LimeWire, la plataforma que una vez fue sinónimo de piratería musical, ha dado un giro de 180 grados. Ahora se adentra en el mundo de la creación de contenido con la adquisición de BlueWillow, una plataforma de IA generativa para la creación de imágenes. Continúa leyendo «El renacimiento de LimeWire y su adquisición de BlueWillow, la competencia de Midjourney»
Etiqueta: adaptabilidad
El futuro de los robots de búsqueda y rescate con apéndices reprogramables
Hoy toca hablar de un robot llamado M4, cuyo diseño se inspira en las notables habilidades adaptativas de varios animales. A primera vista, este invento recuerda al mundo de los Transformers, pero su utilidad práctica va mucho más allá del entretenimiento. Continúa leyendo «El futuro de los robots de búsqueda y rescate con apéndices reprogramables»
RoboCat de DeepMind, el futuro de los robots que se mejoran solos
DeepMind, filial de Google, ha desarrollado una innovadora Inteligencia Artificial (IA) llamada RoboCat que se mejora a sí misma. Esto podría llevar a la creación de más robots de propósito general en un ritmo más acelerado. Continúa leyendo «RoboCat de DeepMind, el futuro de los robots que se mejoran solos»
El futuro del trabajo: ¿será la inteligencia artificial la nueva fuerza laboral?
En la última década, hemos sido testigos de una rápida evolución en el campo de la inteligencia artificial (IA). La tecnología ha avanzado de manera exponencial, permitiendo a las máquinas realizar tareas que antes solo podían ser realizadas por seres humanos. Esta tendencia ha generado mucha especulación sobre el futuro del trabajo y ha planteado la pregunta: ¿será la IA la nueva fuerza laboral? Continúa leyendo «El futuro del trabajo: ¿será la inteligencia artificial la nueva fuerza laboral?»
Innovación en cirugía: MaSoChain, herramientas quirúrgicas que se adaptan al cuerpo
La cirugía laparoscópica es una técnica cada vez más utilizada en la que se realizan pequeñas incisiones en el cuerpo del paciente y se utilizan instrumentos de tamaño reducido para acceder a la zona a tratar. Uno de los principales desafíos en este tipo de cirugía es conseguir que los instrumentos quirúrgicos entren en el cuerpo a través de un catéter estrecho.
Un equipo de investigadores de la ETH Zurich ha desarrollado el sistema MaSoChain (cadena magnética de robots suaves) para abordar este problema. Continúa leyendo «Innovación en cirugía: MaSoChain, herramientas quirúrgicas que se adaptan al cuerpo»
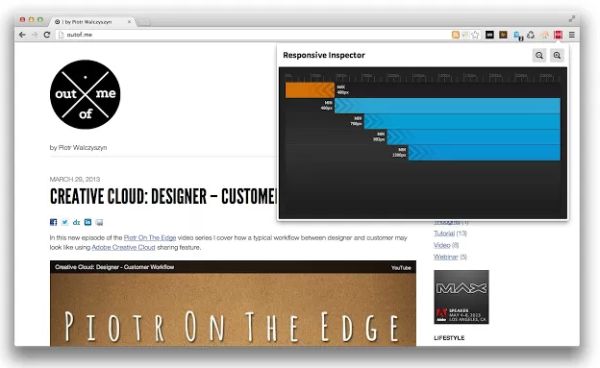
Responsive Inspector, comprueba la adaptabilidad de cualquier web a cualquier resolución de pantalla
Ya sabemos que uno de los aspectos fundamentales a tener en cuenta por cualquier web actual es que pueda adaptar su diseño a cualquier tipo de pantalla donde se pueda visualizar, sobre todo con el uso cada vez mayor de tablets y smartphones con acceso a Internet. De entre las extensiones existentes en Chrome Web Store enfocadas a los diseños web adaptativos, se encuentra Responsive Inspector, cuya misión es mostrar el nivel de adaptabilidad de cualquier web.
Basta con que nos instalemos dicha extensión, la cual nos incluirá un nuevo botón junto a la barra de direcciones. Ya tan sólo tenemos que irnos a cualquier web y presionar el botón antes mencionado, el cual nos sacará una ventana emergente, mostrándonos los distintos tamaños de pantalla soportados a través de diferentes barras, ajustada a la escala de resoluciones. Sobre cada barra, si nos situamos encima de cada una de ellas, nos mostrará un botón que, al presionar, nos ofrecerá el código de la hoja de estilos CSS que hace que el diseño se ajuste a ese tamaño de pantalla.
Responsive Inspector tiene además una herramienta interesante, y la tenemos en su escala, sobre la cual podemos movernos a través del ratón. Esta herramienta nos permite escalar nuestro navegador a la resolución indicada en la posición que tengamos fijada, lo que nos permite ver la reacción de la adaptabilidad del diseño de la web, y además, contamos con una cámara, la cual nos permite realizar capturas, las cuales podemos guardar en local o subir a través de Behance.
De este modo, a pesar de las escasas opciones para diseñadores y desarrolladores web que dispone Chrome de serie, disponemos de una serie de extensiones que nos ayudará a mejorar los aspectos de los sitios web que podamos trabajar, o incluso tener como referencia.
Enlace: Responsive Inspector en Chrome web Store | Vía: AddictiveTips
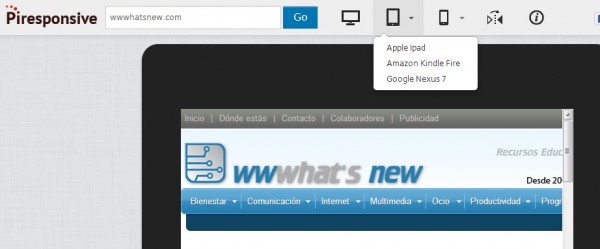
Piresponsive, comprueba si un sitio web usa diseño adaptable
Ante la convergencia entre dispositivos, se hace cada vez más necesario adaptar las interfaces de los sitios web para que puedan verse en óptimas condiciones a través de los diferentes dispositivos desde los que se pueden acceder. No es lo mismo ver una misma web a través de la pantalla del dispositivo de escritorio que desde un teléfono móvil inteligente o desde un tablet. Es por ello por lo que se podrá probar como responderán ante diferentes tamaños de pantalla a través de herramientas como Piresponsive.
Se trata de una herramienta perteneciente a Pikock, donde básicamente hay que introducir la URL del sitio web a probar, y elegir el dispositivo de entre las opciones disponibles, existiendo un dispositivo estándar de escritorio y una lista de dispositivos de teléfonos móviles inteligentes y tablets. Por defecto, la visualización se muestra en vertical, aunque se puede cambiar a modo horizontal.
De esta manera, se podrá ver claramente si un sitio web está listo para ser accesible desde cualquier dispositivo, tanto fijo como móvil, y en caso contrario, tomar las medidas necesarias antes de perder las visitas desde los dispositivos móviles.
La herramienta solo encaja la web a los nuevos tamaños, no tiene en cuenta la existencia de posibles extensiones (plugins) o condicionales que transforman el diseño al «modo móvil», como ocurre con WWWhatsnew.com, por ejemplo.
Enlace: Piresponsive