Hay muchísimos recursos y plataformas que pueden recurrir aquellos interesados en dar sus primeros pasos en diseño y desarrollo web o mejorar sus habilidades.
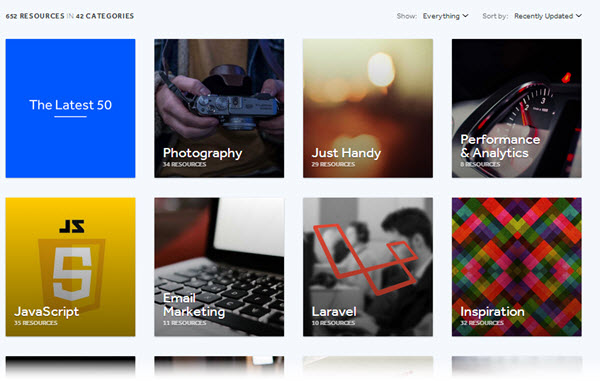
Para no se sentirnos abrumados con tanta información, hay iniciativas como Tutset que permiten concentrarnos en aquellos contenidos que se adapten a nuestras necesidades.
Si damos un recorrido por Tutset, veremos que organiza tutoriales online en diferentes categorías. Por ejemplo, tenemos “Web Fundamentals” para aquellos que recién se inician en el desarrollo web, con una serie de tutoriales de diferentes plataformas.
Si preferimos recursos que nos guíen para crear páginas web, podemos ir “Frontend Development”, que nos mostrará tutoriales sobre HTML, CSS y JavaScript. Encontraremos tutoriales para principiantes, para aquellos que quieren poner a prueba sus conocimientos, así como recursos más avanzados.
Hay recursos tomados de Codecademy, Udacity, Treehouse, Khan Academy, W3schools, entre otras plataformas. En cada una de las sugerencias se nos dirá el tipo de recurso que se ofrece, si es un libro, video, si es de pago, etc. Solo tenemos que decidir si es lo que estamos buscando según nuestros conocimientos.
No es necesario registrarse, ni crear ninguna cuenta para ver los tutoriales que se sugieren. Solo dar un recorrido por las diferentes opciones y estar pendientes de los nuevos tutoriales y categorías que se vayan sumando.


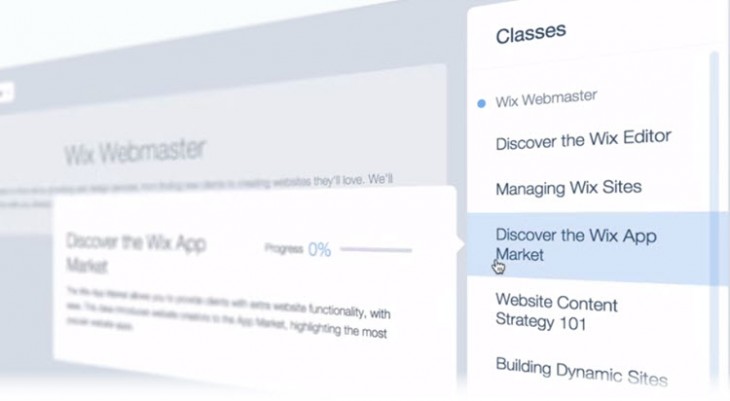
 Una nueva propuesta educativa pensada para aquellos usuarios que desean iniciarse como trabajadores independientes en diseño web:
Una nueva propuesta educativa pensada para aquellos usuarios que desean iniciarse como trabajadores independientes en diseño web: 







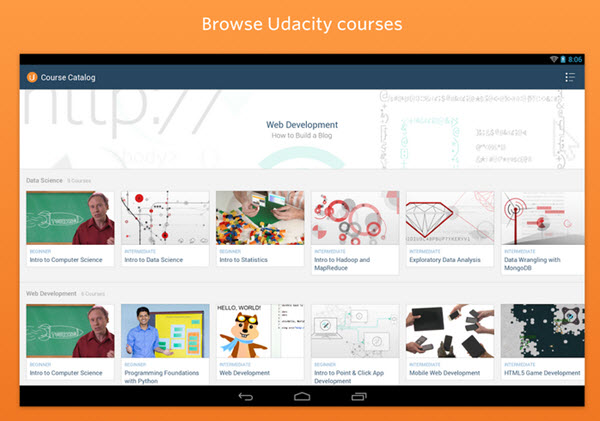
 Hemos hablado en diferentes oportunidades de
Hemos hablado en diferentes oportunidades de  Con el nuevo diseño de la plataforma, cada usuario podrá evaluar qué cursos debe tomar de acuerdo a su nivel de conocimiento o sus metas profesionales.
Con el nuevo diseño de la plataforma, cada usuario podrá evaluar qué cursos debe tomar de acuerdo a su nivel de conocimiento o sus metas profesionales.