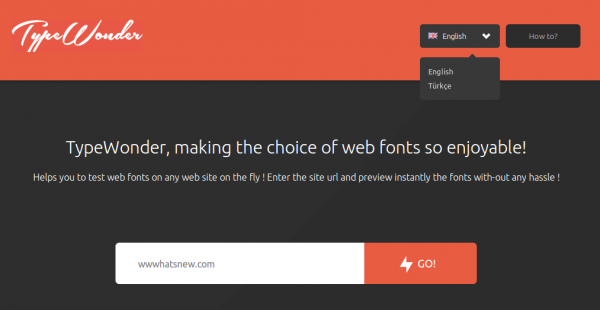
Si estáis diseñando una web o realizando cambios en vuestro sitio y una de las prioridades es cambiar su tipografía, typewonder (typewonder.com) puede ayudar mucho con una aplicación sencilla y práctica.
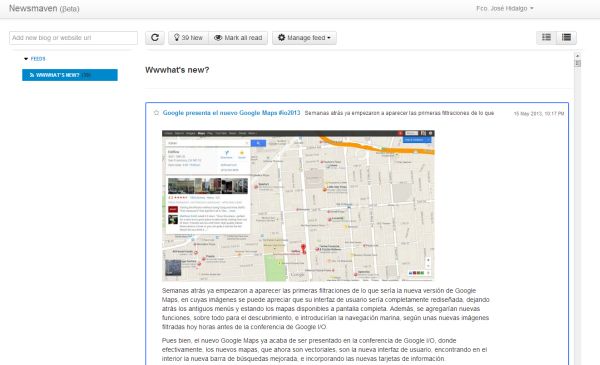
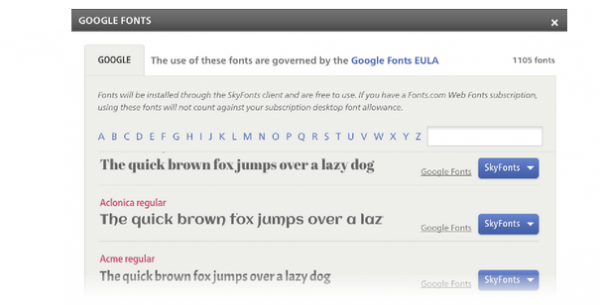
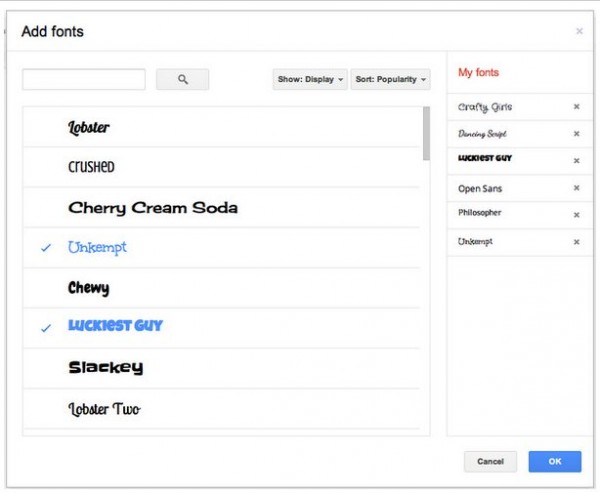
Se trata de una herramienta que permite visualizar cómo quedaría cualquier página web si usamos algún tipo de letra de las disponibles en Google Fonts. Solo tenemos que informar la url y seleccionar la tipografía deseada, typewonder se encargará de mostrar el resultado sin necesidad de haber tocado una sola linea de código.
El resultado puede compartirse (enviarse a los clientes para que opinen, por ejemplo) e incluye un botón para que sea sencillo obtener el código que tendremos que alterar en el archivo css para aplicar los cambios deseados.
Esta aplicación, junto a BestWebFonts, es esencial para ahorrar tiempo a la hora de hacer pruebas, aunque le falta algo de flexibilidad para poder definir mejor qué parte del sitio web queremos alterar.
Es gratuita, aunque ofrecen un botón de donaciones en la parte inferior derecha de su página principal para poder obtener algunos ingresos de los profesionales que decidan hacer uso del servicio.