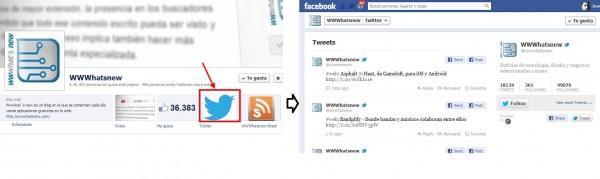
Si mantenéis alguna página en Facebook es posible que os interese tener vuestra cuenta de Twitter perfectamente visible desde allí, tal y como muestro en la captura superior, de facebook.com/wwwhatsnew, algo que puede hacerse fácilmente usando certifiedseller.org.
Se trata de un proyecto que permite, entre otras cosas, integrar aplicaciones dentro de cualquiera de las páginas que administramos, existiendo una sección dedicada a nuestro amigo Twitter.
Lo primero que tenemos que hacer es acceder a certifiedseller.org/signup, registrarnos y seleccionar la aplicación de Twitter. Una vez hecho eso, tendremos que seleccionar la página de Facebook donde queremos incluir la nueva aplicación.
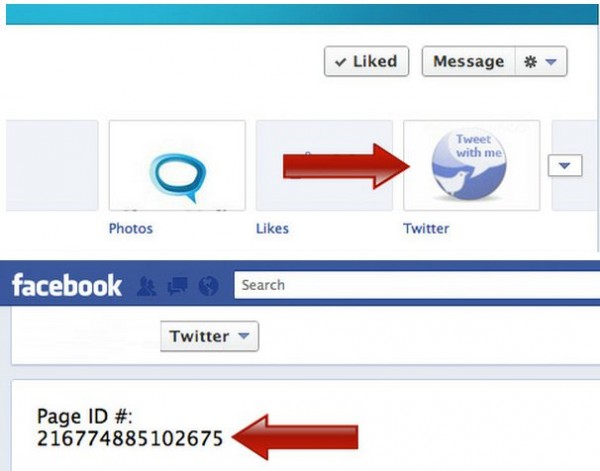
Después de estos pasos veremos un nuevo icono en Facebook, icono que tendremos que pulsar para obtener un número único que será necesario para continuar con el proceso, tal y como se muestra en la imagen inferior, capturada del tutorial publicado en hongkiat.com.
Volvemos a Certifiedseller e informamos el número indicado, junto con la cuenta de Twitter que queremos mostrar en la aplicación.
El resultado es perfecto, con la lista de todos los tweets publicados y la posibilidad de compartirlos en Facebook o indicar el clásico «me gusta» en cada uno de ellos.
Por supuesto la imagen del icono de la nueva aplicación puede ser alterada, cambiando el que viene por defecto por el logo de twitter, por ejemplo, para orientar a los seguidores.



Ojo que el certificado aparece como no valido (o no firmado correctamente) en firefox y sus derivados (polemoon, cometbird, etc).Dice: «Esta conexión no está verificada» cuando aprietas en el botón de twitter de su pagina en faceboook.En IE aparentemente anda bien.Saludos.
mmm… si solo funciona para IE mejor espero a que estabilicen para otros navegadores. ¡pero tiene buena pinta!
No es que funcione solo para IE, es que funciona también para IE
El resultado se puede ver en todos los navegadores, pero parece que en firefox da un aviso al crear el icono (en chrome no apareció nada)
Gracias, funciona perfectamente, lo he probado en: https://www.facebook.com/ActitudSocial
Hola! ya la intalé y funciona muy bien! pero por ahora solo puede verse en mi fanpage si accedes desde safari, ni firefox ni chrome… algún dato?Gracias!
Muy buen aporte, a mi me va perfecto. https://www.facebook.com/FormacionVander
Te ha quedado genial, felicidades!
Como digo a mi me va perfecto en Chrome, Firefox y Explorer. No tengo problemas con ninguno
Hola! a mi no me va, pero es que tampoco puedo ver ni la de Actitud Social ni la de Formación Vander!!! cómo puedo reconfigurarlo? al entrar en la web de Certified Seller no encuentro la manera!gracias!
Al entrar en la página de formación Vander no ves el botón de Sigue mi twitter? Eso no depende del navegador…
Lo he subido sin problemas. Una vez instalado se ve perfecto con todos los navegadores que tengo a mano. Incluido firefox https://www.facebook.com/CGEOLOGOS a los amigos de la biblioteca de geología de la UB les dio el error de firefox pero ya lo tienen activo.Gracias por la información. Un saludo.
Me quedo perfecto, el SSL es la estafa mas grande habida en la historia de la web solo con 30% de especifidad y sencibilidad de 120% los vendedores de SSL se hacen de millones, por lo que da avisos de cosas tan insignificantes como de codigo de estilo CSS.. bueno aqui encontre tambien el demo: https://facebook.com/csorganization
Me funcionó sin problemas (en crome)
https://www.facebook.com/pages/Teclusol-SL/136999403013013gracias por la info
Hola, quiero que aparezca la URL de Twitter en la pagina de facebook https://www.facebook.com/grupohogaral.viajes de la misma manera que aparece la pagina web
Como puedo hacer este procedimiento podrian ayudarme con esto mi sitio es https://www.facebook.com/Contabilizate agradeceria la ayuda afrecida, he realizado este procedimiento pero me marca un error de usuario sin permisos, y es usuario administrador. ayuda.
Lo he instalado sin ningun problema el servicio es gratis y no requiere ninguna informacion aqui pueden ver como funciona, excelente app muchisimas gracias! 🙂
https://www.facebook.com/p/disfrutes/252265334861604
este es el link para instalarlo deben ir donde dice «Twitter tab»:
https://www.facebook.com/csorganization
Creo que esto me va a ayudar de mucho gracias