
Crear un sitio web que se adapte a las pantallas de nuestros dispositivos móviles ha dejado de ser un lujo para ser una necesidad. Aunque la mayoría de las webs consigue verse de forma decente en un tablet, no ocurre lo mismo con los móviles, por lo que se hace necesario incluir algunas funcionalidades (extensiones o características na hoja de estilos) que permitan adaptar de forma dinámica el contenido que presentamos.
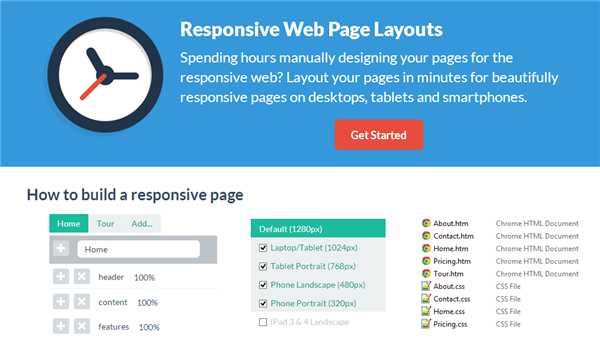
Si preferís tener algo de libertad en lo que a diseño se refiere, la mejor forma es programar la web pensando, desde su inicio, en el aspecto móvil, y para eso tenemos responsivewebcss.com, para que nos ayude en ese punto.
Se trata de una aplicación, presentada hoy en webresourcesdepot.com, que genera el código CSS necesario para poder comenzar a trabajar. Solicita los tamaños y la estructura base de nuestra web y permite bajar archivos html y css para que sean incluidos o adaptados dentro de nuestro diseño, ahorrando mucho tiempo en programación y diseño.
Ya que el resultado es html, tendremos que abrir el código e incluir los elementos dinámicos adecuados para transformarlo en php o cualquier otro lenguaje con el que estemos trabajando, aunque el tener el css ya creado es un paso que muchos agradecerán, tanto para trabajos profesionales definitivos como para los que estén practicando y estudiando diseño web.