
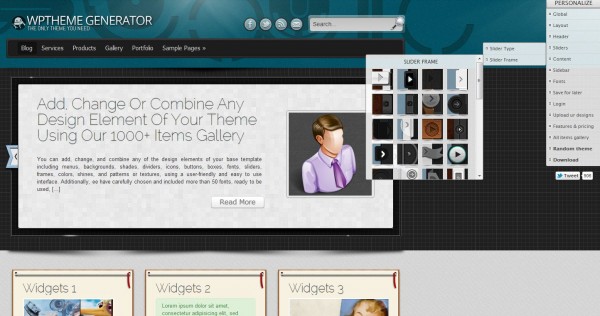
Desde wpthemegenerator.com nos presentan este nuevo proyecto que, después de dos años de trabajo, permite a sus usuarios crear temas de wordpress arrastrando y definiendo el aspecto de sus muchos componentes disponibles.
[…] con una base de mas de 1000 elementos de diseño (menús, cajas, botones, sliders, etc…) puedes crear tu tema en segundos, cambiando todos los aspectos del diseño, (incluso subir tus propios elementos) puedes descargar tanto en wp como en xhtml/css, y el wp vendra cargado con un poderoso framework)
La versión gratuita permite bajar la versión html/css, teniendo que pagar una tarifa de 29 dólares anuales para obtener varios privilegios extras (bajar el tema completo creado es uno de ellos).
Una buena forma de ahorrar tiempo creando temas personalizados para una de las plataformas de gestión de contenidos más populares de los últimos años.