en HTML5 [Vídeos]»
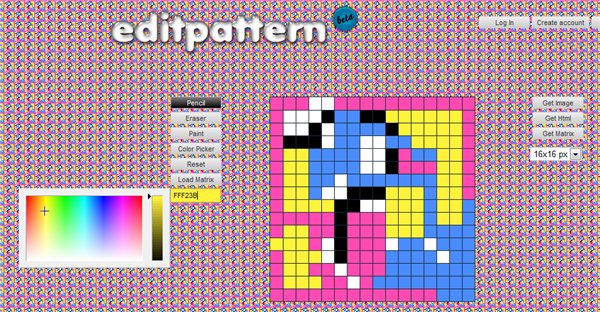
Editpattern – Para crear y divulgar patrones
En editpattern.com tenemos una sencila aplicación que, sin necesidad de registro, nos permite diseñar patrones pintando los espacios disponibles en su página principal.
El resultado puede bajarse en varios formatos, siendo ideal para la creación de favicons, fondos o protectores de pantalla.
Como siempre, la calidad dependerá de nuestra paciencia e intuitición, ya que pintar pixel a pixel puede generar desde verdaderas obras de arte hasta auténticas basuras, como la que os muestro en la captura superior, diseñada por mí mismo.
Mozilla está desarrollando un sistema operativo abierto para móviles y tablets

Este nuevo sistema operativo de Mozilla estará basado en Gecko, su motor de renderizado sobre el cual trabaja Firefox y evidentemente funcionará bajo la modalidad de open source.
La información que ya ha sido recogida ampliamente por portales anglo como TNW y CNET se basa en lo publicado por Andreas Gal en el blog oficial de Mozilla Wiki en el cual describe la propuesta y su objetivo: “Construir un sistema operativo autónomo y completo para la web abierta”.
Así Mozilla entraría al mercado de los sistemas operativos para terminales móviles y tablets con la promesa de que se trataría de un proyecto completamente abierto, al contrario que Android de Google, que si bien se jacta de ser “open source”, en la práctica contradice el espíritu de este tipo de modelo y qué decir de Apple, cuyos sistemas operativos son completamente cerrados y de su propiedad.
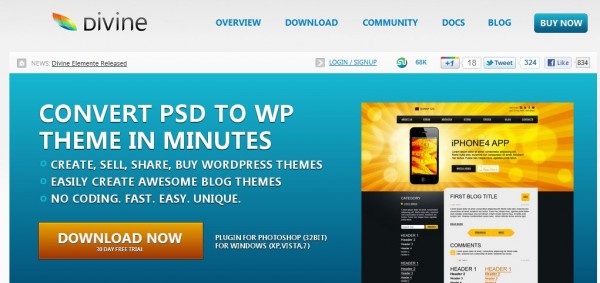
Divine – Una extensión de photoshop para transformar de PSD a tema de WordPress
Por regla general todo diseño de web comienza con una plantilla en un editor tipo Photoshop o Gimp, por lo que tener alguna extensión que permita ahorrarnos trabajo en la transformación de un diseño a tema de WordPress puede ser de mucha utilidad.
Eso es lo que me presentan hoy desde divine-project.com, un plugin que no solo genera el tema en HTML sino que lo adapta para WordPress.
Lógicamente, hay temas que tienen que ser personalizados manualmente, dependiendo de dónde queremos incluir la información dentro de las plantillas php, aunque ese es un trabajo que puede hacerse en pocos minutos si se conocen bien las técnicas de tan famoso CMS.
Divine Elements incluye una versión de prueba de 30 días, suficiente para saber si puede o no ahorrar tiempo y dinero en el trabajo que realizamos tan a menudo.
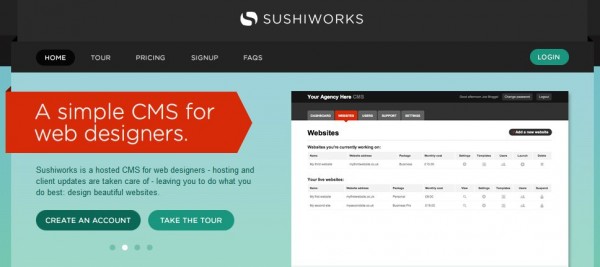
Sushiworks – Un CMS para webdesigners
Existen muchos sistemas de gestión de contenido para sitios web, siendo WordPress uno de los que más tratamos aquí, en wwwhatsnew.com. En la categoría CMS hemos tratado opciones para todos los gustos, y hoy la ampliamos con Sushiworks, gratuita por tiempo limitado.
Permite separar las funciones disponibles para los clientes y para los desarrolladores, dando control completo de hojas de estilo y contenido, sin miedo de que un perfil ejecute operaciones que puedan perjudicar el resultado final.
Galerías de fotos, noticias, páginas, generador de formularios, herramientas SEO, servicios de estadísticas, hospedaje incluido… muy sencillo de utilizar, aunque tendrán que mostrar más diferencias para que los profesionales acaben optando por esta opción, no gratuita, en lugar de una tan conocida como WordPress.
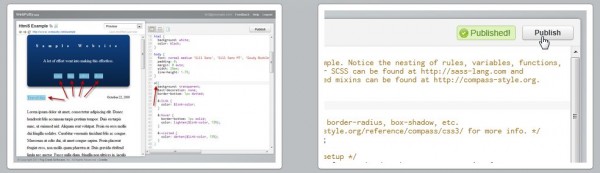
WebPutty – Un interesante editor de CSS en la web
Si trabajáis con programación de hoja de estilos, prestad atención a webPutty, un editor de css, con posibilidad de hospedaje, bastante completo.
Podemos trabajar con el código viendo en tiempo real el resultado, dividiendo para ello el panel de trabajo en dos columnas sincronizadas. Con detector de palabras clave, ofrecen todo lo que un diseñador puede necesitar en este aspecto, incluyendo la optimización del código para que se baje comprimido.
En el vídeo que muestran en su página principal podemos ver una demostración, aunque podemos entrar usando nuestra cuenta de Google hoy mismo.
Conjunto de iconos sociales al estilo LEGO

Como veis, el estilo es extremadamente original, dando destaque a los colores que le dan el aspecto LEGO buscado por sus creadores.
Son en total 20 logos de servicios como Facebook, Twitter, Google+ o Youtube en formatos png y .ai, listos para su consumo.
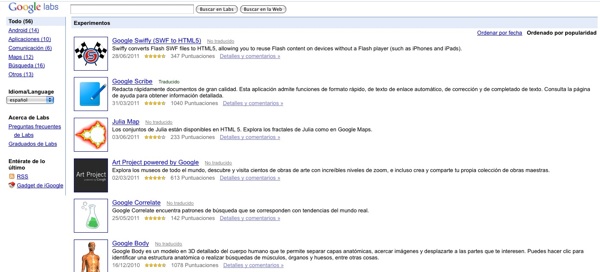
Google Labs cierra
A estas alturas del año, muchos ya estamos empezando a notar los cambios de rumbo que ha tomado Google en los últimos meses. Y todavía queda más por hacer, y una de las últimas noticias que tenemos es que Google Labs cierra. Sí, Google pone punto final a ese espacio que tenía para probar diferentes ideas y prototipos con la justificación de centrar los esfuerzos en sus proyectos más importantes.
Los productos experimentales y tecnologías se integrarán en diferentes áreas de producto, y además, mediante la actualización del post del blog de Google, nos tranquilizan afirmando que seguiremos pudiendo disponer de GMail Labs y Maps Labs.
Vía: The Official Google Blog
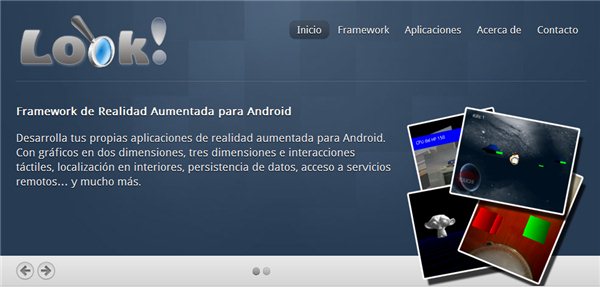
Look – Para crear nuestras propias aplicaciones de realidad aumentada
Look! es un framework, creado en España, que nos permite programar aplicaciones de realidad aumentada de forma sencilla e intuitiva.
Aún en fase beta, ya nos permite, como anuncian en su web, crear gráficos en dos dimensiones, tres dimensiones e interacciones táctiles, así como localización en interiores, persistencia de datos, acceso a servicios remotos, etc.
Hecho para dispositivos Android, es de código abierto (Licencia GPL v3) y con capacidad de extensión.
Link: Look! | vía and.roid.es