En el mundo del diseño web, un wireframe es una representación esquemática de una página web, sin elementos gráficos que muestren contenido. Son realmente útiles como herramientas de comunicación entre programadores, diseñadores y clientes.
Aquí os dejo una lista de aplicaciones que podéis usar para realizar este tipo de dibujos, lista publicada en spyrestudios.com. Por desgracia no todas son gratuitas, con lo que tendréis que poner los pros y contras de cada opción antes de tomar una decisión.
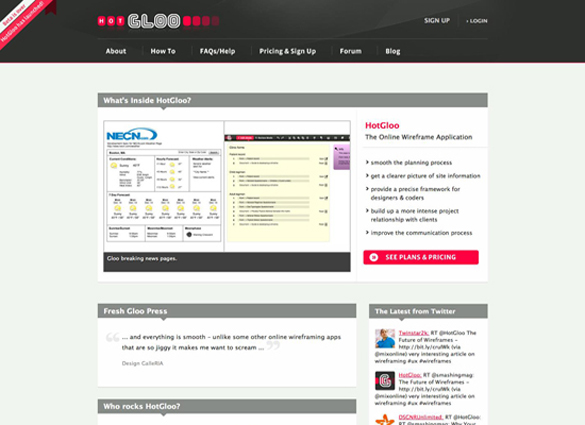
Hot Gloo
Opción en flash, muy sencilla de usar y con cuenta gratuita que no permite el trabajo en grupo.
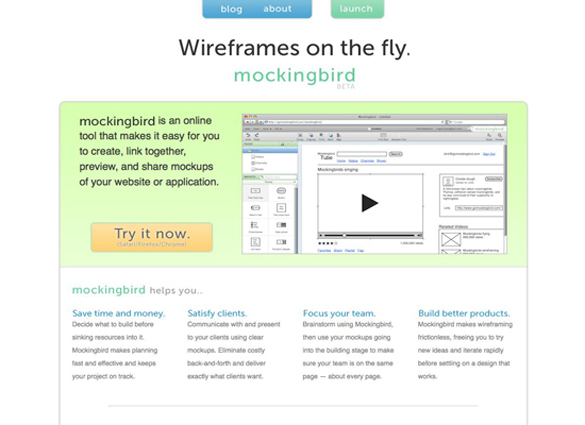
Mockingbird
Permite realizar los wireframes de forma sencilla y dispone de la opción para compartir los resultados con otras personas.
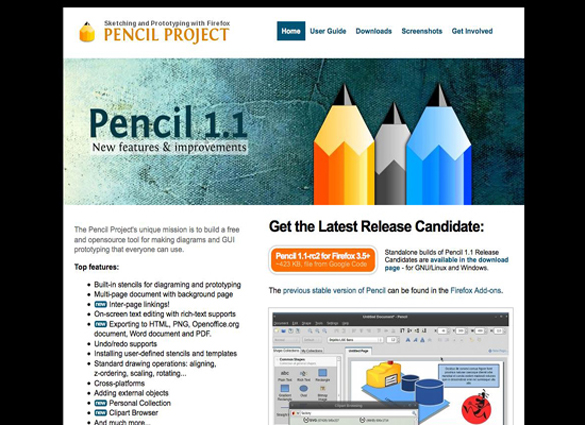
Pencil Project
Una extensión de Firefox muy útil para quien realiza este tipo de trabajos
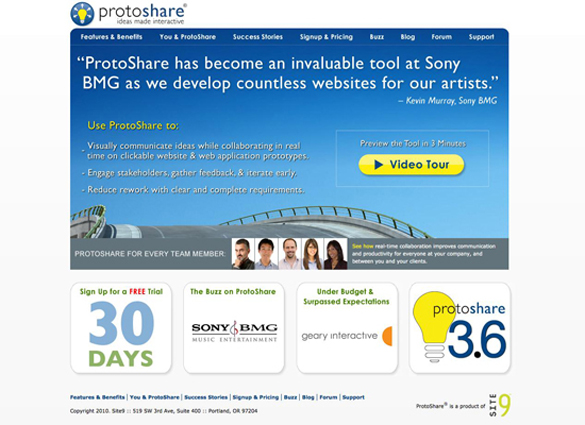
ProtoShare
Muy fácil de usar y con mucho trabajo para diseñar. Tienen una versión de prueba de 30 días.
Balsamiq
Nos permite trabajar como si estuviéramos dibujando con lápiz y papel, con lo que es ideal apra los que vienen del mundo clásico.
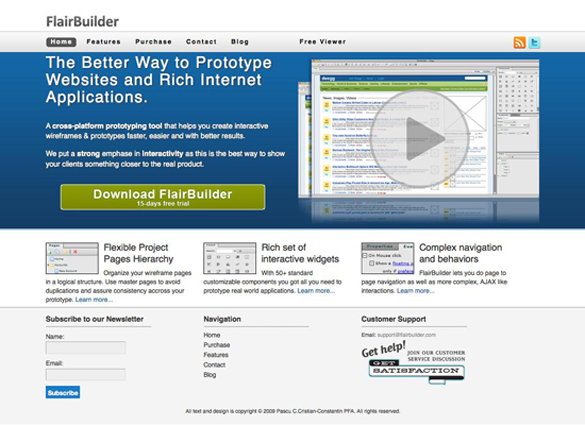
Flair Builder
Con una paleta de funciones y mucho espacio para trabajar. Es una de las más populares.
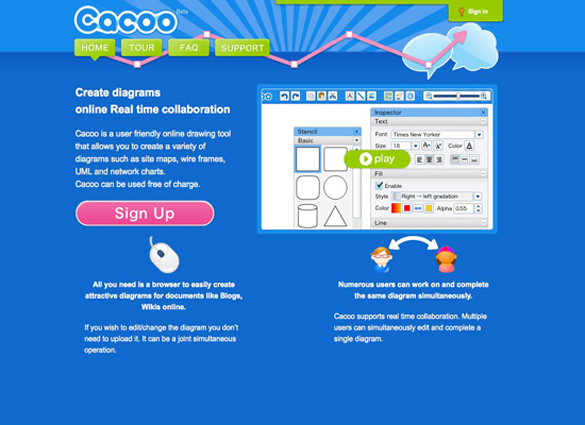
Cacoo
Permite hacer diagramas de prácticamente cualquier cosa, con posibilidad de enviar el resultado por email.
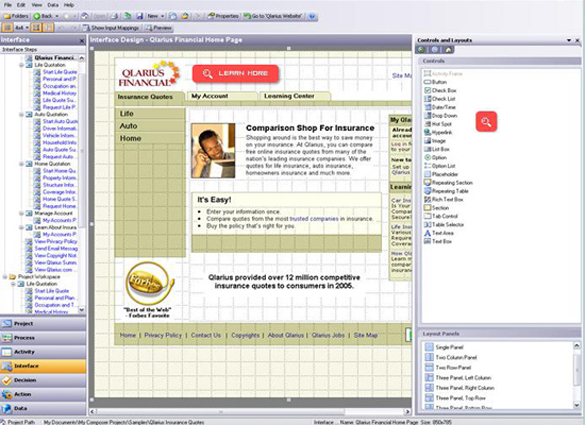
Serena: Prototype Composer
Herramienta de creación de prototipos especialmente diseñada para quien trabaja para proyectos web.
MockFlow
Con una amplia biblioteca de componentes y plantillas listas para usar. las versiones premium incluyen más opciones de este tipo.
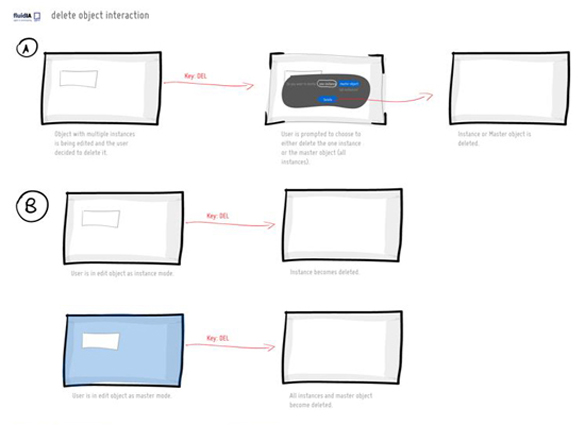
fluidIA
Una plataforma que permite a los desarrolladores construir un sistema de dibujo de prototipos de forma colaborativa.
Lumzy
Nos permite dibujar a mano o incluir componente diseñados previamente.
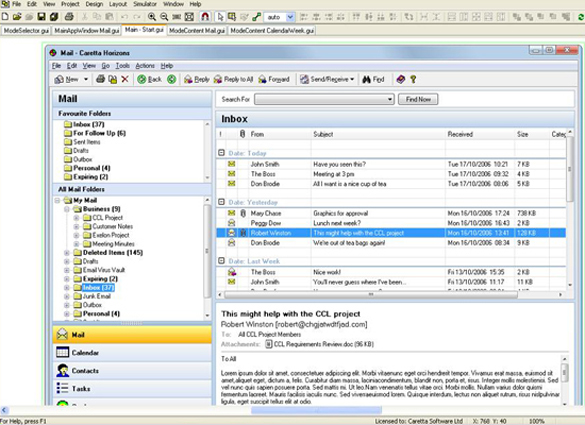
GUI Studio Design
Una herramienta muy completa para el diseño de software en general.
iPlotz
Permite crear wireframes dinámicos para poder simular la actividad del programa.
OmniGraffle
Integrado con Visio, permite hacer diseños realmente sorprendentes.















Hola,Creo que os habéis dejado la única herramienta de prototipado que está en español, Justinmind Prototyper. Además es la única que permite hacer desde wireframes hasta prototipos ultra detallados fácilmente y ligar partes de las pantallas con requisitos textuales. Podéis echarle un vistazo aquí : https://www.justinmind.com/wireframe/how_it_works
Hola Victor
creo que Justinmind Prototyper no es gratuita.. me equivoco?
No, no es gratuita aunque dispone de una versión de 15 días de prueba con toda la funcionalidad. De hecho ninguna de las que hay en la lista lo es ¿no?
Pensil es una versión libre con licencia GNU Free Software Fundation. Saludos
Para mi la mejor ya que es gratis, fácil de instalar y de usar, es Pencil, en mi blog tenéis un video con la instalación y el funcionamiento….https://www.noticiasdelacalle.es/2012/07/11/instalacion-y-funcionamiento-de-la-herramienta-de-wireframes-pencil/