
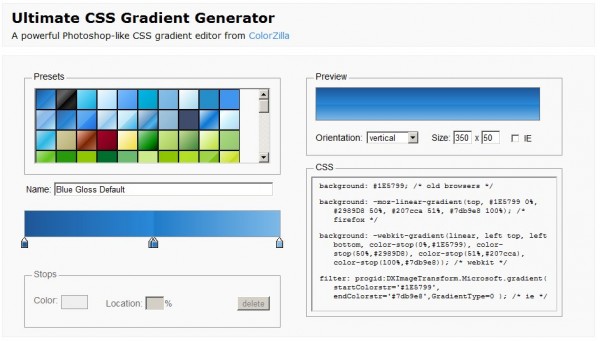
Colorzilla, la famosa extensión que nos ayuda a trabajar con colores en los diseños web, ha presentado ahora un editor de gradientes en CSS que podremos usar para dar efectos más sofisticados usando hojas de estilos.
Sólo tenemos que elegir los colores que formarán parte del diseño y obtener el código que tendremos que pegar en nuestro archivo .css. El resultado es perfecto, con lo que nos evita tener que usar gifs en los fondos de las páginas.
Una buena idea que se está divulgando por las redes sociales a una velocidad impresionante.