Una vieja técnica que se utilizaba en la construcción de juegos, se emplea hoy en día para optimizar el tiempo de carga de los sitios webs. Los Sprites nacieron de las computadoras. Recuerdo que con mi vieja Commodore 64 podía generar sprites, que eran pequeños gráficos para luego crear animaciones, fondos, etc.
No obstante, esta antigua técnica se sigue usando en la actualidad, y la vemos en la técnica Sprites CSS, que consiste en utilizar una sola imagen para albergar allí todas las imágenes que se necesitarán en el sitio. Por ejemplo el fondo, menú, iconos, etc. Así cada vez que se acceda a nuestro sitio, sólo se descargará un archivo de imagen, evitando peticiones repetitivas al servidor.
 Implementar esta técnica suele llevar algo de tiempo, especialmente cuando tenemos muchos sprites. Pero para eso, existe SmartSprites, una aplicación que les permitirá crear, implementar y mantener Sprites CSS muy fácilmente.
Implementar esta técnica suele llevar algo de tiempo, especialmente cuando tenemos muchos sprites. Pero para eso, existe SmartSprites, una aplicación que les permitirá crear, implementar y mantener Sprites CSS muy fácilmente.
SmartSprites es una aplicación open source y está construida en Java. Puedes utilizarla en Windows o Linux, aunque antes deberás instalar JDK 6.
Existen otras herramientas para generar Sprites CSS como por ejemplo Spritebox, una interesante aplicación web totalmente gráfica que nos ayudará a generar nuestros sprites css en pocos pasos.
Con SmartSprites, te ahorrarás muchas horas de trabajo en el armado de los sprites. Recomendable para optimizar sitios webs. El tiempo de carga de una página es un factor importante en el posicionamiento web, y más ahora que Google lo ha reconocido expresamente.
Etiqueta: css
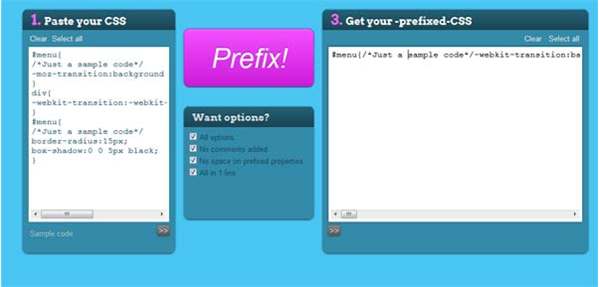
prefixMyCSS ”“ Ayudando a migrar de CSS a CSS3

Llega a la nube una nueva opción para los que maquetean y deben apoyarse en los archivos CSS para dejar tal cual luce el arte grafico por medio de los estándares actuales, no descuidando el peso de éstos que en muchas ocasiones si no los estructuramos adecuadamente nos hacen lenta la navegación de los sitios web.
Para ello presentamos prefixMyCSS una aplicación en línea que nos permite formatear el archivo CSS y proveer prefijos para la CSS3, también retirar todos los comentarios y generar el archivo en una sola línea para ahorrar peso como se comento anteriormente.
No cabe duda que esta aplicación será de gran provecho para los diseñadores web.
Spritebox – Crea clases CSS a partir de una única imagen Sprite
![]()
Una de las recomendaciones para acelerar la carga de una web es usar el mínimo número de llamadas posibles, algo que puede hacerse con las imágenes usando Sprites, conjuntos de iconos, por ejemplo, que se carguen una única vez y puedan separarse después usando CSS.
Para ayudar en esta última tarea tenemos spritebox.net, una herramienta que nos permite hacer zoom de un sprite, seleccionar la parte que nos interesa y obtener la clase o id CSS necesaria para usar en el código de nuestro diseño web, ahorrándonos mucho trabajo.
Una excelente herramienta que tiene que estar en toda sección de «favoritos» de un diseñador web moderno.
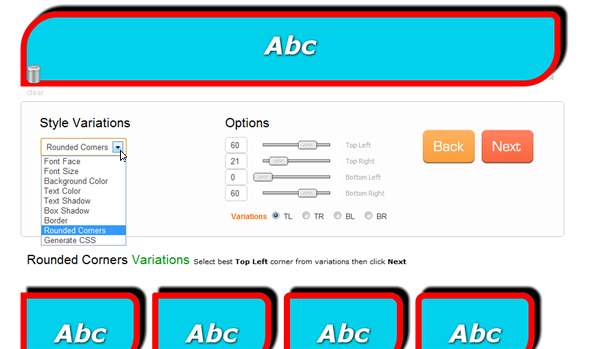
i2style – Generador de banners y badgets en CSS

Si trabajáis con diseño web y queréis empezar a jugar con las propiedades CSS de banners, echad un vistazo en i2style, la nueva herramienta de sciweavers.org.
Se trata de una aplicación en la que podemos alterar las propiedades de texto, colores, tamaños y sombras de un banner, creando desde botones hasta anuncios enormes que podremos incluir en nuestro sitio web.
El resultado es un código limpio en CSS y HTML, siendo excelente también para uso educativo, aprendiendo a ver los efectos causados en un diseño cuando se modifican los valores de las variables de la hoja de estilos.
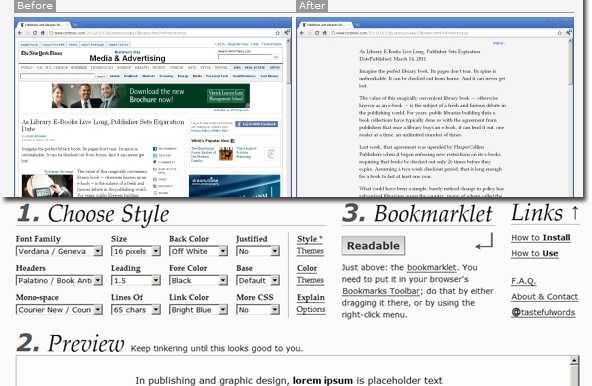
Readable – Altera el aspecto de cualquier sitio web

Si acostumbráis a acceder a algún sitio web cuyo contenido os parece excelente pero su diseño os hace la experiencia realmente difícil y desagradable (bien sea por la distribución del contenido o por exceso de imágenes o publicidad), Readable os puede ayudar.
Se trata de una aplicación que se instala como un bookmarklet (un enlace en la barra de favoritos de vuestro navegador). Cada vez que tengáis un contenido interesante abierto, podréis pulsar este nuevo botón para que el aspecto se adapte a lo que previamente hayáis configurado.
En su sitio, sin necesidad de registro, podéis definir las variables que os resulten más importantes (tipografía, tamaños, colores, elementos a ignorar…), todo con algunos ejemplos para que no tengáis que empezar desde cero.
Aunque personalmente no me ha funcionado en todos los casos, sí se agradece la mayoría de las veces.
50 aplicaciones gratuitas para diseñadores y programadores web
Excelente el artículo publicado en speckyboy.com donde muestran una lista de aplicaciones de gran utilidad para quien programa y diseña sitios web.
Podemos encontrar procssor.com, para limpiar código CSS, scriptsrc.net, para usar librerías JS, htmlform.com, para crear formularios HTML, spritebox.net, para crear clases CSS, TryRuby, para probar Ruby desde el navegador, plupload.com, para programar uploads de archivos, Favigen para crear favicons, FrameBox, para crear bocetos, css3generator y css3menu, para quien trabaja con CSS3, browize, para ver el resultado de la web en otros tamaños de navegador … decenas de aplicaciones que ya fueron comentadas en algún momento en nuestra categoría de Utilidades para Diseño, aunque siempre es bueno recordarlas de vez en cuando.
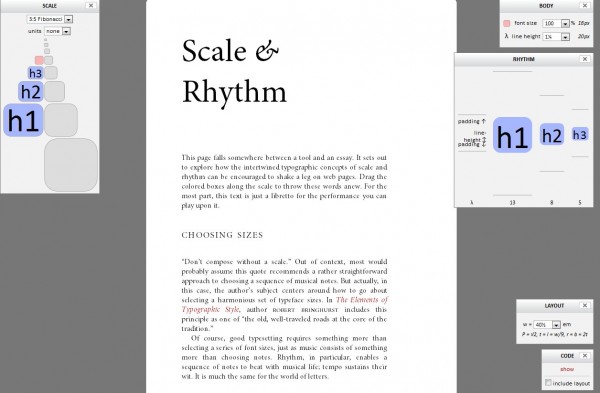
Typograph – Una excelente forma de crear hojas de estilo (CSS)

Typograph es un proyecto de lamb.cc (donde hay otros bastante útiles para quien diseña páginas web) que nos permite alterar las características de una hoja de estilo CSS viendo el resultado en tiempo real.
Podemos especificar las proporciones de tamaño en las fuentes, los espacios generados, los márgenes, el tipo de letra… arrastrando y soltando los componentes veremos el resultado en el panel central, con opción de obtener el código generado desde la sección inferior derecha.
Muy útil tanto para trabajar como para explicar de forma intuitiva el uso de hojas de estilo.
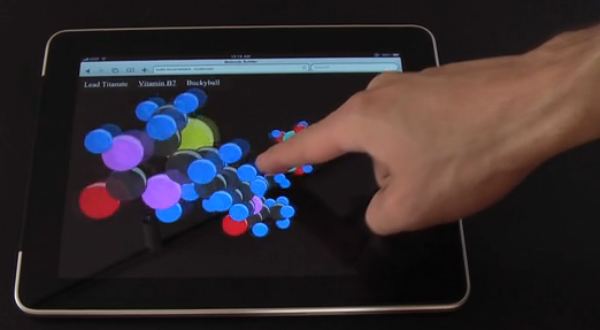
Las posibilidades del uso 3D en CSS

En blog.jackadam.net/ publicaron un artículo donde muestran el uso de las tres dimensiones en CSS para crear una aplicación para iOs (iPad y iPhone) que permita analizar la estructura de moléculas.
Aunque el contenido es muy técnico para los que no trabajamos en el área, el vídeo con el resultado es sorprendente, abriendo la imaginación a las posibilidades que nos ofrece:
Continúa leyendo «Las posibilidades del uso 3D en CSS»
ViewBook – Añade un libro, con páginas, en tu sitio web
 ViewBook es un plugin jQuery, de muy fácil instalación, que permite mostrar información a los lectores de nuestras páginas web en forma de libro.
ViewBook es un plugin jQuery, de muy fácil instalación, que permite mostrar información a los lectores de nuestras páginas web en forma de libro.
Después de importar los scripts correspondientes, sólo tenemos que escribir el contenido dentro de una clase determinada del css, consiguiendo resultados bastante interesantes en muy poco tiempo.
El código es de acceso libre distribuido bajo las licencias MIT y GPL, permitiendo agregar cualquier elemento HTML a sus páginas y modificar su tamaño, ancho, velocidad, página de inicio y numeración.
Podéis ver algunos ejemplos funcionando en su página y en redPE X.0.
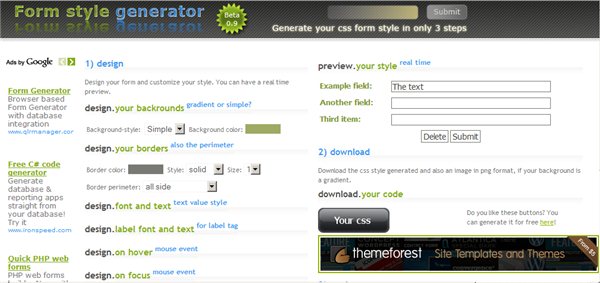
FormStyleGenerator – Generador de formularios en CSS

Form style generator es una pequeña aplicación que permitirá a los gerentes de un sitio web añadir un formulario de contacto en pocos minutos. Para ello, la aplicación utiliza el código CSS para generarlos, muy útil para usuarios menos expertos con este código de programación web.
Podremos añadir tablas, cambiar colores, cambiar el tamaño de las fuentes, tipografías… no obstante, no sólo es útil para generar formularios, también lo podemos utilizar para cambiar zonas de nuestro sitio web, por ejemplo.
Además es una aplicación gratuita y fácil de utilizar, por lo que se convierte en un salvavidas para aquellos que no tienen los suficientes conocimientos para generar manualmente los formularios o modificar zonas de su sitio web.
