
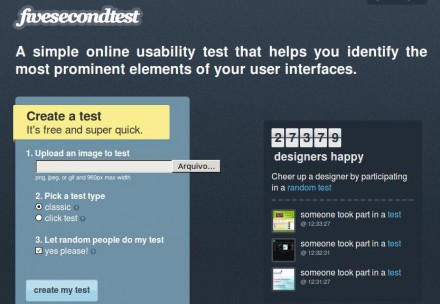
FiveSecondTest es una aplicación que permite obtener opiniones sobre cualquier imagen, ya sea un dibujo, un logo, una página web, una pintura…
Los creadores tendrán que subir el archivo (la imagen no puede superar los 960 px de anchura) y los usuarios del sistema tendrán cinco segundos para observarla. Después de este tiempo tendrán que especificar cinco cosas que recuerdan de la imagen, dejando la lista registrada en cada test.
Una buena forma de obtener opiniones rápidas de una comunidad de usuarios que no tenga ningún tipo de relación con el autor. De esta forma es fácil saber si lo que se quería transmitir con la imagen se ha conseguido o no.


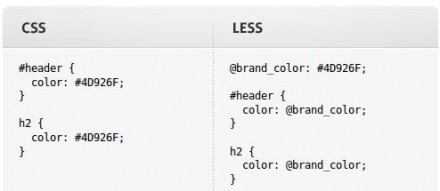
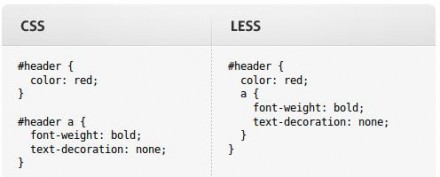
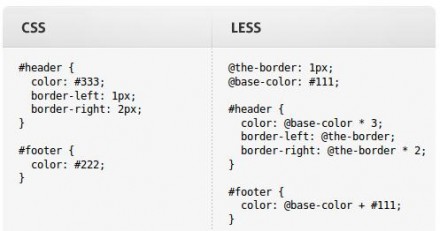
 Aunque no me dedico al diseño web sí soy un reconocido fan de la técnica CSS a la hora de diseñar páginas. Cuesta un poco acostumbrarse después de tantos años peleándose con tables, td, tr y demás, pero el resultado vale la pena: flexible, limpio y dócil ante cualquier futura modificación.
Aunque no me dedico al diseño web sí soy un reconocido fan de la técnica CSS a la hora de diseñar páginas. Cuesta un poco acostumbrarse después de tantos años peleándose con tables, td, tr y demás, pero el resultado vale la pena: flexible, limpio y dócil ante cualquier futura modificación.