En speckyboy han publicado una excelente lista de sitios web que podemos usar para crear o limpiar archivos de estilo (css). Ideal para diseñadores organizados y para documentar el código de alguna aplicación existente.
1 – flumpCakes Online CSS Optimiser/Optimizer
2 – Styleneat ”“ CSS Organizer
3 – Clean CSS ”“ Optmize and Format your CSS
4 – CSS Compressor ”“ Online Code Compressor
5 – Code Beautifier ”“ CSS Formatter and Optimiser
6 – CSS SuperScrub
7 – Online CSS Optimiser
8 – CSS Compressor ”“ CSS Drive
9 – CSS Analyser
10 – CSS Redundancy Checker
11 – CSS Code Formatter and Optimizer ”“ CSS Portal
Si conocéis alguna otra opción, soy todo oídos.





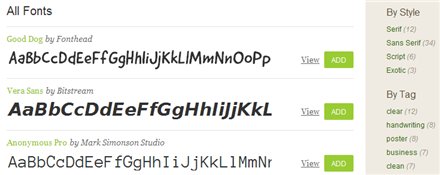
 Una de las cosas que más limita el trabajo de los diseñadores web es la imposibilidad de mostrar texto con cualquier tipo de fuente. Siempre depende de las fuentes instaladas en las máquinas de los lectores, con lo que no podemos confiar en tipos de letra diferentes de las habituales.
Una de las cosas que más limita el trabajo de los diseñadores web es la imposibilidad de mostrar texto con cualquier tipo de fuente. Siempre depende de las fuentes instaladas en las máquinas de los lectores, con lo que no podemos confiar en tipos de letra diferentes de las habituales.
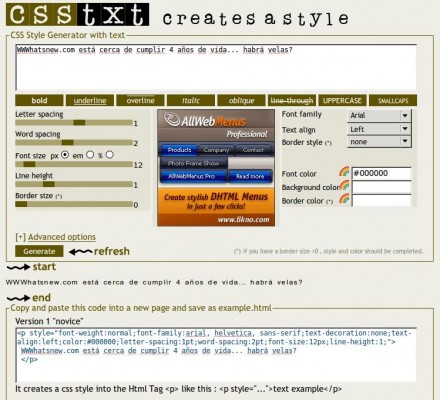
 Aunque no me dedico al diseño web sí soy un reconocido fan de la técnica CSS a la hora de diseñar páginas. Cuesta un poco acostumbrarse después de tantos años peleándose con tables, td, tr y demás, pero el resultado vale la pena: flexible, limpio y dócil ante cualquier futura modificación.
Aunque no me dedico al diseño web sí soy un reconocido fan de la técnica CSS a la hora de diseñar páginas. Cuesta un poco acostumbrarse después de tantos años peleándose con tables, td, tr y demás, pero el resultado vale la pena: flexible, limpio y dócil ante cualquier futura modificación.