
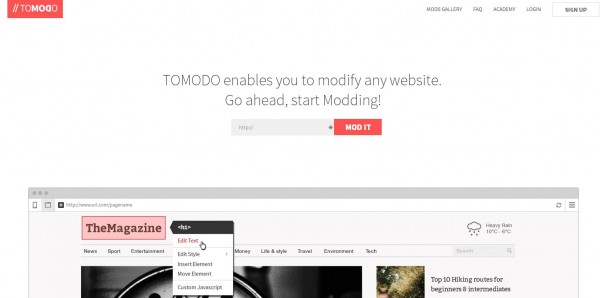
Si queréis consultar una página web con una hoja de estilos o un comportamiento específico, tomodo.com os puede ayudar. Se trata de una aplicación que permite hacer una versión personalizada de cualquier página, indicando la url de la misma para que podamos sobreescribir el css y el javascript. En algunos casos (no es compatible con todos los sitios web) podemos retirar e incluir contenido, llevando la personalización al máximo.
El resultado puede guardarse en un subdominio de tomodo, permitiendo ser consultado por cualquier persona. Ellos no guardan nada en sus servidores (no se clona el contenido), solo se hace de puente entre el servidor original y el cliente alterando los componentes especificados por el usuario.
El funcionamiento es semejante a lo que podemos hacer con Greasemonkey, aunque en este caso no es necesario tener una extensión, generando resultados que pueden consultarse desde cualquier dispositivo.
Desde tomodo comentan que se retirarán los sobdominios que reciban denuncias, y en su FAQ incluyen un código que los webmasters podrían incluir en su robots.txt para que su web no pueda ser alterada por la plataforma.
Personalmente lo encuentro una muy buena idea que puede usarse en cursos de programación y diseño. Un ejercicio del tipo «cambia el aspecto de reddit completamente usando tomodo» puede ser muy productivo.






















































 Programar desde cero una página web, creando las hojas de estilo y el HTML que responderá al diseño especificado en ella, puede ser una odisea si no se usa el editor adecuado.
Programar desde cero una página web, creando las hojas de estilo y el HTML que responderá al diseño especificado en ella, puede ser una odisea si no se usa el editor adecuado.