Bootstrap es un marco de trabajo (framework) desarrollado por dos empleados de Twitter, Mark Otto y Jacbod Thornton, con el objetivo de convertirse en un conjunto de herramientas orientadas en el desarrollo de interfaces amigables para sitios web y aplicaciones móviles.
Hoy en día, son ya muchos los desarrollos creados y disponibles para cualquier tipo de usuario, teniendo en cuenta que Bootstrap ya va por su tercera edición estable, aunque durante el pasado mes de agosto ya se lanzó la fase alta de su versión 4. En este sentido, al igual que ya hay muchos desarrollos creados bajo este marco de trabajo, también hay muchos sitios web que los recopila de forma organizada.
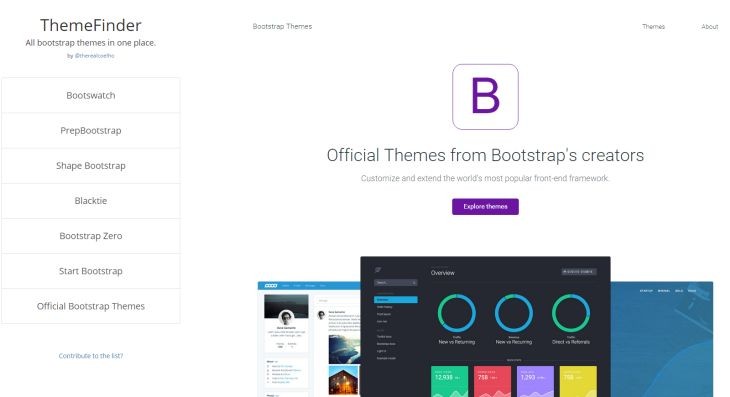
El objetivo de Theme Finder es facilitar el acceso a algunas de estos sitios, incluyendo el sitio web oficial, teniendo en el lateral izquierdo los enlaces a estas siete páginas especializadas, en el que al presionar uno de ellos, en el área principal se cargará la web correspondiente, en el que los usuarios podrán interaccionar mediante las búsquedas de aquellos temas y plantillas desarrollados bajo el mencionado marco de trabajo, teniendo acceso tanto a desarrollos disponibles de forma gratuita como otros desarrollos disponibles a diferentes precios.
Desde Theme Finder se abre la posibilidad a ampliar el número de enlaces a otros sitios web especializados en temas y plantillas desarrollados bajo Bootstrap, teniendo para ello una dirección de correo electrónico, donde los usuarios pueden aportar sus contribuciones para que dicha lista se amplíe.
De esta manera, The Finder pretende servir a modo de directorio de algunas de las páginas especializadas en temas y plantillas gratuitas y de pago bajo Bootstrap.