
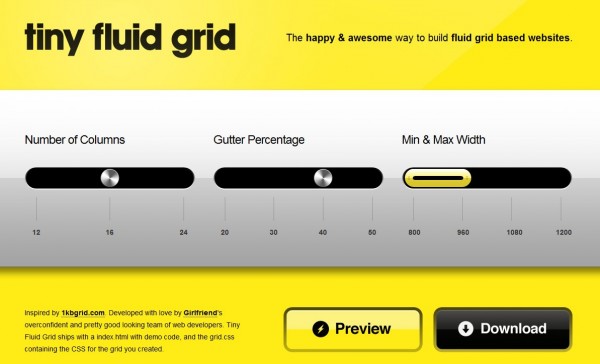
Basado en 1kbgrid.com, tinyfluidgrid.com nos permite informar el valor de algunas variables para construir plantillas basadas en columnas.
Podemos informar el número de las mismas, su ancho, el grosor de las lineas… todo con la posibilidad de visualizar el resultado antes de bajarlo.
Cuando hayamos construído el diseño que servirá de base en nuestro trabajo, podremos bajar el resultado en forma de html y css, listo para formar parte de nuestra nueva web.
Un constructor más que puede ahorrar bastante tiempo en las primeras fases de un proyecto.
Categoría: Utilidades para diseño
Aplicaciones y recursos para diseñar. Recursos para diseñadores, herramientas gratuitas y consejos para diseñar por móvil y web.
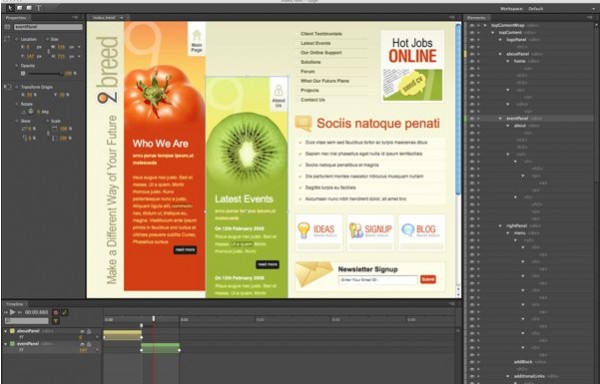
Adobe Edge – La nueva herramienta de Adobe para crear animaciones en HTML5 [Vídeos]

Adobe, responsable por la tecnología Flash, ha lanzado una nueva herramienta que nos permite crear animaciones en HTML5 de forma sencilla.
Se trata de Adobe Edge, capaz de ofrecer HTML5, CSS y JavaScript para hacer muchas de las cosas que estamos acostumbrados a ver en animaciones Flash, aunque, como ellos mismos dicen, aún no podemos dar por muerto al Flash, existiendo muchas funciones del mismo que no pueden simularse con estas nuevas alternativas.

La idea es poder hacer animaciones, aunque pretenden ampliar las opciones para poder crear pequeños juegos dentro de poco.
Disponible en modo de pruebas, para PC y Mac, en labs.adobe.com, ya pueden verse algunos vídeos con los primeros tutoriales, así como presentaciones de la propia adobe en www.youtube.com/user/AdobeEdge:
Continúa leyendo «Adobe Edge – La nueva herramienta de Adobe para crear animaciones en HTML5 [Vídeos]»
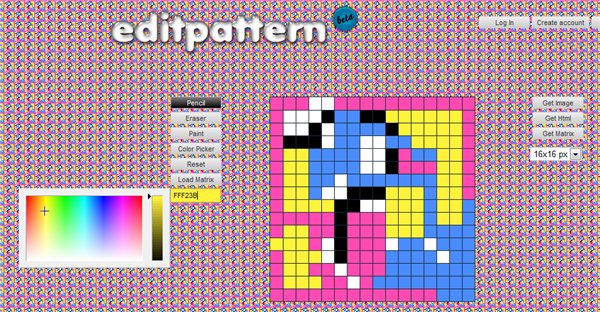
Editpattern – Para crear y divulgar patrones

En editpattern.com tenemos una sencila aplicación que, sin necesidad de registro, nos permite diseñar patrones pintando los espacios disponibles en su página principal.
El resultado puede bajarse en varios formatos, siendo ideal para la creación de favicons, fondos o protectores de pantalla.
Como siempre, la calidad dependerá de nuestra paciencia e intuitición, ya que pintar pixel a pixel puede generar desde verdaderas obras de arte hasta auténticas basuras, como la que os muestro en la captura superior, diseñada por mí mismo.
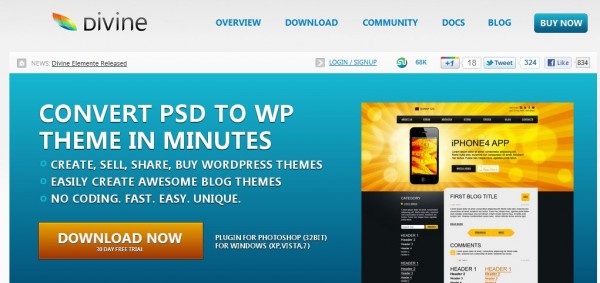
Divine – Una extensión de photoshop para transformar de PSD a tema de Wordpress

Por regla general todo diseño de web comienza con una plantilla en un editor tipo Photoshop o Gimp, por lo que tener alguna extensión que permita ahorrarnos trabajo en la transformación de un diseño a tema de Wordpress puede ser de mucha utilidad.
Eso es lo que me presentan hoy desde divine-project.com, un plugin que no solo genera el tema en HTML sino que lo adapta para Wordpress.
Lógicamente, hay temas que tienen que ser personalizados manualmente, dependiendo de dónde queremos incluir la información dentro de las plantillas php, aunque ese es un trabajo que puede hacerse en pocos minutos si se conocen bien las técnicas de tan famoso CMS.
Divine Elements incluye una versión de prueba de 30 días, suficiente para saber si puede o no ahorrar tiempo y dinero en el trabajo que realizamos tan a menudo.
Conjunto de iconos sociales al estilo LEGO
 Lo que veis en la imagen es un ejemplo del conjunto de iconos de la web social creados por Iconshock para la comunidad de webresourcesdepot.com (desde donde podréis bajarlos de forma gratuita y usarlos tanto en proyectos personales como comerciales).
Lo que veis en la imagen es un ejemplo del conjunto de iconos de la web social creados por Iconshock para la comunidad de webresourcesdepot.com (desde donde podréis bajarlos de forma gratuita y usarlos tanto en proyectos personales como comerciales).
Como veis, el estilo es extremadamente original, dando destaque a los colores que le dan el aspecto LEGO buscado por sus creadores.
Son en total 20 logos de servicios como Facebook, Twitter, Google+ o Youtube en formatos png y .ai, listos para su consumo.
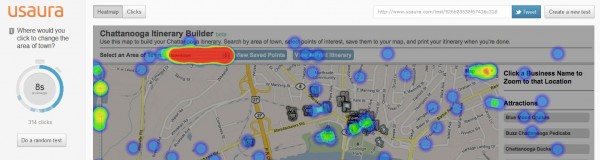
Usaura – Qué es lo primero que ven tus lectores en tu sitio web

Aquí tenemos otro proyecto que nos puede ayudar a distribuir la información de nuestro sitio web de una forma más inteligente.
Se trata de Usaura, una aplicación que nos permite subir una imagen (puede ser la captura de una web) y preguntar a los usuarios cualquier cuestión relacionada con ella (dónde apretarían para comprar, qué es lo que más llama la atención, cuál es el primer componente que han visto, etc).
Al subir la imagen obtendremos una url que podremos divulgar entre nuestra base de usuarios de test (aquí os dejo la mía), así como una dirección para poder consultar el resultado, mostrado en forma de mapa de calor, como podéis ver en la imagen superior.
Podéis, en su página principal, acceder a imágenes aleatorias, ayudando a sus creadores a obtener más datos de ejemplo.
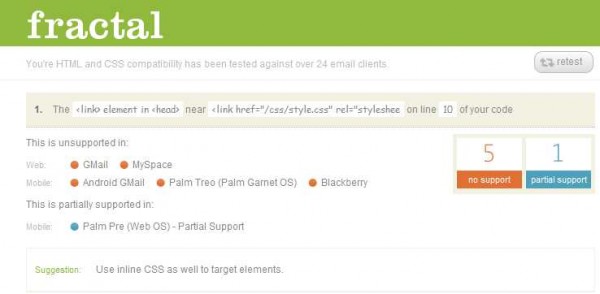
fractal – Valida el HTML y CSS de tus email para que todos lo reciban bien

Si vais a mandar un email a varias personas es importante que tengáis en cuenta que existen muchos clientes de correo electrónico diferentes, cada uno de ellos con sus peculiaridades que pueden llegar a hacer vuestro email completamente ilegible.
Para evitar dicho desastre, podemos usar herramientas que validen el código html y css del cuerpo del email que tenéis pensado enviar, recibiendo informes sobre lo compatible que es con los programas de correo más habituales.
Esa es la idea de getfractal.com, una herramienta que, sin necesidad de registro, solicita el código que queremos analizar y devuelve el resultado de probarlo en 24 clientes de email diferentes, dando sugerencias para mejorarlo.
Imprescindible para evitar sorpresas.
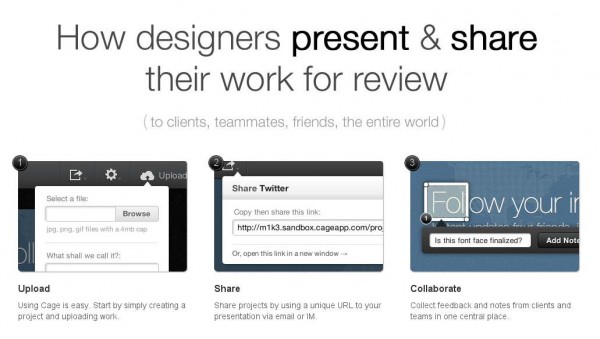
Cage se abre al público, para mostrar proyectos a nuestros clientes

Hace unos meses os hablé de la versión beta privada de Cage, una nueva solución que nos permite compartir imágenes con otras personas para que puedan realizar comentarios en diversas zonas de la misma, siendo ideal para recibir feedback de los clientes.
Podemos, por ejemplo, enviar el diseño de una web y esperar a que el usuario realice comentarios en cada pequeño detalle encontrado, creando zonas con el ratón para definir el objeto de sus observaciones.
Hoy Cage se abre al público ofreciendo cuentas gratuitas que se guardarán en forma de subdominio, permitiendo tener una url del tipo empresa.cageapp.com para guardar allí los diferentes proyectos que queremos compartir con nuestros clientes.
Podéis probarlo en diegopolo.cageapp.com/project/862, donde veréis lo sencillo que es crear comentarios y compartir el resultado usando una url única.
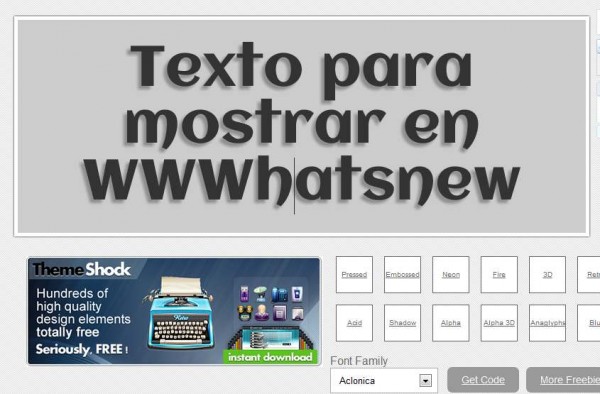
Generador de sombras en textos con CSS3

Si hace unas semanas os mostramos un generador de sombras en CSS3, creado por wordpressthemeshock.com., hoy, los mismos responsables, presentan una herramienta para generar efectos 3D en textos, también usando CSS3.
Se trata de CSS3 Text Shadow, ofreciendo varios tipos de letra y efectos para el texto incluído en la parte superior.
Aunque no se puede configurar la distancia o transparencia de la sombra generada, como en el caso del generador de sombras anterior, sí podemos obtener el código y alterarlo de la forma que mejor se adapte nuestro proyecto.
Muy rápido y práctico, ideal para quien trabaja en diseño de páginas web.
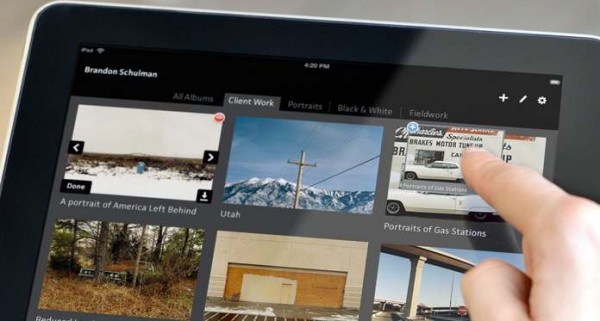
ViewBook – Una forma profesional de mostrar nuestros trabajos, en web y tablet

ViewBook es una excelente solución que tenemos para crear portafólios en la web, mostrando nuestra galería de diseños de una forma profesional y rápida, sin necesidad de tener conocimientos técnicos ni pelearse con código fuente.
Comenté esta aplicación por primera vez en 2007, cuando sus funciones eran mucho más básicas que las de hoy. Ahora, que ya se ha consolidado en el mercado, no ofrece ninguna solución gratuita permanente (el plan básico tiene un coste de 4 dólares por mes), aunque podemos probarlo durante 30 días sin coste.
ViewBook lanzó recientemente una app para iPad que nos permite mostrar nuestros diseños a los clientes sin necesidad de tener ninguna conexión a internet. Es necesario tener, eso sí, una cuenta en viewbook.com.
Una muy interesante opción para guardar, clasificar y presentar nuestras fotografías, diseños, cuadros, dibujos o cualquier otro tipo de trabajo artístico.
Link: ViewBook | Vía TNW
