Los emojis ya forman parte de nuestras vidas digitales para proporcionarnos una manera de expresarnos de manera rápida y visual, evitándonos tener que expresar diferentes aspectos mediante frases de textos.
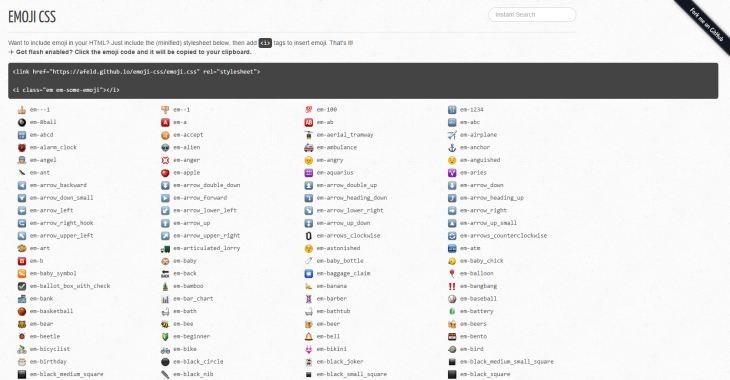
Para todos aquellos propietarios de sitios web que quieran integrar emojis en los mismos, Emoji CSS es una hoja de estilos pública de emojis, bajo licencia Creative Commons, que cualquier propietario de sitios web puede integrar de manera sencilla.
Tan sólo tienen que acceder al código HTML de sus sitios web e introducir la siguiente línea:
< link href="https://afeld.github.io/emoji-css/emoji.css" rel="stylesheet">
Continúa leyendo «Emoji CSS, para incluir emojis en sitios web»