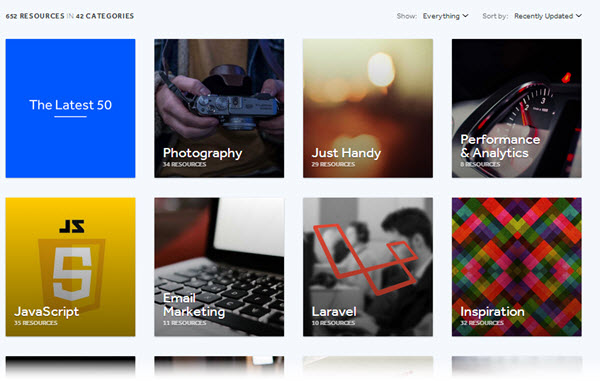
Oozled nació de la iniciativa de Dan Edwards al compartir una colección personal de recursos sobre diseño web con sus alumnos de la Universidad.
Pero la lista se hizo tan popular que dio lugar a un espacio colaborativo para compartir recursos gratuitos y de pago, organizados en diferentes colecciones.
Por ejemplo, podemos encontrar pack de iconos, recomendaciones de diseños para inspirarnos, recursos para encontrar la tipografía perfecta para nuestro proyecto, colecciones de archivos PSD, pinceles para Photoshop, entre otros.
También encontraremos guías, libros, videos, así como referencias a comunidades online para desarrollar nuevas habilidades y explorar nuevas ideas. Hay una sección dedicada a bolsas de trabajo donde encontraremos sugerencias de portales con noticias y oportunidades laborales para diseñadores freelance.
Son 42 las categoría que podemos recorrer y descubrir recursos que se ajusten a nuestras necesidades. Al crearnos una cuenta, nos permite crearnos un feed de las categorías que nos resultan interesantes para no perdernos ninguna actualización.
Y por supuesto, también podemos participar sugiriendo nuevos recursos y contribuir con la comunidad de Oozle.


 Pattern Library
Pattern Library
















































































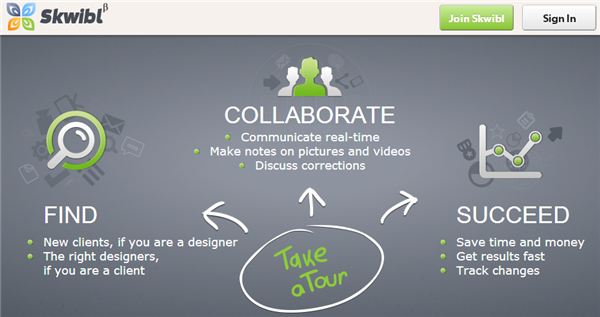
 Hay diferentes plataformas que permiten trabajar de forma colaborativa en las diferentes etapas del trabajo de un diseñador.
Hay diferentes plataformas que permiten trabajar de forma colaborativa en las diferentes etapas del trabajo de un diseñador.