Es cierto que los degradados hace algunos años que dejaron de estar de moda. Los diseños actualmente son más planos, más ligeros y minimalistas, pero eso no significa que muchos de nuestros clientes no quieran saber de modas y prefieran apostar por los clásicos cambios sutiles de color en los fondos y componentes de sus sitios web.
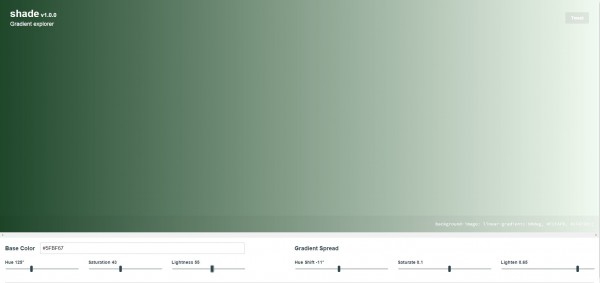
Existen muchas aplicaciones que ayudan a diseñar degradados en CSS, pero la que os presentamos hoy es seguramente la más sencilla e intuitiva de todas: Blend.
Solo tenemos que elegir el color inicial y el final y pulsar en el botón central. Una vez mostrado el degradado, moveremos el eje hacia un lado u otro para aumentar la cantidad de uno u otro color, siendo posible en todo momento obtener el código CSS desde la misma pantalla.
Creado por el diseñador Colin Keany, de DigitalOcean, no requiere registro ni identificación de ningún tipo. Tampoco tiene publicidad ni enlaces hacia otras páginas, aunque sí pueden encontrarse los clásicos botones para compartir el proyecto en las redes sociales.