Los aficionados al mundo de los videojuegos habréis oído hablar acerca de los sprites, dibujos en mapa de bits ampliamente utilizados en géneros como los juegos de rol. Recientemente hemos descubierto Chibi Center, una web gratuita que nos permite crear nuestros propios personajes de videojuegos a base de sprites en cuestión de unos pocos minutos.
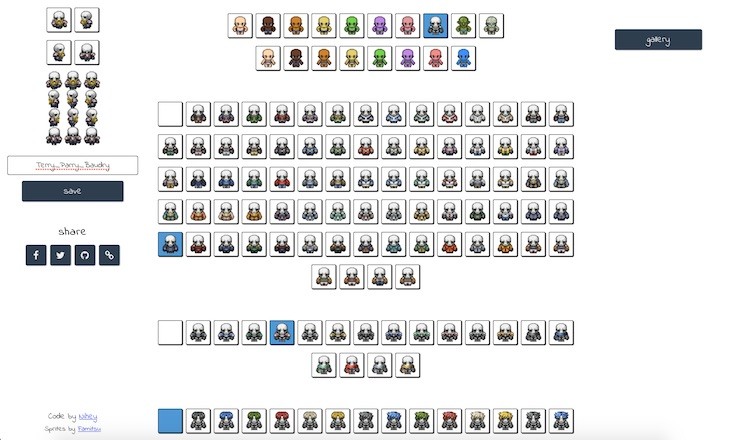
Sin duda, una de las principales ventajas de Chibi Center es su sencillo funcionamiento. Para comenzar a dar forma a nuestro sprite tenemos que elegir qué personaje nos interesa utilizar, algo que podemos hacer desde la parte superior de la web (a día de hoy hay 18 alternativas disponibles). A continuación tendremos que ir personalizando el acabado de nuestro personaje, algo que podremos hacer añadiendo diferentes armaduras, peinados y todo tipo de accesorios.
Continúa leyendo «Chibi Center, crea personajes de videojuegos con sprites en unos minutos»


 Implementar esta técnica suele llevar algo de tiempo, especialmente cuando tenemos muchos sprites. Pero para eso, existe
Implementar esta técnica suele llevar algo de tiempo, especialmente cuando tenemos muchos sprites. Pero para eso, existe