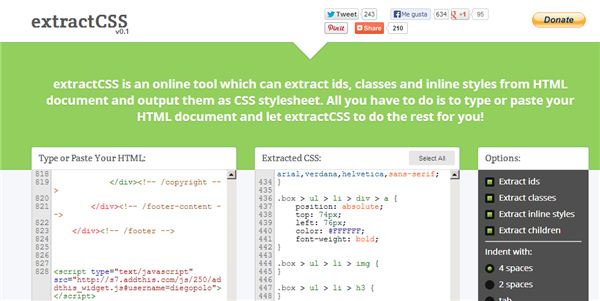
Y vamos ahora a por un nuevo recurso para la categoría de Utilidades para diseñadores y programadores con extractcss.com, una aplicación que nos permite extraer la hoja de estilos de cualquier documento HTML que le indiquemos.
Solo tenemos que pegar el HTML deseado en el primer panel y seleccionar lo que queremos obtener del mismo. Permite extraer ids, clases y estilos, generando un .css que podemos utilizar posteriormente para adaptar el diseño a lo que tengamos en mente.
El proyecto es de código abierto, disponible en github para que sea posible navegar por sus entrañas. Lo divulgan en webresourcesdepot.com como la solución ideal para separar el css de un html en aquellos casos en los que no se separó inicialmente, algo extremadamente recomendable antes de comenzar cualquier diseño web moderno.
En febrero os listamos una serie de recursos útiles para trabajar con CSS, ideales para los que están aprendiendo a programar hojas de estilo. La mayoría de ellos están relacionados con la programación de páginas web viendo en tiempo real el efecto de las alteraciones realizadas, extractCSS puede ser una buena forma de «jugar» con pa´ginas web conocidas para alterar su diseño sin alterar su contenido.
Una buena idea para practicar y conocer mejor el mundillo del diseño web.