
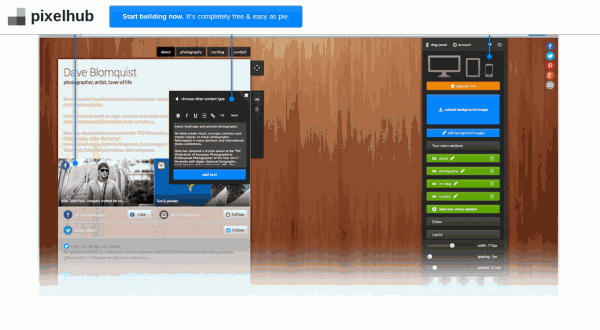
Ya os hemos hablado en varias ocasiones de DooID, una plataforma que podemos usar para crear en pocos minutos una página web personal, una tarjeta de visita virtual con la información básica de nuestro perfil personal o profesional, una herramienta que hoy evoluciona, transformándose en .Pixelhub (pixelhub.me).
.Pixelhub permite, a parte de las funciones de DooID, publicar y organizar contenidos propios combinado con la importación de contenidos de servicios online y redes sociales.
Flexibilidad en el diseño y el contenido siempre ha sido uno de los principales deseos de nuestros usuarios en Dooid, además de la posibilidad de publicar contenidos personales junto a las últimas actualizaciones de redes sociales. DooID ha sido capaz de satisfacer estas necesidades hasta cierto punto, pero nos dimos cuenta de que era el momento de evolucionar para adaptarse a las necesidades presentes y futuras de nuestros usuarios.
El sistema de construcción de páginas con .pixelhub se basa en módulos de contenido que pueden arrastrarse de forma independiente para obtener actualizaciones de redes sociales. Los módulos de contenido están disponibles en tres tamaños diferentes que se pueden combinar y ordenar, como si de un LEGo se tratara.
Todas las páginas hechas con DooID seguirán activas sin ninguna limitación de tiempo, o funcionalidad. .Pixelhub es la evolución de DooID, ya que mucha gente ha querido más opciones a la hora de publicar contenidos, para realmente combinar un hub de redes sociales con una página web tradicional. A partir de hoy no será posible crear una nueva cuenta de DooID, sino sólo de .Pixelhub. Aún así, el login y la administración de páginas DooID existentes va a continuar con toda normalidad (la gente va a poder seguir usando su página de DooID como siempre, visitando dooid.me


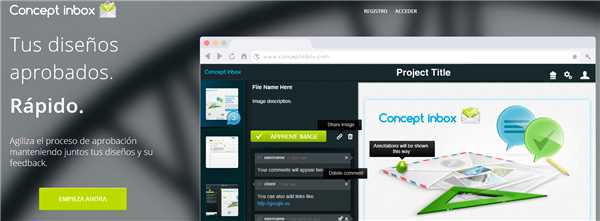
 Aquí tenemos otra herramienta que los profesionales del diseño pueden utilizar para recibir el sagrado feedback de sus clientes.
Aquí tenemos otra herramienta que los profesionales del diseño pueden utilizar para recibir el sagrado feedback de sus clientes.