
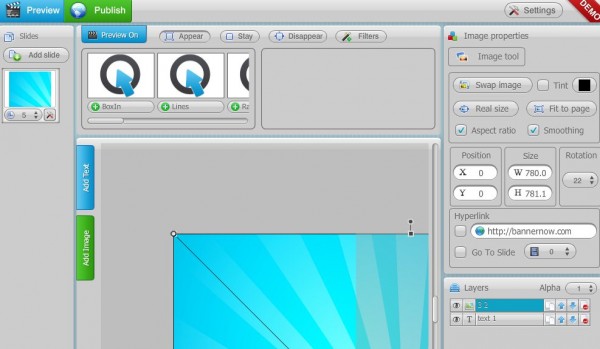
Si no tenéis el editor oficial de animaciones en Flash y necesitáis realizar un banner animado en dicha tecnología, bannernow.com os puede ayudar.
Se trata de un editor bastante intuitivo que permite la creación de banners de diversos tamaños, con animaciones predefinidas, galerías de imágenes, colores, fuentes y textos que facilitan la inclusión de diversos elementos en nuestro trabajo.
Podemos subir nuestras propias imágenes y exportar el resultado en swf después de haber trabajado con ellas, permitiendo ver siempre el resultado antes de ejecutar la exportación desde el editor.
Un creador de banners bastante más completo que la mayoría de los de su categoría, aunque requiere algo más de tiempo para poder empezar a ser usado de forma productiva.








 Si echamos la mirada hacia atrás, observaremos lo mucho que han cambiado las interfaces web, encontrándonos en la actualidad con sitios web más atractivos, dinámicos e interactivos. Parte de la «culpa» la tiene JQuery, una biblioteca en JavaScript, que cualquier desarrollador de hoy día deberá tener al menos los conocimientos mínimos.
Si echamos la mirada hacia atrás, observaremos lo mucho que han cambiado las interfaces web, encontrándonos en la actualidad con sitios web más atractivos, dinámicos e interactivos. Parte de la «culpa» la tiene JQuery, una biblioteca en JavaScript, que cualquier desarrollador de hoy día deberá tener al menos los conocimientos mínimos.