
No sé si es imaginación mía pero tengo la impresión de que las aplicaciones orientadas a ofrecer recursos para diseñadores están de moda.
Ahora os comento DesignFlavr, un sitio con un diseño excelente que permite recopilar material gráfico de diversos tipos: sites css, archivos vectoriales, arte urbano, fotomontajes…
En la imagen podéis ver las categorías de las obras que se encuentran con la finalidad de inspirar a los profesionales que necesiten de un empujón para crear sus propias obras de arte.
Como suele ser habitual tenéis disponibles las obras más visitadas y la posibilidad de opinar sobre ellas.
fuente: killerstartups
Categoría: Utilidades para diseño
Aplicaciones y recursos para diseñar. Recursos para diseñadores, herramientas gratuitas y consejos para diseñar por móvil y web.
Designios.es – Noticias sobre diseño gráfico

Aquí tenemos una buena herramienta de contenido colaborativo que permite a los profesionales del diseño gráfico encontrar, indicar, votar y divulgar noticias de este mundo.
Usando el código gratuito de pligg, Designios ha trabajado la estética para mejorar la usabilidad de la aplicación y darle un enfoque extremadamente específico.
Como ya he comentado muchas veces la única forma de tener éxito con estas aplicaciones, que como setas nacen, es especializarlas en un tema y convertirse en una referencia.
No tengo muchas recomendaciones que hacer. Encuentro muy acertada la clasificación por categorías y el uso ya es muy conocido por los usuarios habituales. Sólo encuentro un error que muchos comenten: poner publicidad nada más empezar un proyecto.
Los banners de publicidad alejan a los usuarios, los desconcentran, contaminan la estética (y en designios.es eso es fundamental)…
Es mejor esperar a tener un número de visitas relativamente alto o poner códigos que sean visibles solamente para los visitantes de google, de esa forma los usuarios del día a día no se verán perjudicados.
Yo hago eso con Linkk y me va de perlas…
fuente: genbeta
Whats Its Color – Obtener los colores predominantes de una imagen

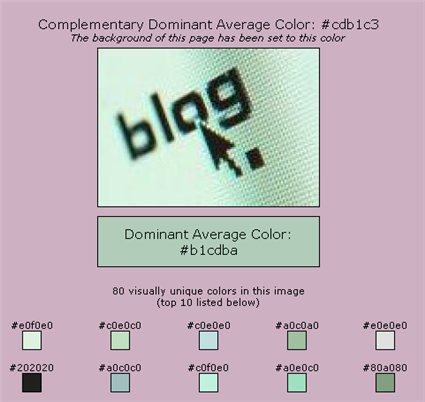
Excelente herramienta en linea que permite identificar los colores predominantes de una fotografía.
Tendréis que subir la imagen desde vuestro PC o indicar la url donde se encuentra, una vez hecho eso What its color indicará cuáles son los principales colores de la foto mostrando el código correspondiente para cada uno.
Muy útil para diseñadores gráficos o aficionados que trabajen en un mundo que cada vez está más de moda.
fuente: killerstartup
SlDiseño – Software libre para los diseñadores y los negocios en Brasil
No es fácil hacer negocios en un pais donde el salario mínimo es de 380 reales (lo que cobra la mayoría) y donde los altos cargos de una empresa importante pueden recibir 24.000 reales (1 dólar = 1,7 reales).
Un analista de sistemas con sólo 4 años de experiencia puede tener un salario de 10 a 15 veces superior que el camarero del restaurante donde come todos los días. El director del departamento de tecnología de su empresa puede tener un sueldo 63 veces superior al de la empleada que plancha en su casa. Un político puede recibir 60 veces el sueldo mínimo que él mismo aprueba…
Considerando esta realidad es difícil poner precio al desarrollo del sitio web de una zapatería. El mismo trabajo por el que algunos cobran 50.000 reales a una gran empresa no puede cobrarse a más de 1.000 a otra.
Seguramente este es el motivo por el cual las pequeñas empresas brasileñas aún no tienen email personalizado, ni dominio, ni una triste página web con un formulario de contacto. Las empresas de desarrollo de software no quieren entrar en un mercado que no tiene la salud financiera deseada, se concentran en grandes negocios que pagan precios absurdos por trabajos ridículos.

Espero poder colaborar a cambiar esta triste realidad poco a poco, de momento continuaré recomendando sitios gratuitos que permitan a empresas con pocos recursos económicos tener su presencia en Internet.
Uno de los sitios que pueden ayudar es SlDiseño, una colección de recursos gratuitos para Diseñadores Web, una demostración de que el acceso a la tecnología no es tan caro como algunos piensan y que, con poco dinero, pueden hacerse grandes cosas.
Más información en Xyberneticos.
Hyplet – Firmas Online

Sencilla forma de crear una firma relativamente elegante para vuestros emails y comunicados en el mundo de Internet.
Hyplet os permite escoger un diseño para vuestra tarjeta de visita que, después de ser completada con vuestros datos de contacto, podréis incluir en vuestros correos WebMail, posts de blogs, redes sociales, etc.
Explican como añadir una firma HTML en Gmail, orkut, facebook y otras herramientas web de nuestro día a día.
Aunque le falta más opciones gráficas no deja de ser interesante para los que no tiene tiempo de hacer un diseño más sofisticado.
Fuente: genbeta
Webéame – Enlaces sobre diseño web

Aquí tenemos otra forma de utilizar la filosofía digg para agrupar contenido seleccionado por la comunidad de lectores internautas.
Webéame permite a los usuarios recomendar enlaces relacionados con el diseño web, el mundo 2.0 y otras aplicaciones online.
Creado con meneame y supergu, dispone de una serie de enlaces interesantes para los que pertenecemos a este mundo, links con tutoriales y consejos que no tienen desperdicio.
Como siempre el contenido tiene un filtro inigualable: vosotros.
Gracias Santi por el enlace.
InstaSaver – Crear protectores de pantalla con vuestras fotos

El creador de InstaSaver me acaba de enviar el enlace del proyecto para comentarlo por aquí.
La idea es sencilla y práctica: después de subir una o varias imágenes desde vuestro PC o cuenta de flickr y escoger un fondo de los varios disponibles, podréis crear un protector de pantalla en formato .exe para instalarlo en vuestro ordenador.
Podéis seleccionar varias fotos, el sitio generará hasta 150 transiciones diferentes para hacer varios efectos agradables con vuestro material.
Nada como una sencilla aplicación Online para empezar el año personalizando al máximo vuestra herramienta de trabajo.
PicMarkr – Poniendo marcas de agua en tus fotos

Si tenéis miedo de que os roben las fotos o imágenes que creáis y publicáis en Internet os recomiendo poner una marca de agua en ellas.
Con una marca sutil, semitransparente y elegante no estropearéis mucho el trabajo y evitaréis parcialmente el plagio.
Una interesante opción web para realizar este trabajo es PicMarkr, un sitio en el que basta indicar la foto original, la marca de agua y la posición para que os genere en segundos el resultado deseado.
Práctico, rápido y fléxible, ya que la cantidad de opciones para personalizar el resultado es bastante interesante.
fuente: web2null
Wallpapermaker – Crear fondos de pantalla

En la imagen podéis ver un ejemplo de lo que puede hacerse con Wallpapermaker.
Se trata de una sencilla aplicación que os permite diseñar fondos de pantalla usando algunos modelos existentes e incluyendo imágenes de la galería disponible en el modelo escogido.
Con posibilidad de personalizar el tamaño de la obra creada podéis incluir también accesorios abstractos para darle un toque personal y moderno al asunto.
fuente: Genbeta
Snook – Analizador de contrastes

Supongo que algunas veces os habréis encontrado con sitios web en los que no se puede leer nada del texto por culpa del contraste con el fondo.
Eso puede tener varias causas: daltonismo del webdesigner, falta de gusto, error en la aplicación…
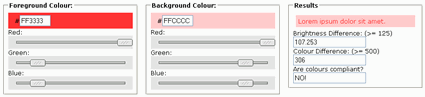
Para evitar este tipo de problemas aquí os muestro una sencilla aplicación que permite identificar cuándo un texto y su fondo forman un buen o mal contraste para su correcta lectura.

Indicáis el color del texto, el color del fondo y un programilla os indicará si la mezcla es aceptable o no.
fuente: del.icio.us
